I’m often asked by WordPress users that do we need to use the WordPress maintenance mode plugin for WordPress Website Under Construction. A simple answer is if you use the Schedule Maintenance Mode plugin this can give your users a proper view when your website is Under Construction.
In this article, I’m going to explain what is WordPress Schedule maintenance mode and how to use the Schedule Maintenance Mode plugin.
What is WordPress Schedule Maintenance Mode?
Schedule Maintenance Mode is a WordPress plugin to apply a maintenance mode or add a WordPress landing page at the front side whenever your website is under construction. This coming soon landing page can tell users that the site is currently under construction or in maintenance mode.
Why do you use WordPress Maintenance Mode?
The reason to use this Free WordPress Plugin is quite simple. The Schedule Maintenance Mode plugin is really so that you can just add the WordPress coming soon page in just 2 steps. Not only this but users can customize the WordPress coming soon page and also can add SEO metadata. And at the same time, you can also have a preview of your WordPress coming soon page.
What can you do using the Schedule Maintenance Mode?
With the help of the Schedule Maintenance Mode plugin users can add the WordPress coming soon page as your website’s landing page. In simple language, you can apply the WordPress maintenance mode to your website.
What is the benefit of this WordPress Maintenance Mode?
This free WordPress plugin is really a good plugin with lots of amazing features. The main benefit of the plugin is to avoid an unnecessary view at the front and display some helpful messages like coming soon. One more good feature is you can add SEO metadata to your WordPress coming soon page. WordPress’ maintenance mode stuck is never going to happen in your entire life.
How to integrate the Schedule Maintenance Mode?
Here we are learning how to apply the Schedule Maintenance Mode in your WordPress website and customize the WordPress coming soon page or the WordPress maintenance mode’s landing page. Below here given steps to apply WordPress maintenance mode in your website under construction.
How to Download Schedule Maintenance Mode Plugin?
You can download this free plugin from our website Geek Code Lab’s plugin section or from WordPress.org. The navigation steps for downloading the plugin from WordPress’s official website are here, WordPres.org > Search Schedule Maintenance Mode > Download. And the navigation steps for the Geek Code Lab are here, Geek Code Lab > Plugins > WordPress Free Plugins > Look Schedule Maintenance Mode Plugin. After downloading installing the plugin and activating the plugin you can find the plugin’s setting page under the “Settings Menu”.
1. How Activate the WordPress Maintenance Mode Plugin?
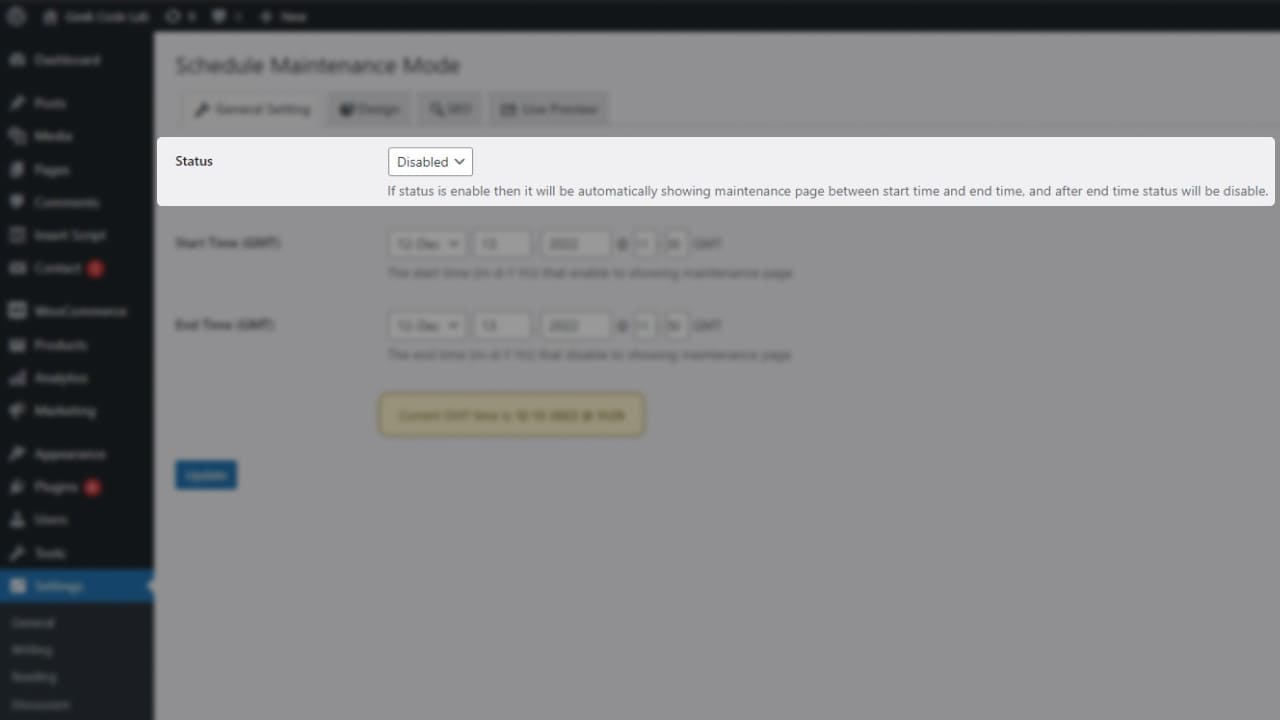
In the General Setting Tab, you can find the activation settings of the WordPress Maintenance Mode. Look at these steps.
