About This Plugin
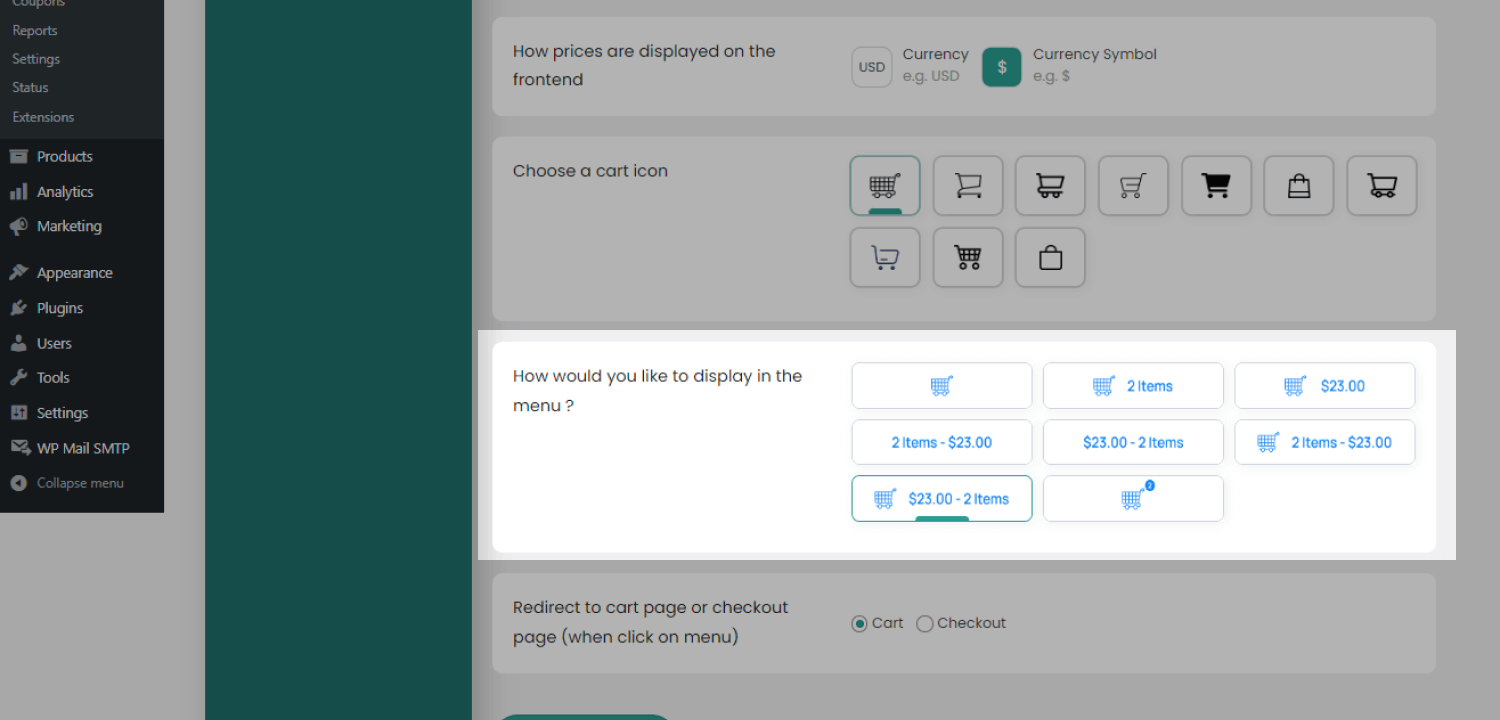
Menu Cart For WooCommerce Pro lets you add a WooCommerce menu cart and enables the Cart flyout, cart modal, or cart popup. This plugin is easy to use and quite simple to understand. Installation of the plugin is also too fast. Download the plugin and install it on your system, activate it, and select the WooCommerce menu for the menu cart. Set the menu item all time visible even if the Cart is empty. Customize the displayed price on the flyout; options are currency Name and currency symbols. You can choose the menu cart icon. There are multiple design variations given for the icon. Also, users can change the layout of the menu Cart item like only icon, icon with product quantity, icon with price, product quantity and price, and last icon, price and product quantity all included. Also, you can set a redirection when the user clicks on the Cart menu. You can redirect to the WooCommerce Cart page or WooCommerce Checkout page.
