Do you want to Remove Sidebar on WordPress, but don’t know how to do it?
In most cases, the sidebar is the area of the WordPress pages or posts where most of the WordPress widgets are shown. Comen widgets like recent posts, recent comments, archives, categories, etc.
The WordPress sidebar is an informative part of the WordPress website but, it requires too much space on your webpage. It’s quite impressive but also sometimes it can be distinctive too.
So in this article, we see how you can easily Remove sidebar in WordPress website.
Why remove sidebar in WordPress website?
Almost every website on WordPress has a sidebar, whether it is free or paid. There can be a single sidebar or multiple sidebar.
The main purpose of the WordPress sidebar is to show a list of recent posts and comments, advertisements, and calls to action like email sign-ups, or other content of the website which may not be from the current page.
At the Geek Code Lab, we use the sidebar on blog pages to show the list of recent posts, recent comments, archives, and categories.
The looks of the sidebar can differ on every website, they design as per the need. If you want to remove the WordPress sidebar, so this article can help you a lot. We’ll see here how you can remove or delete the sidebar from your entire WordPress or the specific page.
List of methods
- Method 1: Using the WordPress theme settings
- Method 2: Using the full-side editor
- Method 3: From the individual pages using a plugin
- Method 4: Using the code
How to Remove Sidebar in WordPress Website