Step 1: Enable the status of WordPress Maintenance Mode
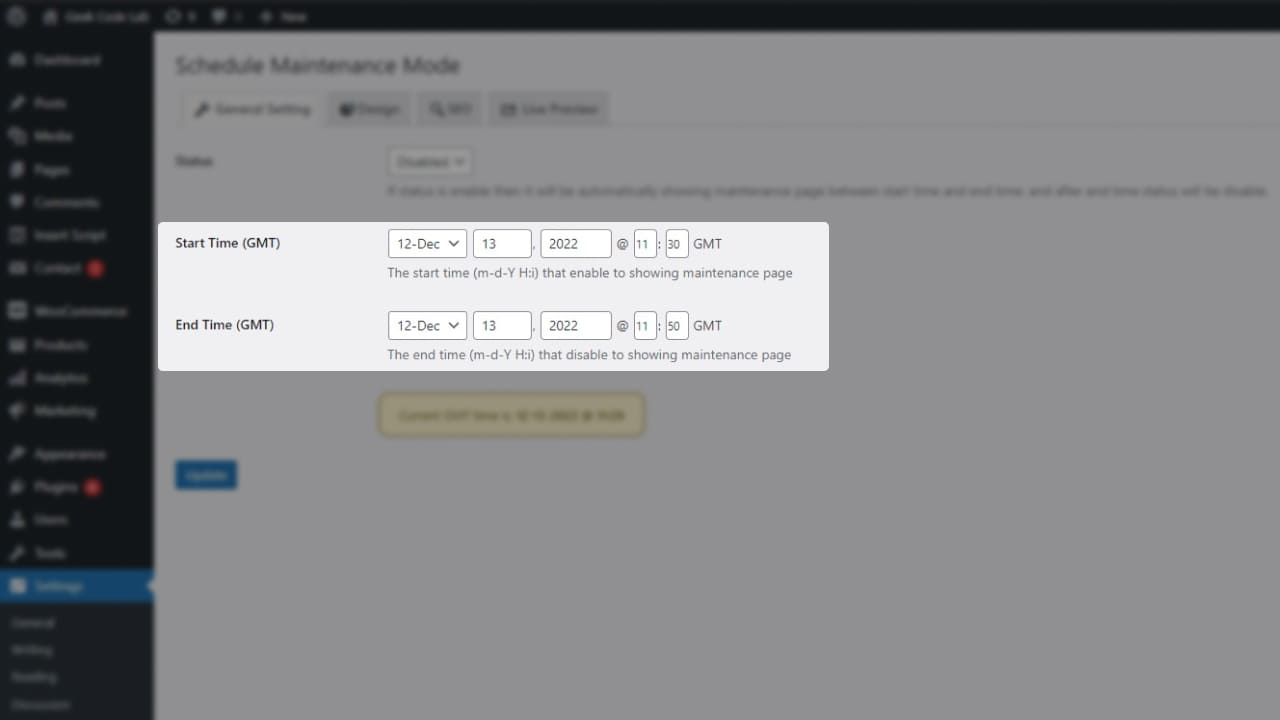
Step 2: Enter the Start time and End time of the WordPress Maintenance Mode.
Here users have to note the very important thing is that the date is in the basic format, but the time is in the GMT format (Greenwich Mean Time).