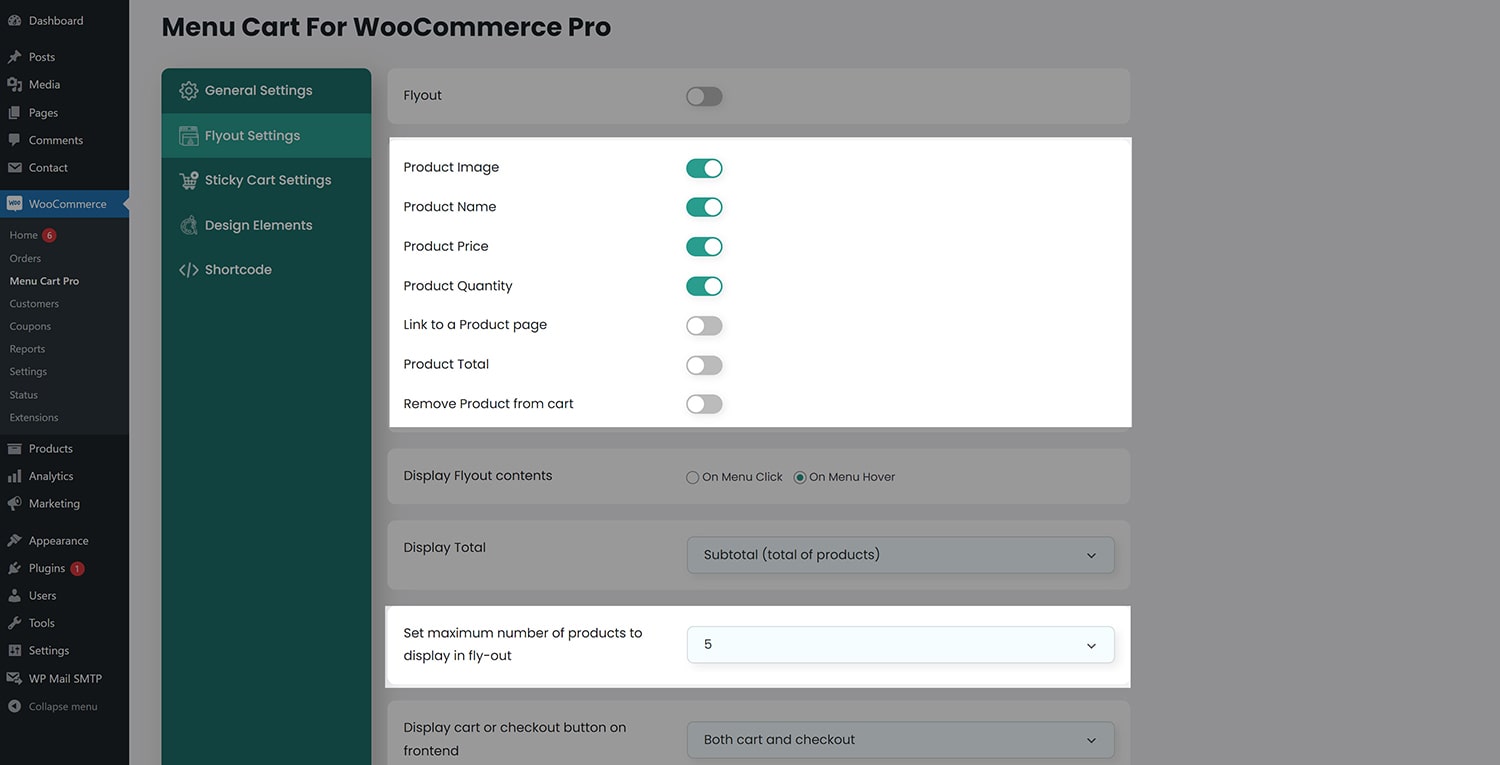
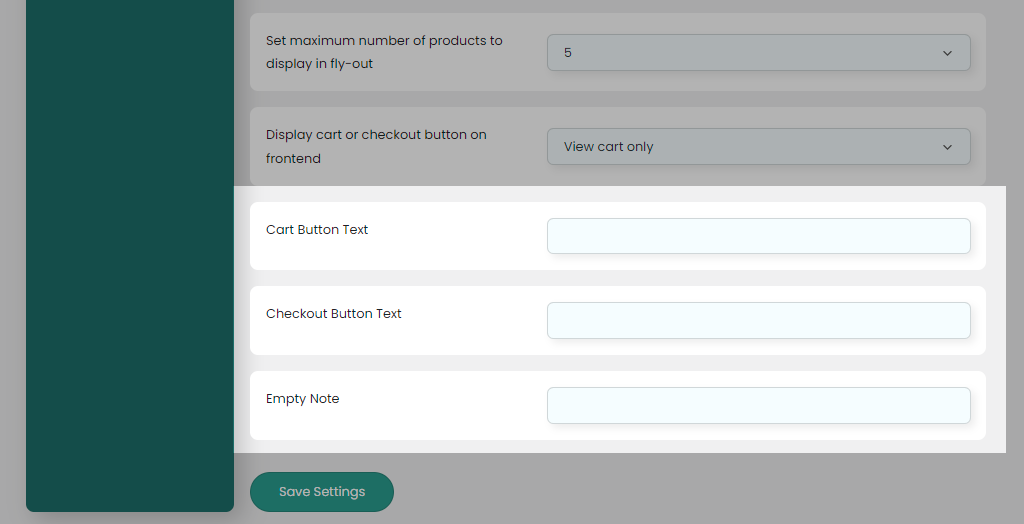
A flyout can be enabled and disabled as per your need. Users can customize flyout details like WooCommerce product name, image, price, quantity, the product link, remove the WooCommerce product button, and the total amount. Set options for when to show Cart flyout, like on click or hover. Change the total amount displayed on a flyout, which can be subtotal, WooCommerce Cart total, or WooCommerce Checkout total. You can customize the maximum number of WooCommerce products displayed. Customize the flyout buttons view the WooCommerce Cart button, WooCommerce Checkout button, both buttons, or no buttons. Users can change the text of the various sections of the flyout WooCommerce menu Cart button, WooCommerce Cart button, WooCommerce Checkout button, total amount text, and empty Cart note.