Here below I have described all methods in a detailed manner. Please read carefully and then apply. Without the proper knowledge, you don’t have an expected result and your site can be at risk. So read the whole article and then select your proper way.
Method 1: How to remove sidebar on WordPress with the help of your WordPress theme settings.
I want to tell you that some websites have the built-in option to add/remove a sidebar. And these options depend on how you want to remove the sidebar, from the whole website or selective pages.
For this method, I am using the WordPress best and most popular theme Astra.
Related Article — Top 8 WordPress Plugins To Boost Your Site’s Performance
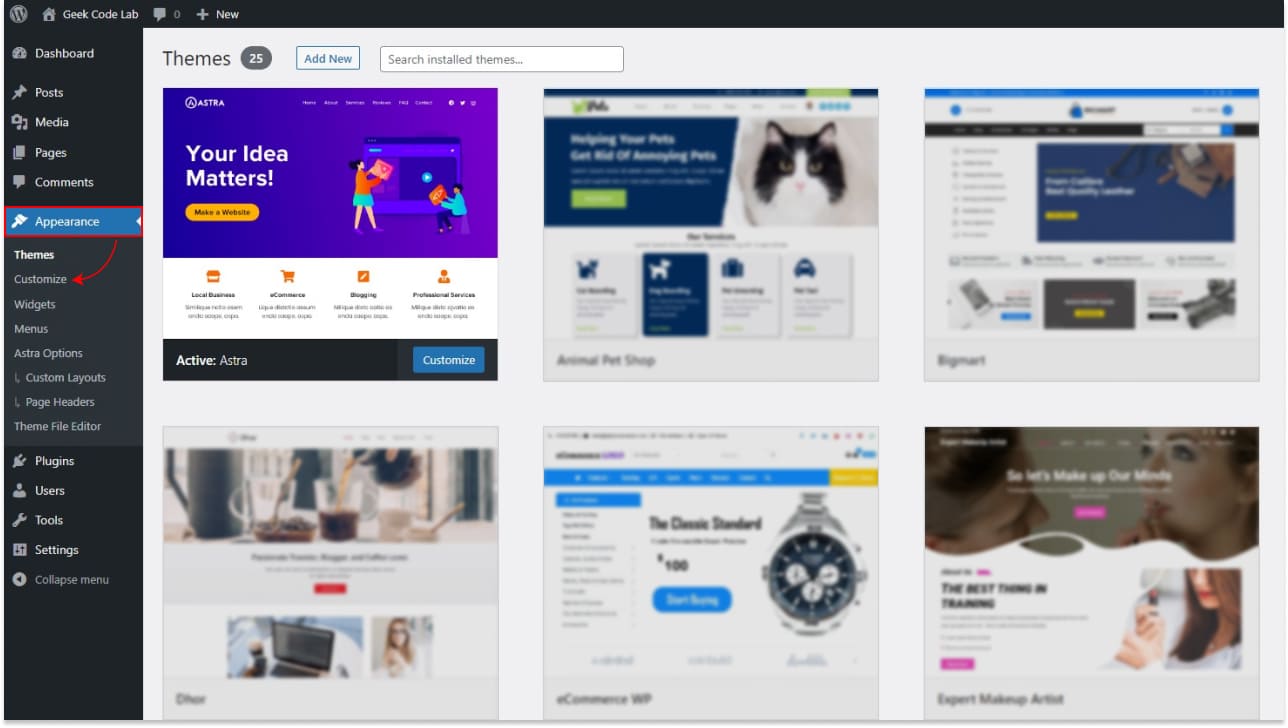