2. How to Customize the WordPress Coming Soon Page?
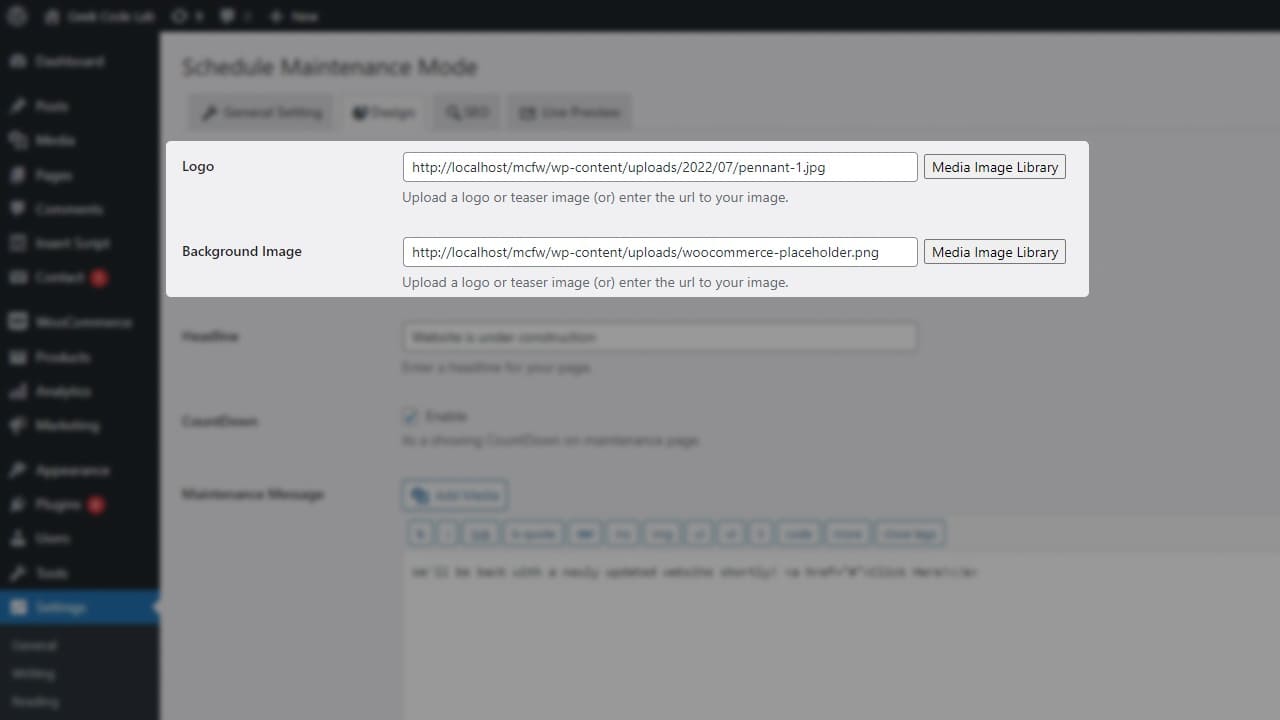
In the Design Tab, you can find the customization settings of the WordPress coming soon page. Options like logo, background, title, countdown, texts, and colors the texts.
Step 1: Add the logo and background to the WordPress landing page.

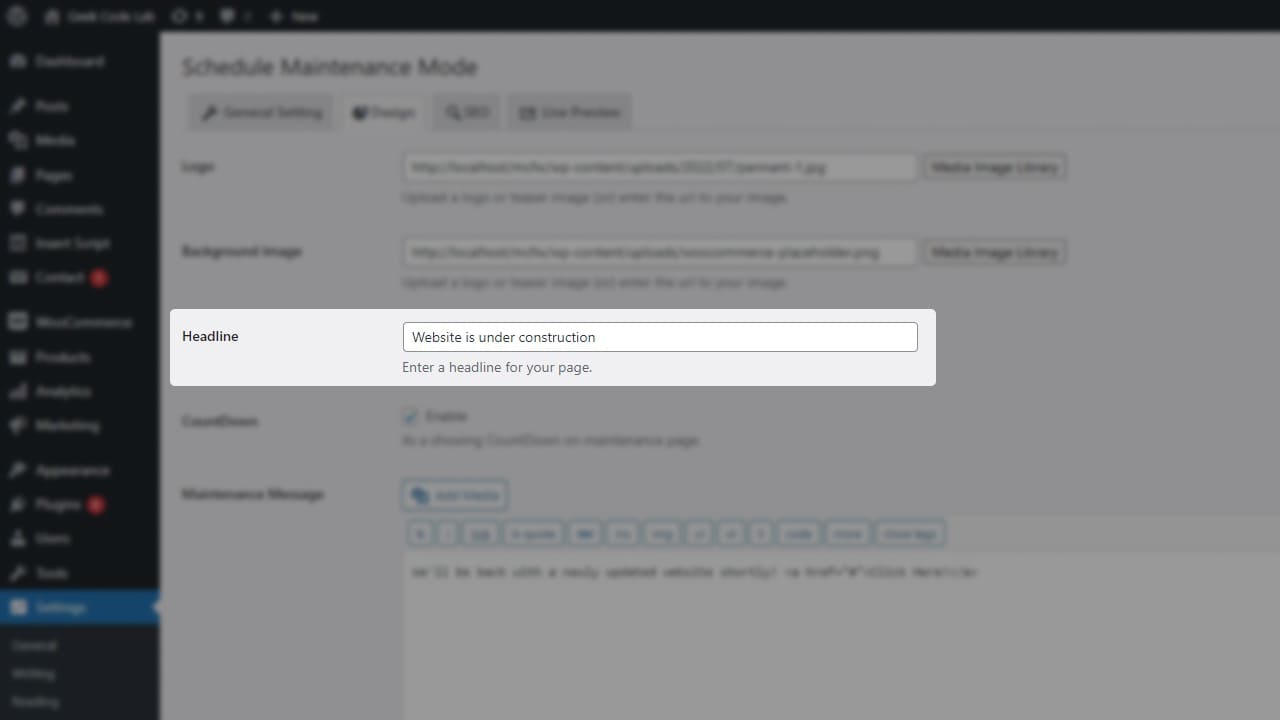
Step 2: Add the heading to the WordPress landing page.