The best part of the plugin is the sticky Cart button. You can enable it on your website. Option to display the product count. Users can change the position of the sticky cart button, positions like left, right, bottom left, bottom right, center, etc. Set redirect page when user clicks on it; pages can be Cart or Checkout. Users can change the flyout background color, text color, button text color, hover text color, background color, and set border options. Set currency position, menu cart icon color, and menu cart icon text. The sticky count button background also can change. Users can customize the counter of the sticky Cart button color and text. The shape of the sticky Cart button is customized; you can set it to round or square.
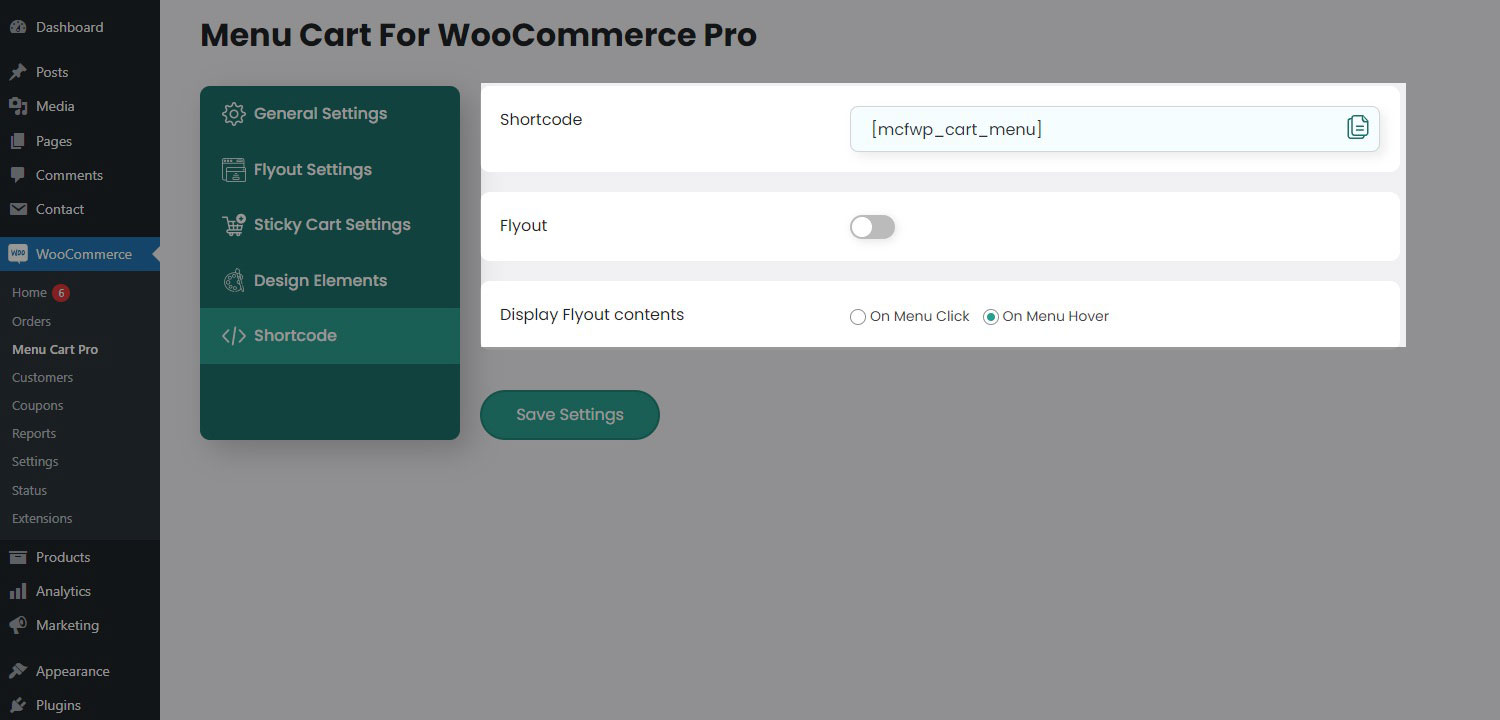
The Menu Cart For WooCommerce Pro has another best feature, the shortcode for a menu Cart. You can enable and disable the flyout on this shortcode button. And control the flyout behavior when it needs to display on click or hover.