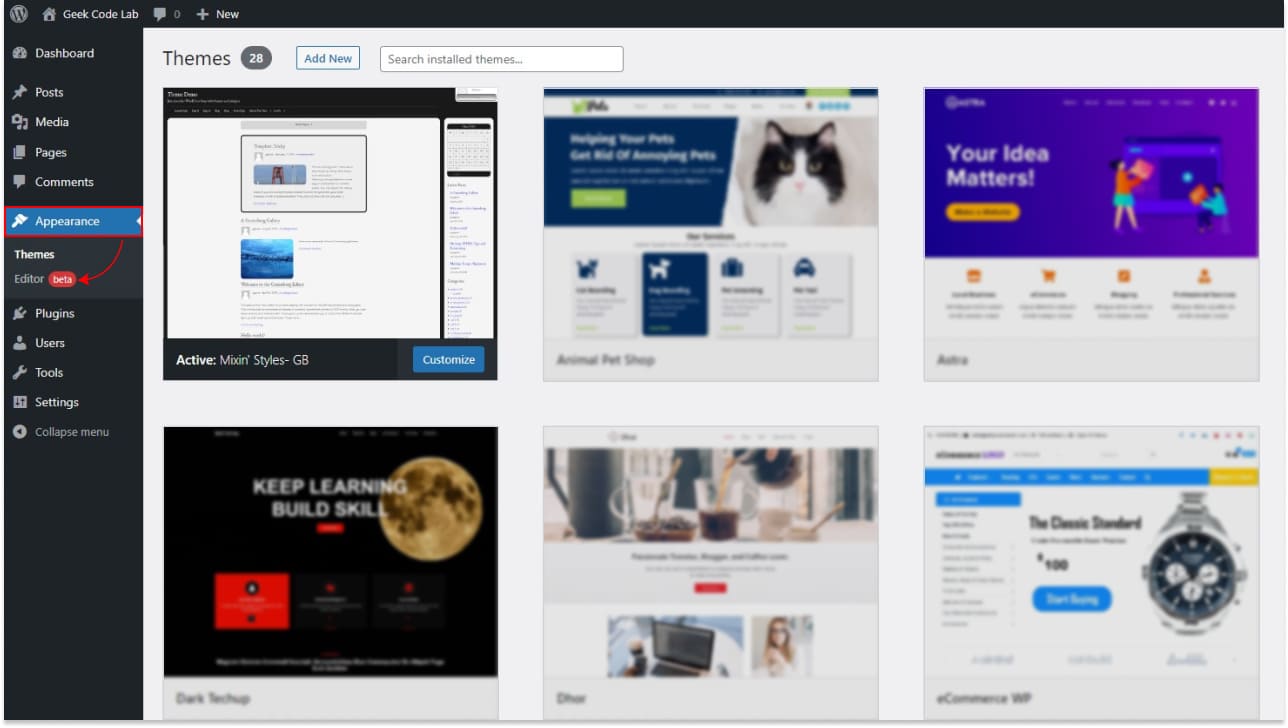
To check you can also use the same theme and verify. Here you need to head to the WordPress admin > Appearance > Customize.
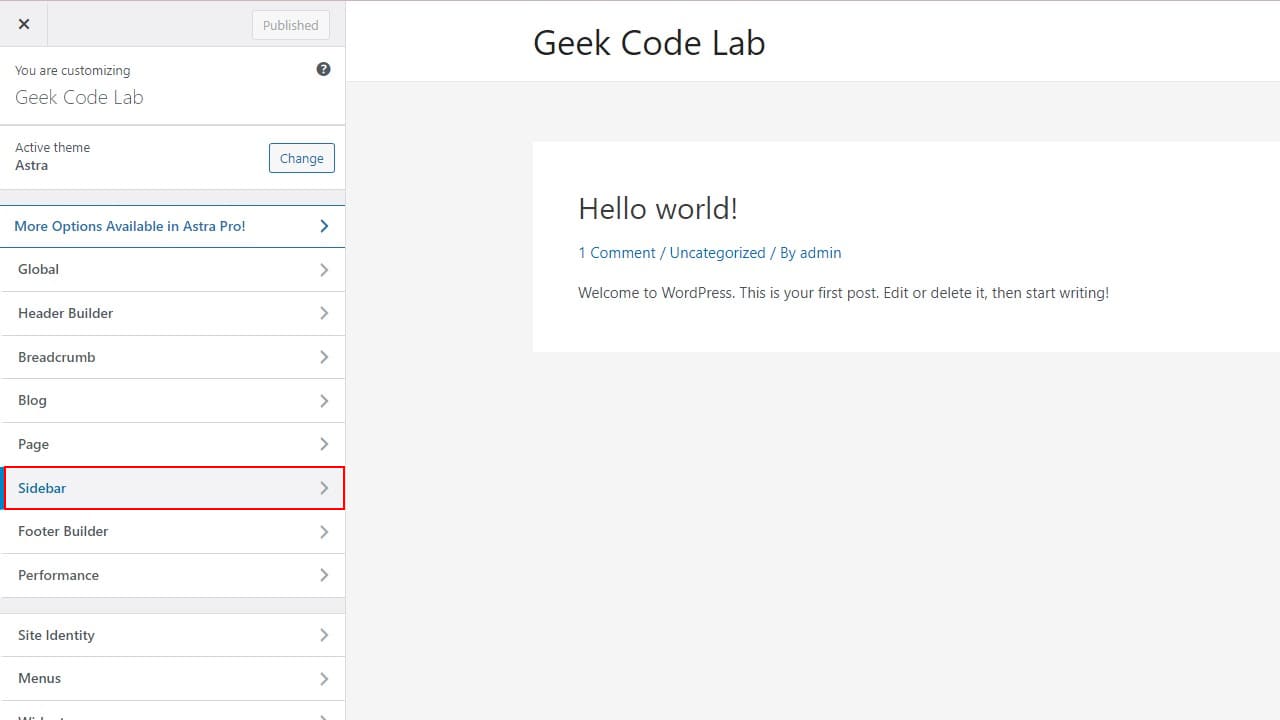
If you found the sidebar menu here, now you can go through it. Here you can find the settings for the removal or adding the sidebar.
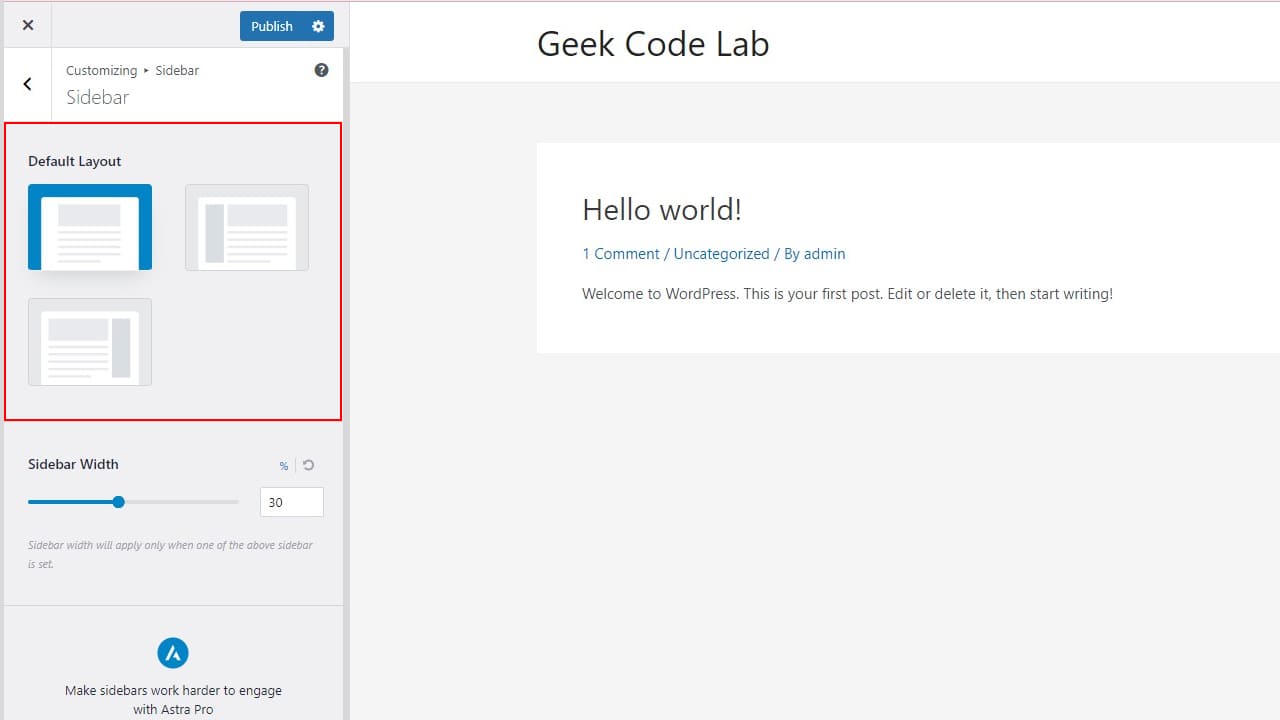
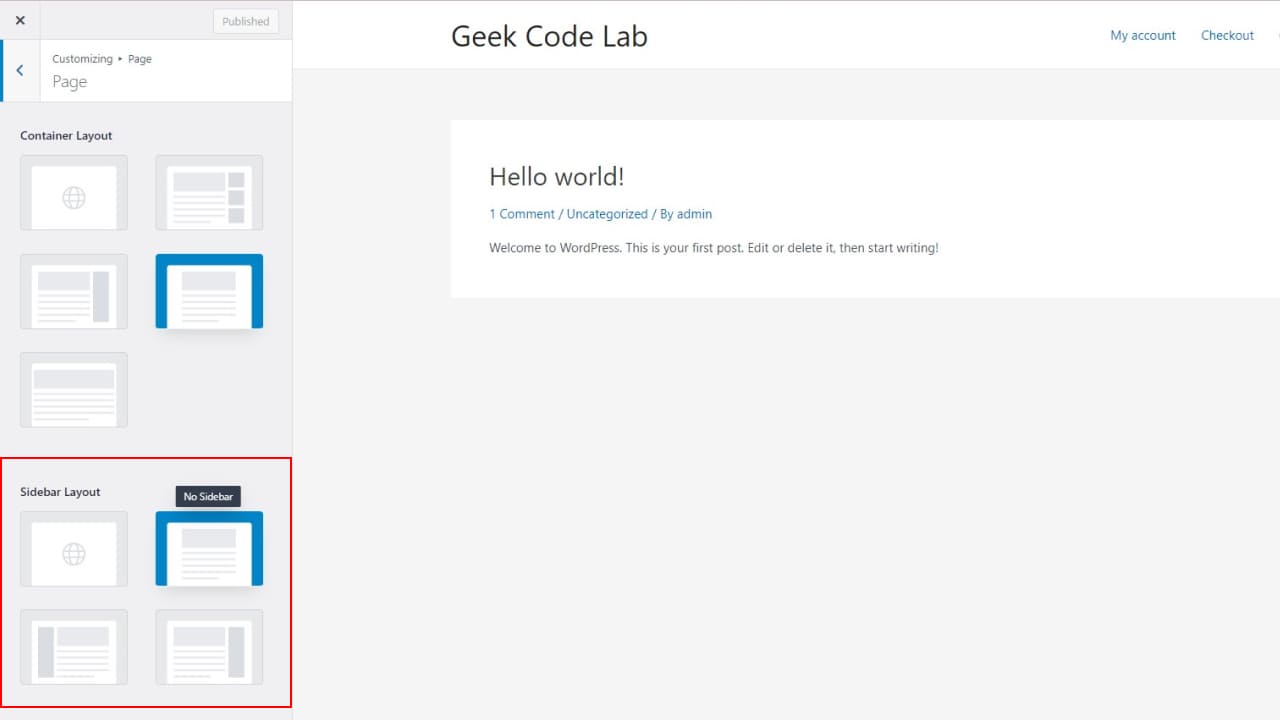
Options may like No sidebar, Left sidebar, and Right sidebar. You can select as per your choice but for now, our primary choice is to remove WordPress sidebar, so we’re choosing the No sidebar option.
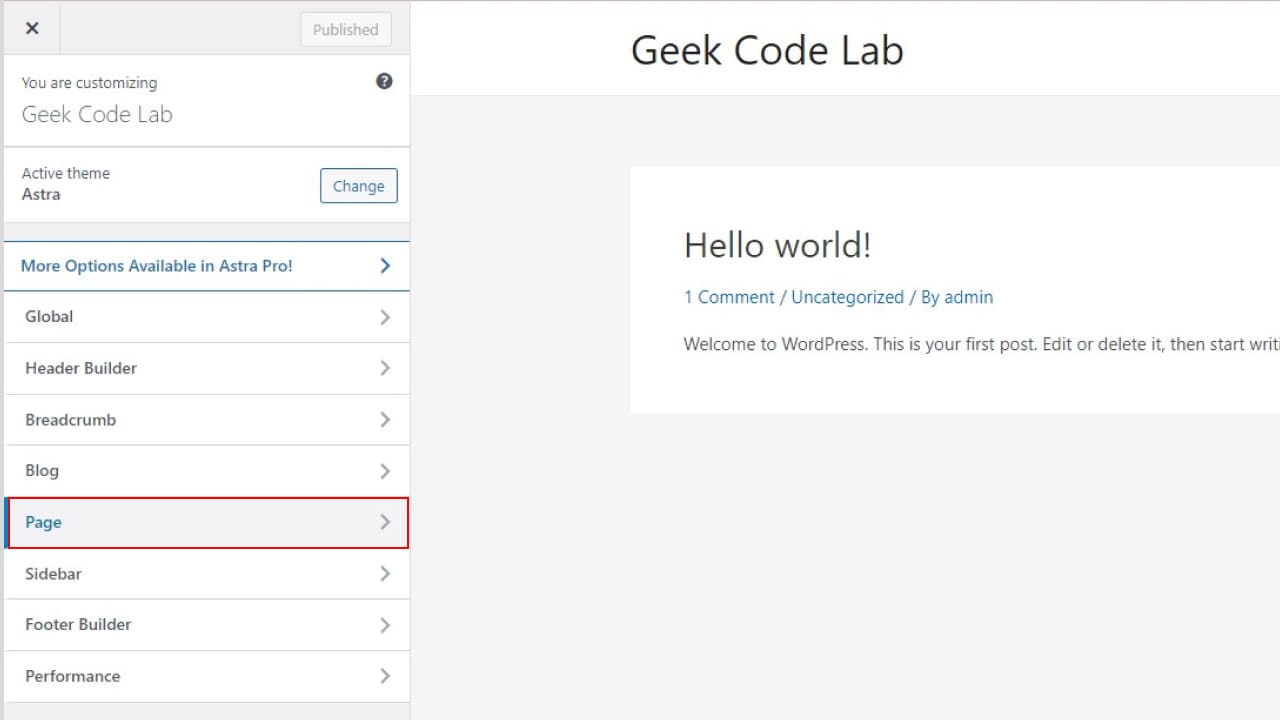
If you are using a different theme than Astra, you won’t find a sidebar option then you can look for the page option.