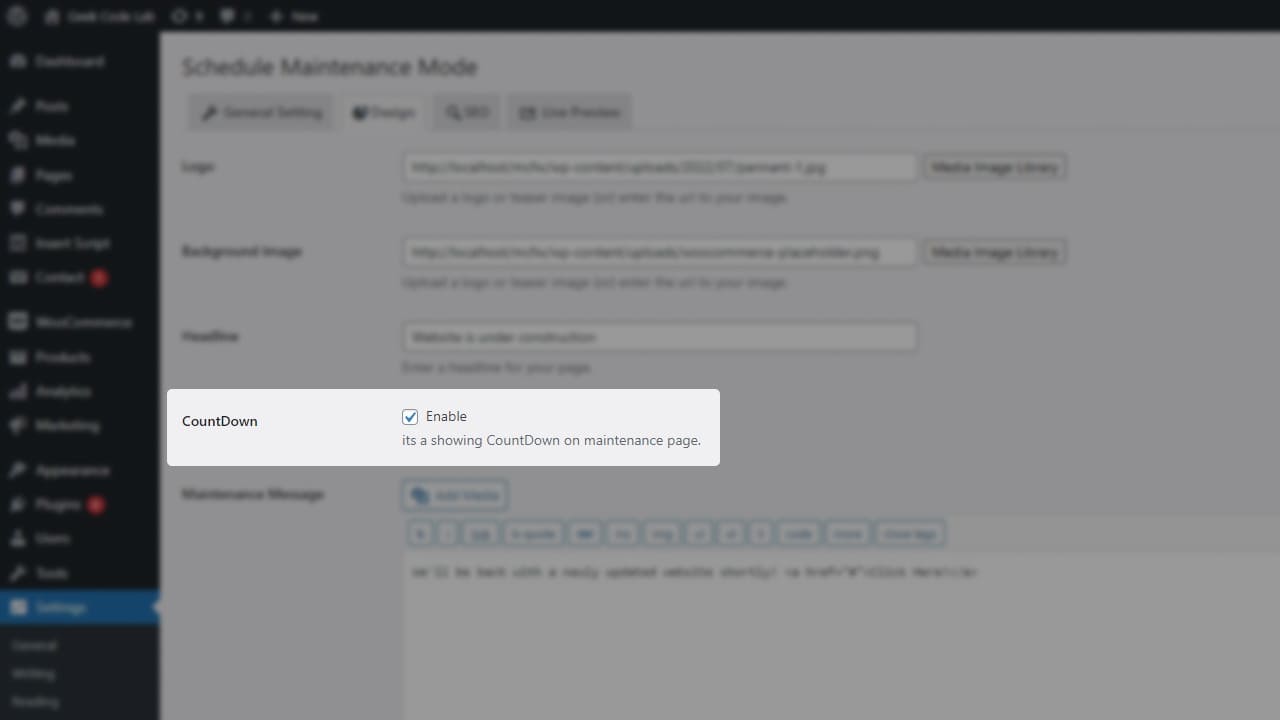
Step 3: Enable the Countdown timer.