Plugin Details
- Current Version:1.9.0
- Latest Update:01/04/2025
- WordPress Version:6.3 or higher
- Tested up to:6.6.1
- PHP Version:7.4 or higher
- Price:$14 / Lifetime
- Rating:
You Can Use ShortCodes
- Cart menu flyout Shortcode [mcfw_cart_menu]
plugin features
Set user-selected WooCommerce menu for Cart menu item.
Even if the Cart is empty, the Cart menu item is always displayed.
On the Cart and Checkout pages, you can enable and disable the Cart menu item.
The price on Flyout can be specified as a currency name or a currency symbol.
Choose the Cart menu item's icon from 10 awesome icons.
The Cart menu item's layout also can be customized, here 7 good-looking layouts are available.
Enable disable the flyout option.
Redirect on WooCommerce Cart and WooCommerce Checkout page whenever the user clicks on the cart menu item if the flyout display option is set to "On hover".
Customize the flyout details like WooCommerce product image, name, price, quantity, product link, a total amount, and remove the product from the Cart button.
Display the flyout when the user clicks or hovers on the Cart menu item.
The flyout total amount can be Subtotal( total of the products ), Cart total( including discount ), and Checkout total( including discount, fees, and shipping tax ).
Set WooCommerce products limit in the flyout product list up to 10 or all WooCommerce products.
Add buttons in flyout for the Cart page, Checkout page, both buttons, or no buttons.
Cart menu item's text can be customizable.
Cart and checkout button text can be changed in the flyout.
The text of the total amount can be changed.
Users can add the empty Cart note.
Enable and disable the Sticky cart button.
Display the product counter on the Sticky cart button.
Change the position of the Sticky Cart button, positions can be top left, top right, bottom left, and bottom right.
Redirect on the Cart, Checkout page, or none, when the user clicks on the Sticky cart button.
The currency position in the flyout also can be customized, positions can be left, right, left with space, and right with space.
Users can change the Cart menu color and text color.
Options for changing the color of the flyout background, text, button, button text, button hover, button hover text, and in addition, button border can be customized.
Settings for modifying the background color and shape of the Sticky cart button.
Users can customize the background and text color of the Sticky cart counter.
To add the Cart menu flyout, users can paste the shortcode anywhere on the website.
On the shortcode, you can enable and disable flyout.
Display the flyout when the user clicks or hovers on the shortcode(button using shortcode).
Menu Cart For WooCommerce Pro provides Timely support 24/7, regular updates, and is well documented.
Elementor support.
Translate Support Loco Translate Plugin.
3. Customize the flyout
- Flyout information
- You can customize the flyout details like product image, name, price, quantity, product link, a total amount, and remove the WooCommerce product from the Cart button.
- Limit on the flyout product list
- Users can set a limit on the product list on the flyout for their purpose. The limit can be set from 1 to 10 or show all WooCommerce products.
4. Modify the text and add buttons
- Modify the text
- Here you can modify the text of some sections of the flyout. Options for modifying the text of the Cart menu item, WooCommerce Cart button text, WooCommerce Checkout button text, a total amount text, Empty cart note.
- Buttons on the flyout
- Can add the WooCommerce buttons on the flyout for the Cart and Checkout page. Users can set any one button or both buttons or no buttons on the flyout.