Into the page option, you can find the sidebar layout settings. Here just select the No Sidebar layout, that’s it.
Method 2. Removing the sidebar with the help of a full site editor.
If you have installed the block theme in your WordPress setup, in that case you can use the block editor or Full Site Editing. This way is the fastest way to remove sidebar from WordPress.
For this method, we’re going to use Mix in’ styles- GB theme. The Path to access the editor is Appearance > Editor.
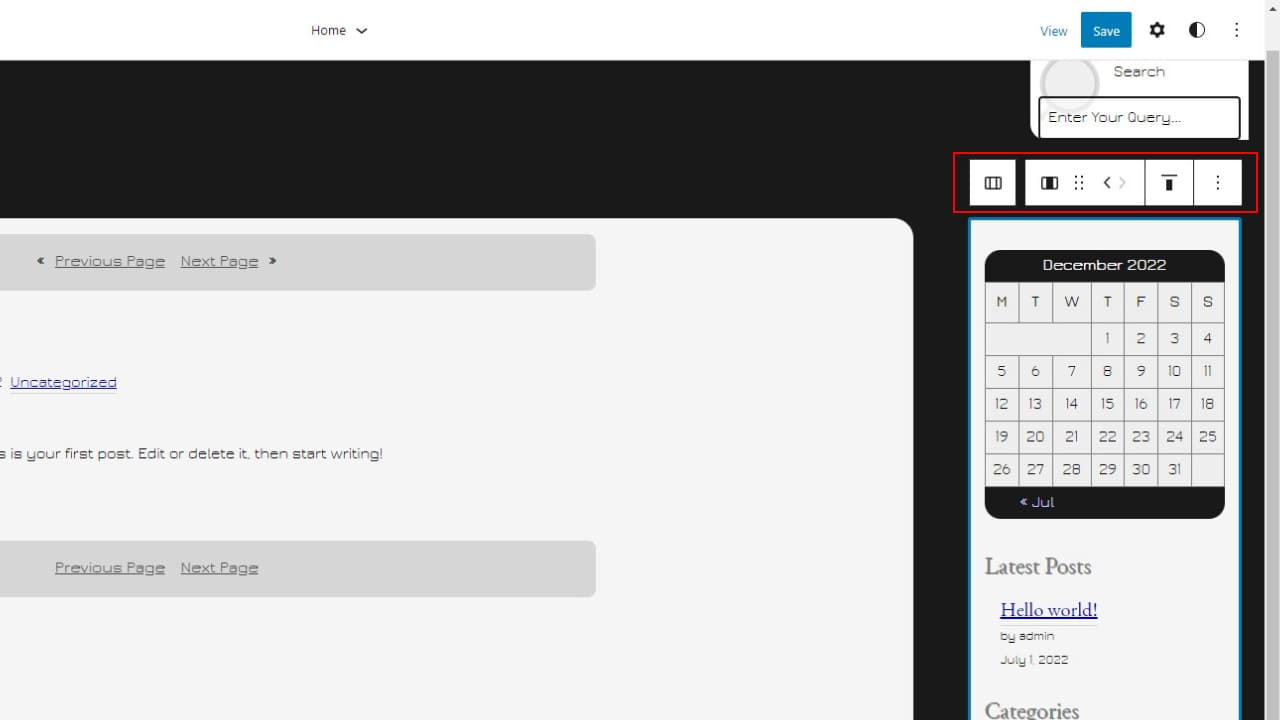
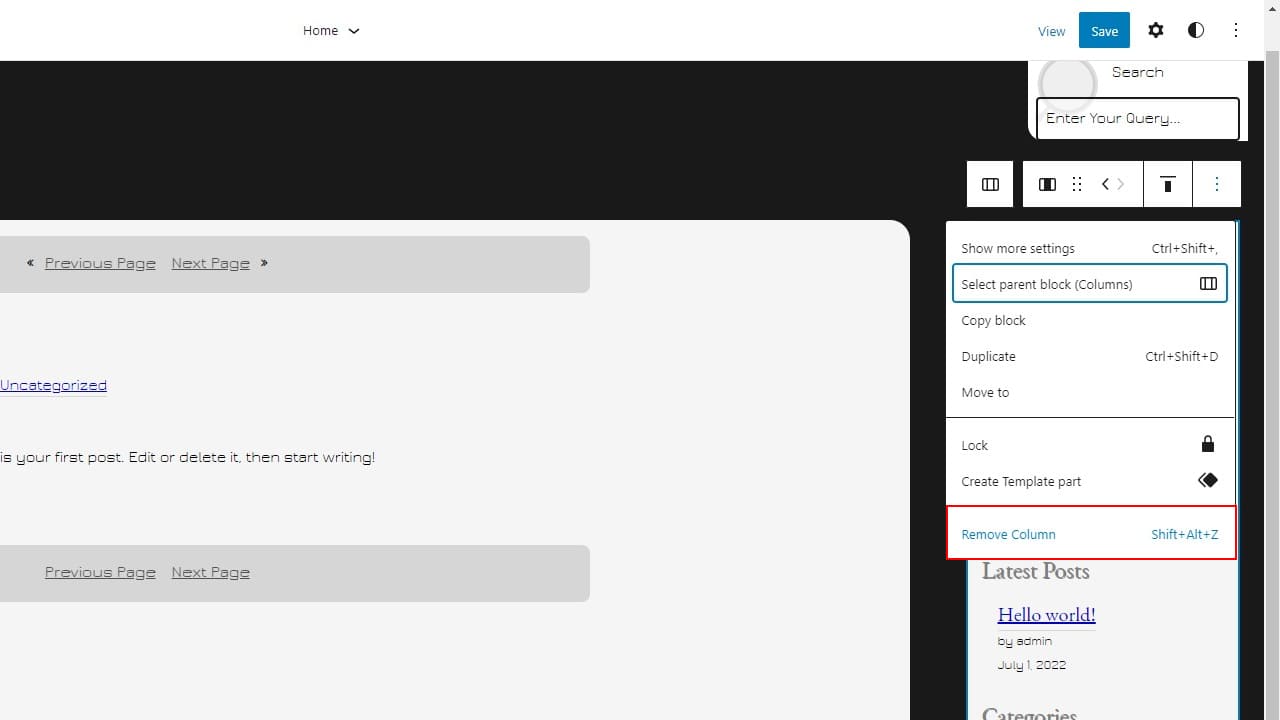
When you arrived at the editor and after clicking on the sidebar then you have a small toolbar appears. Here you can see the remove column option, this can help you to remove sidebar from WordPress.
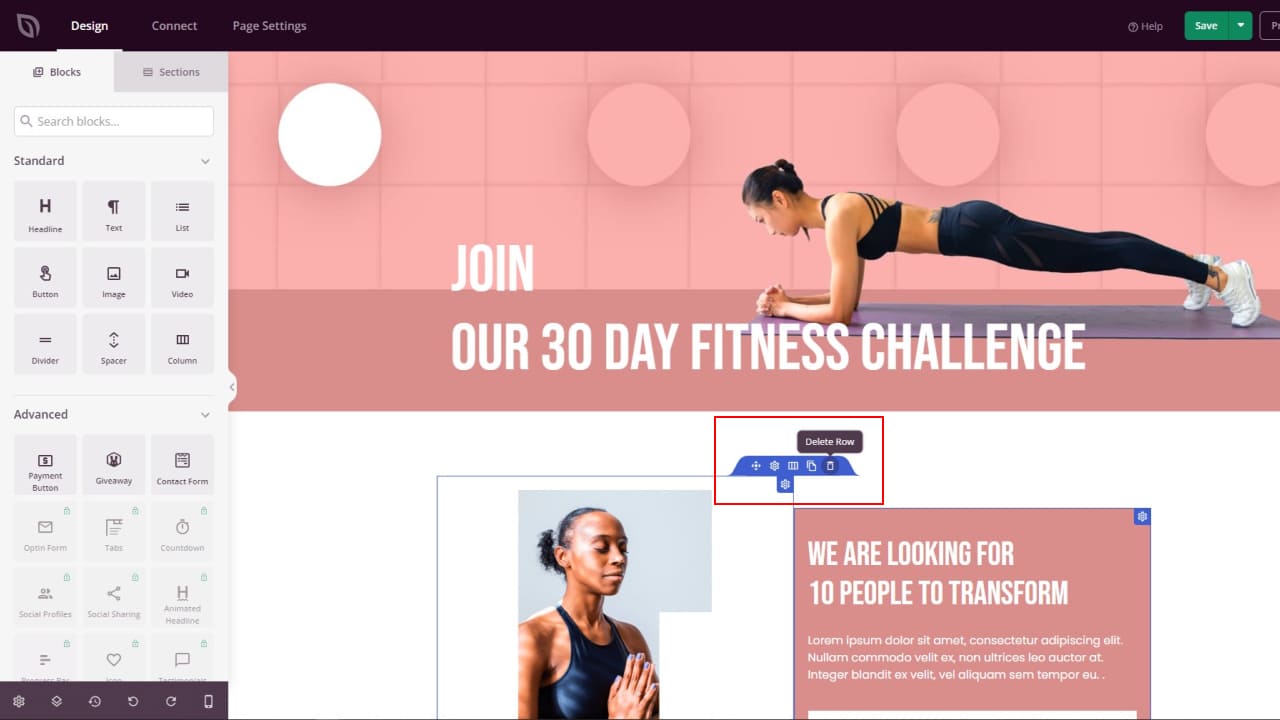
Method 3. Removing sidebars from individual WordPress pages with the help of a plugin.