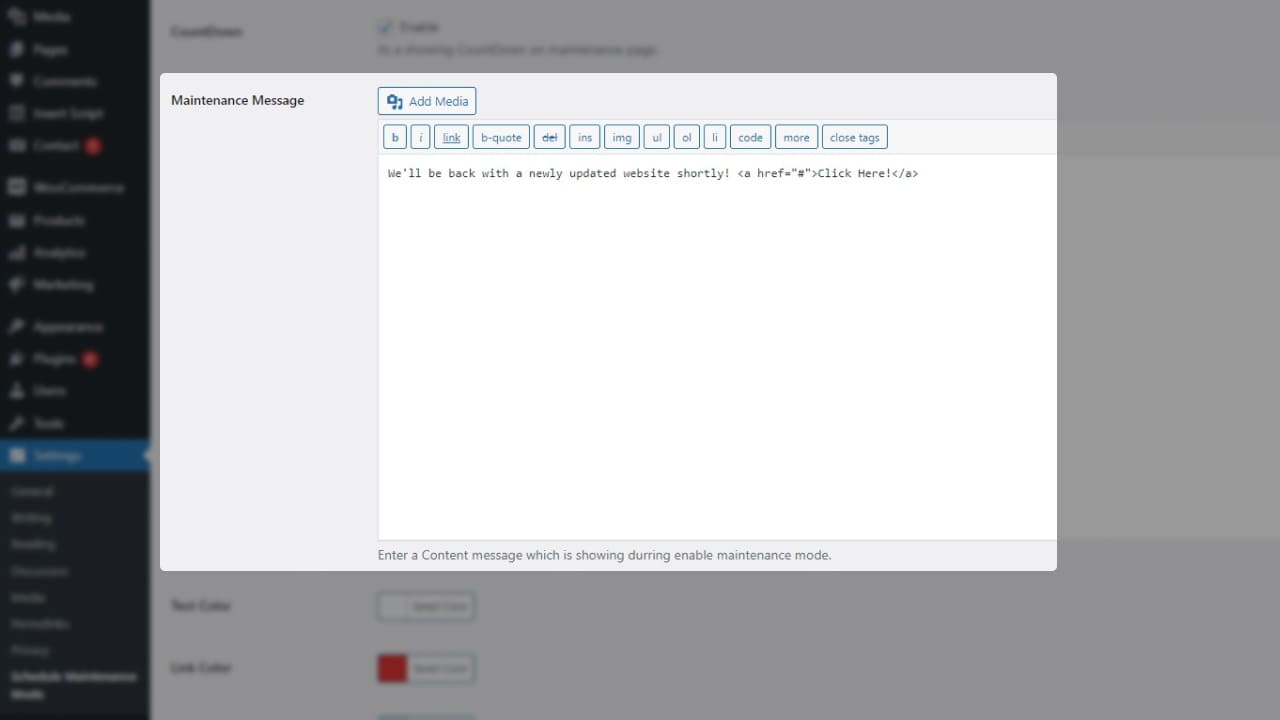
Step 4: Add the maintenance mode message.

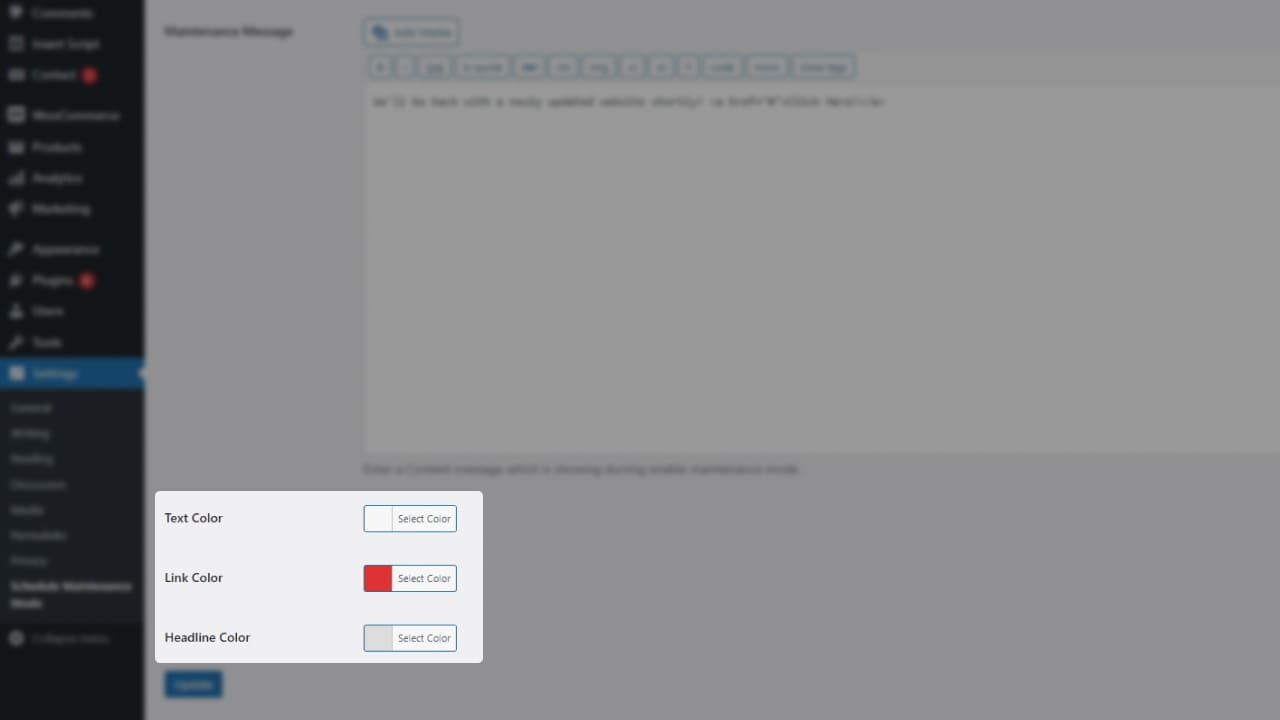
Step 5: Change the colors of the headings, links, and text.