If, you only want to remove the WordPress sidebar from some selective pages. Then you can use the builders like Divi, Elementor, or SeedProd plugin.
SeedProd is the plugin that can help you to remove the WordPress sidebar from your selective page. This plugin enables the drag-and-drop features in your website page editor. Here you just have to select the section you want to remove and from the small toolbar just click on the delete icon, there you go!
Method 4. How to remove sidebar on WordPress with the help of theme files (Using code).
This method required coding knowledge or basic knowledge of PHP and WordPress file structure to remove sidebar in WordPress page. Because, we have to edit some PHP files in the WordPress theme. And editing WordPress files is not so easy for the beginner, so if you don’t have any idea about coding then, I request you don’t update any WordPress files. If you made any wrong changes to the files then the website can crash and give some critical errors.
Okay now if your website doesn’t have any in-built theme options to remove the sidebar from WordPress, then don’t worry. You can use File Zilla or Theme File Editor to edit your theme files.
Here is one thing you have to note if you’re going to edit theme files and in any condition, you update the file then the changes will disappear.
There are also some other ways to access the file system of your WordPress site but, here we are going to use File Zilla or Theme File Editor to access the theme files.
Remember that all WordPress themes have a different kind of file structure, so we have to edit all the files which have included a sidebar. Files like index.php, single.php, archive.php, page.php, front-page.php or home.php, and so on.
Okay now if you have to edit the file, so you can use editors like Notepad++, Sublime, Visual Code, etc.
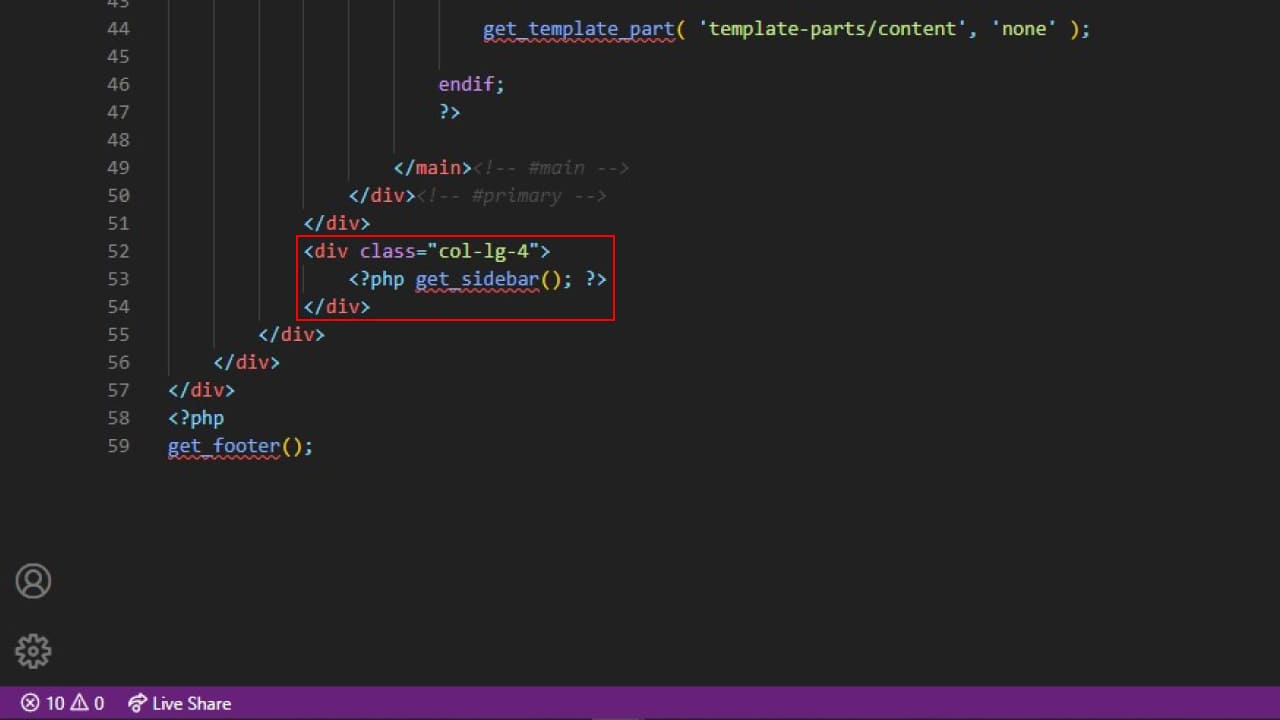
The code looks something like this if the theme has a single sidebar.