3. How to Add the SEO metadata to the WordPress maintenance mode?
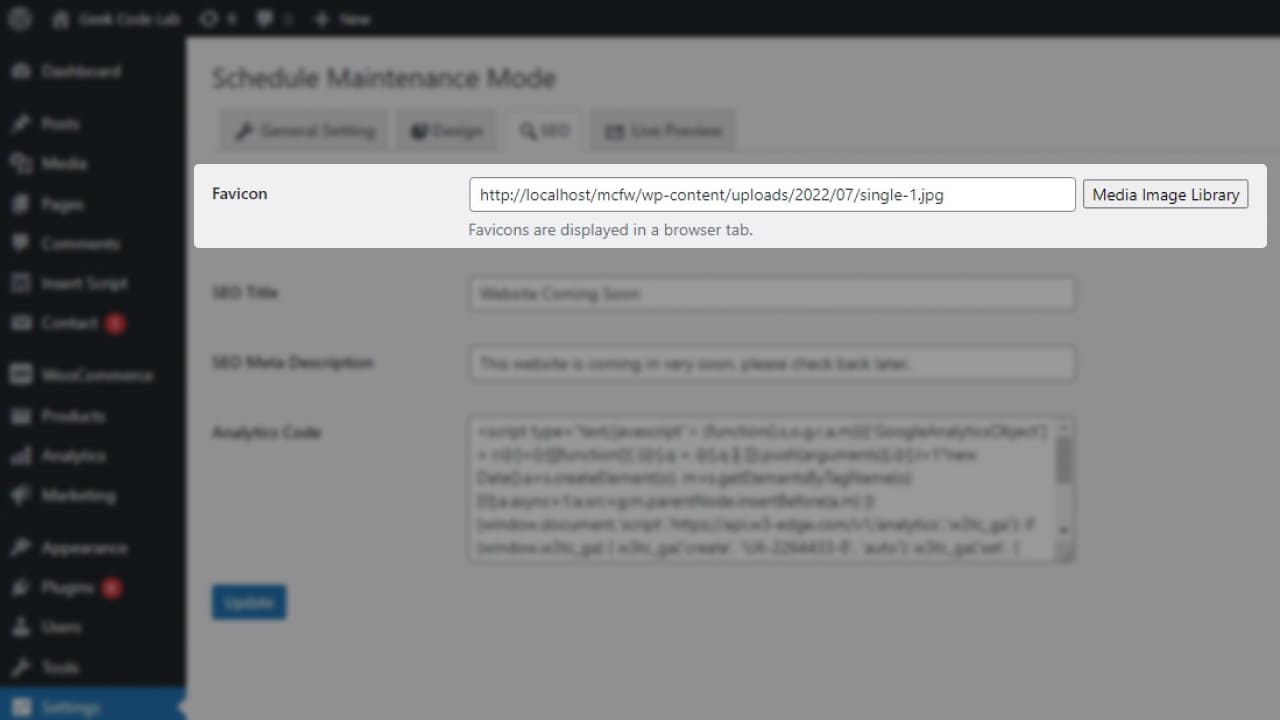
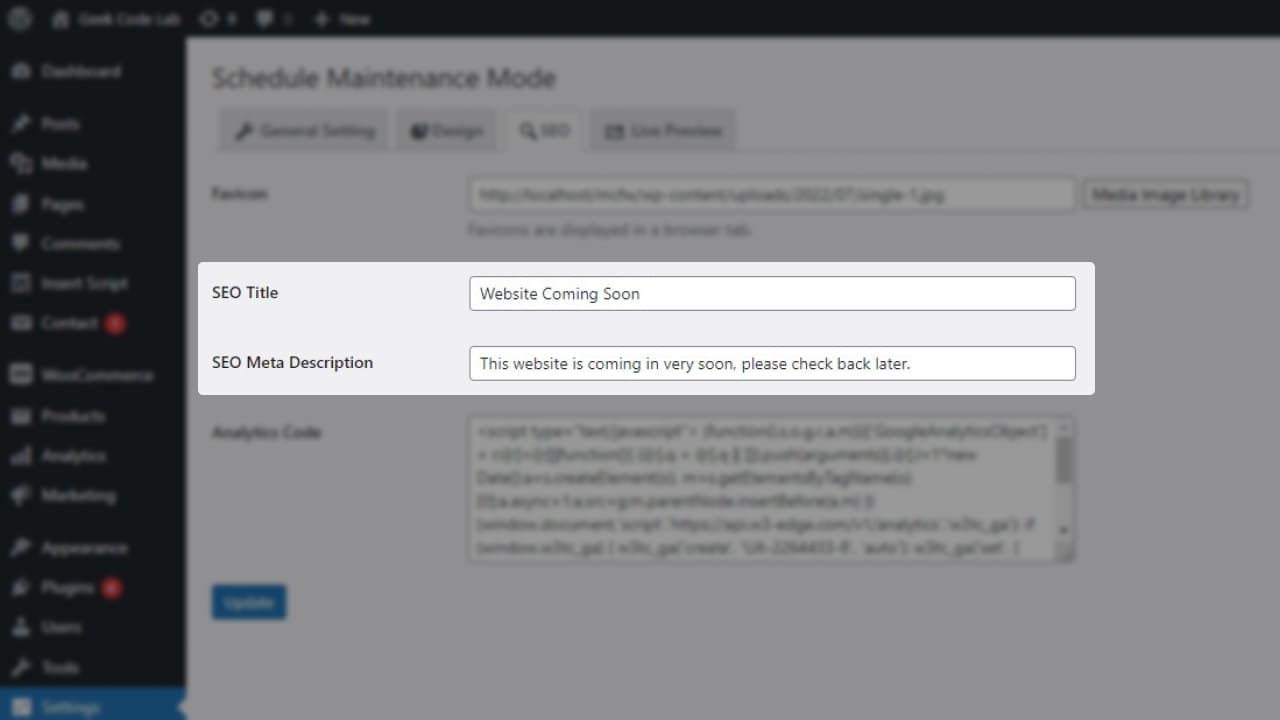
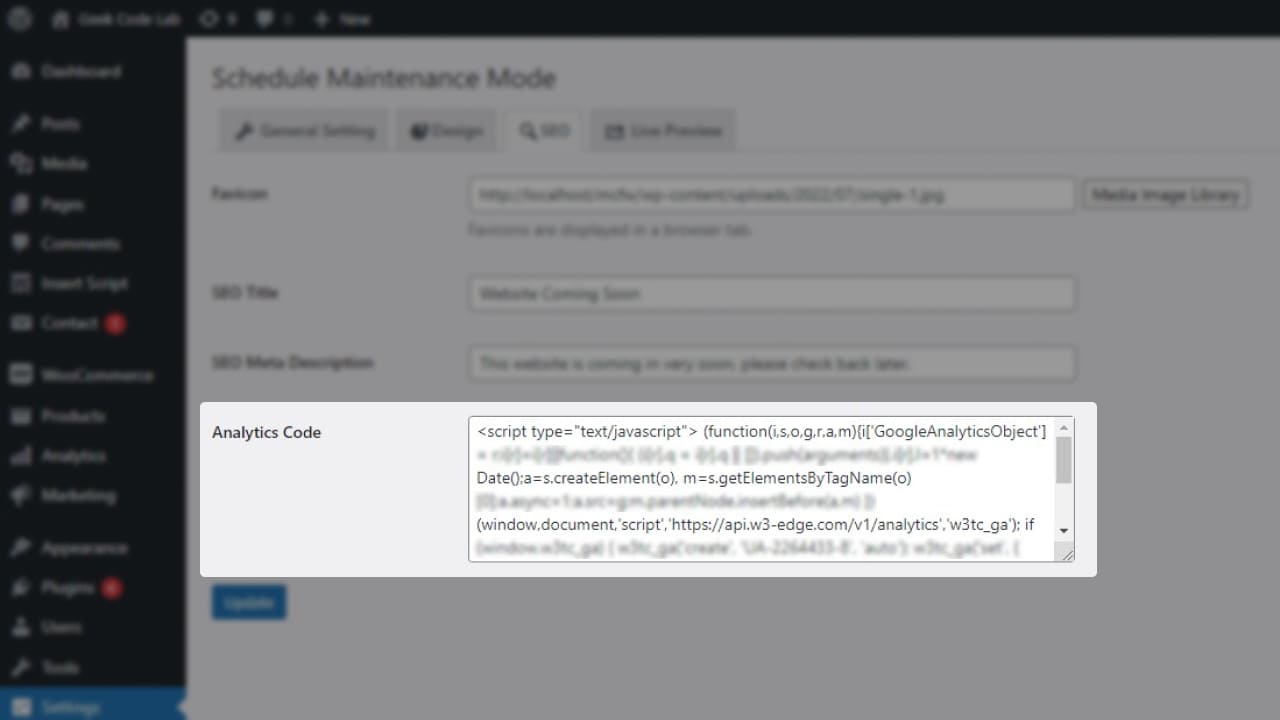
In the SEO Tab, you can set the SEO metadata like favicon, meta title, meta description, and analytical code.