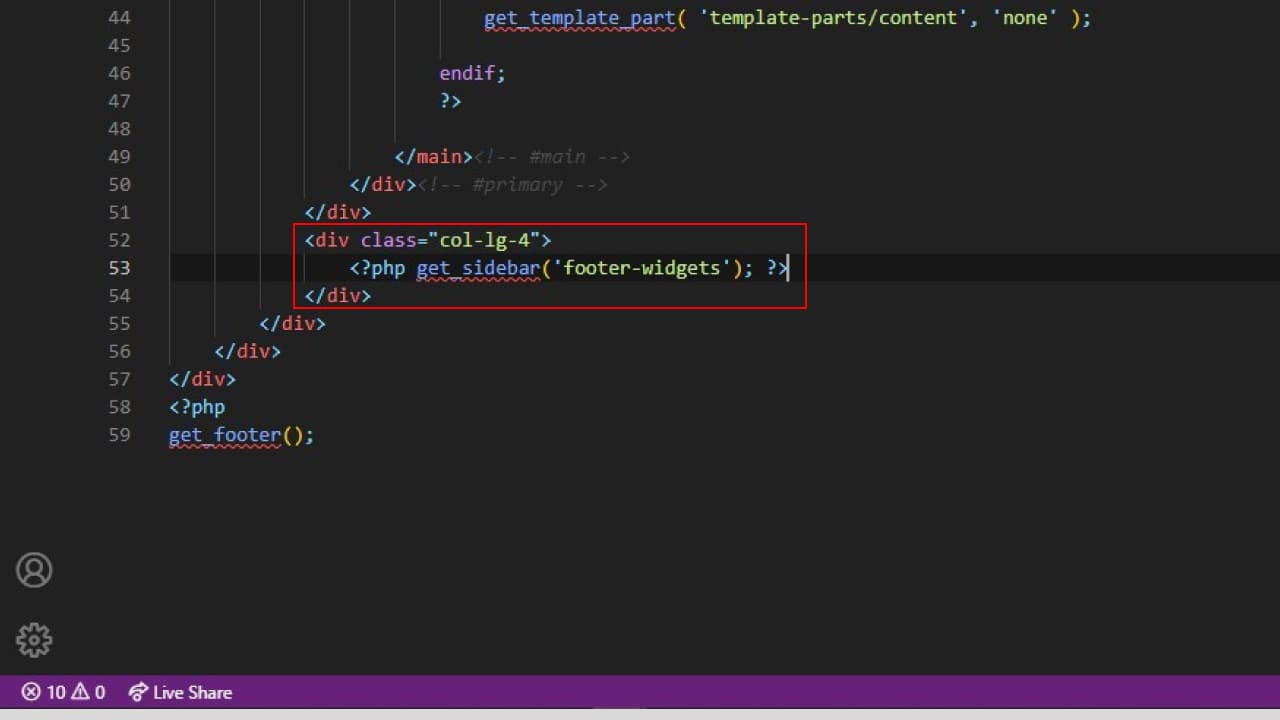
If your theme has multiple sidebars then it has a name within the function. The code looks like this when your theme has multiple sidebars.
So once, you find this kind of code then just simply remove it. Then save and here you go.
Conclusion
In conclusion, we recommend removing the sidebar from your WordPress site in order to maximize its functionality. Doing so will make it easier for users to find the information they’re looking for and improve the overall user experience. Not only will it make your site look better, but it’ll also save you some space on your website.
If you have any questions or would like help with this process, please don’t hesitate to reach out. Thank you for reading!