Step 1: Add the favicon Icon.
Step 2: Add meta title and meta description.
Step 3: Add analytical code.
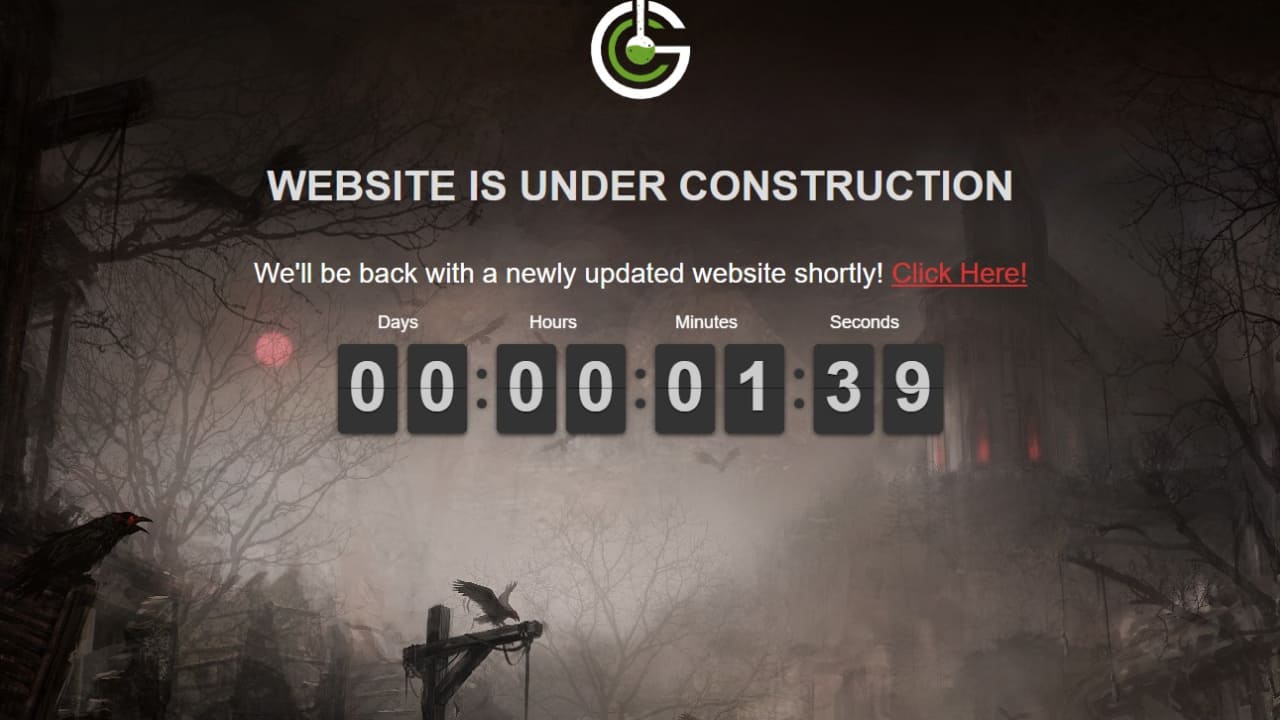
4. Live Preview of WordPress Coming Soon
In the Live Preview Tab, You can have a look at the coming soon page after the customization.
Do you like this, article? Does it work for you? If yes.
Then you can also check our other the best WordPress plugins in the Geek Code Lab’s plugin Section. Here at the Geek Code Lab, you can also get HTML themes, Graphics Templates, and Creative Logo. For more details stay connected with the Geek Code Lab.