Preface of Insert Script in Header and Footer
Every website or webpage is divided into three main sections: the WordPress header, the body, and the WordPress footer. These components come together to form the user’s final view. These all parts are necessary to build a good-looking website or webpage. If any of them is not working properly after you edit files by yourself, without taking the help of experts, you might break the site.
In this case, we might help you with our best WordPress header and footer scripts plugin, Insert Script In Headers And Footers for inserting the code or header and footer scripts without doing any coding or editing any files. There are lots of plugins, but our plugin gives you overpowered features.
What is Insert Script In Headers And Footers?
Add code or scripts in website header, footer, and body without opening any files. This WordPress header and footer scripts plugin can add the scripts in the header and footer as well as add HTML into the body.
Why use Insert Script In Headers And Footers plugin?
There are lots of extra features in the Script In Headers And Footers Pro. You can set the script priority, the option to control the scripts for the header, footer, and body for every single page, post, and custom post type, and the option to manage where to print the script on the admin side or front. You can get timely updates, well-documented, and 24/7 developer support.
How to Insert Script In Headers And Footers?
Step 1: Install Insert Script In Headers And Footers plugin.
From your WordPress dashboard
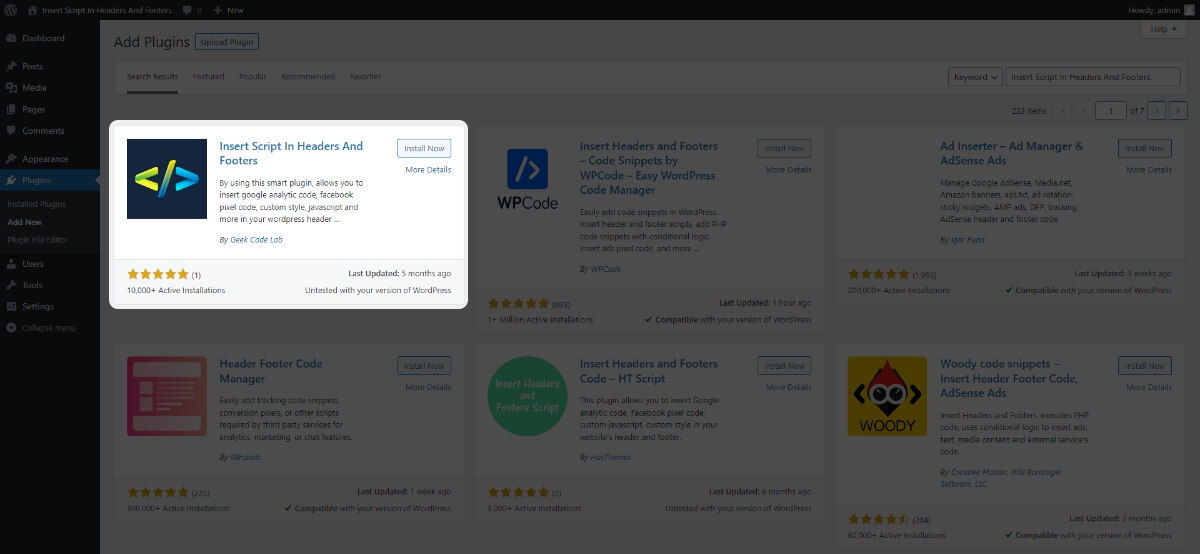
At your website go to the WordPress admin dashboard > Plugin > Add New and search Insert Script In Headers And Footers, install the plugin, and activate the plugin it will redirect to the installed plugin’s page.
From the Geek Code Lab
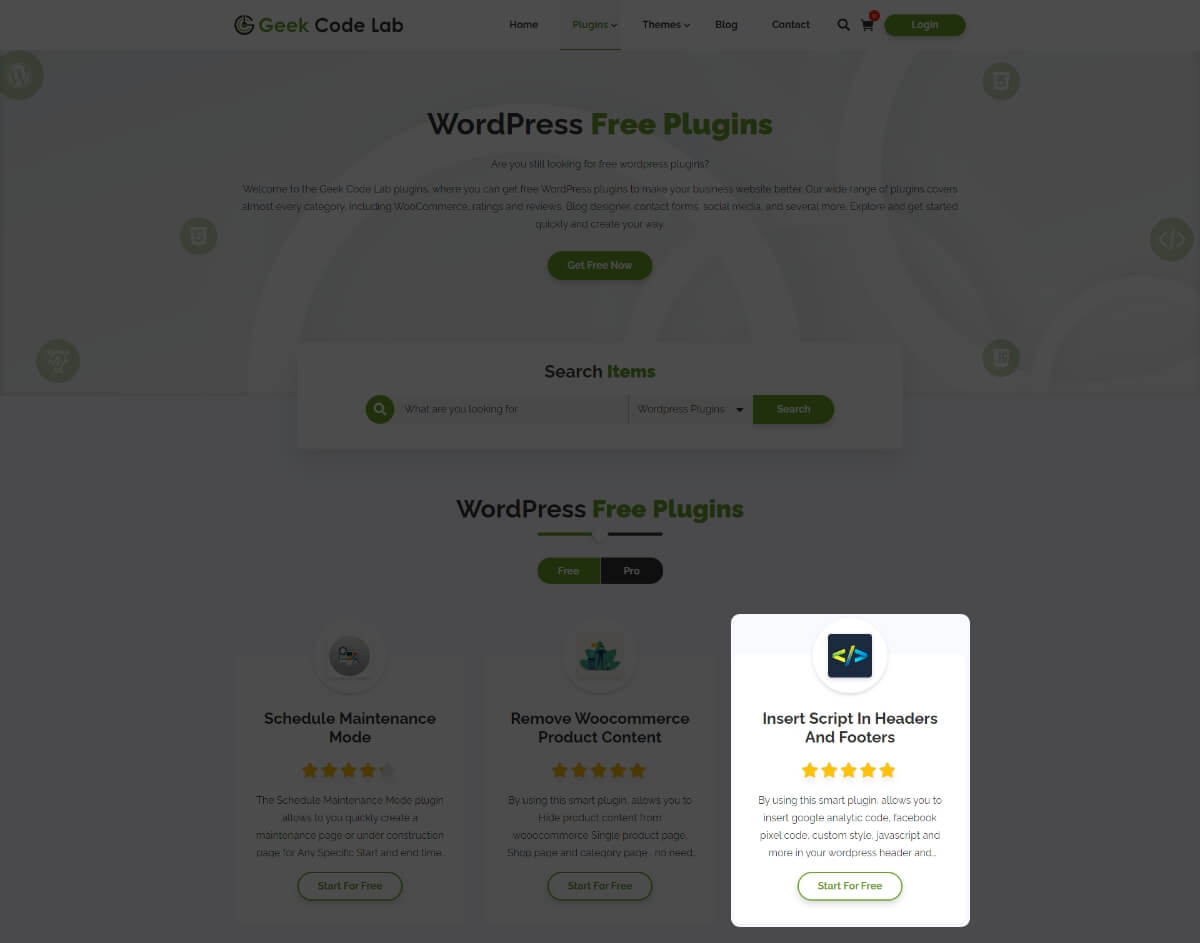
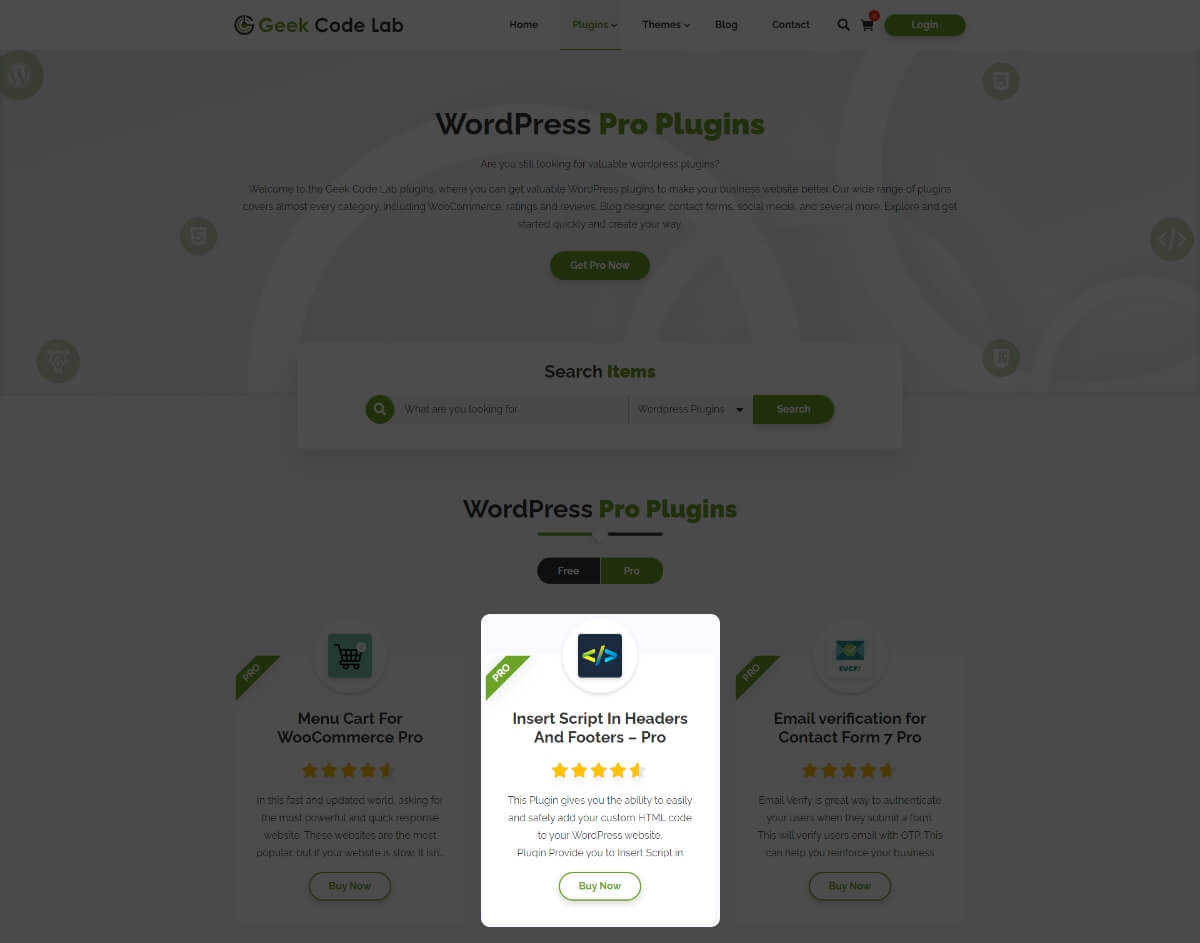
You Can Download this plugin also from our website Geek Code Lab. For the free version of the plugin Geek Code Lab > Plugins > WordPress Free Plugin > Insert Script In Headers And Footers and you can also download the pro version of this plugin Geek Code Lab > Plugins > WordPress Pro Plugin > Insert Script In Headers And Footers Pro.
Insert Script In Headers And Footers Free Plugin
Insert Script In Headers And Footers Pro Plugin
Step 2: Go to the settings page of the Insert Script In Header And Footer plugin.
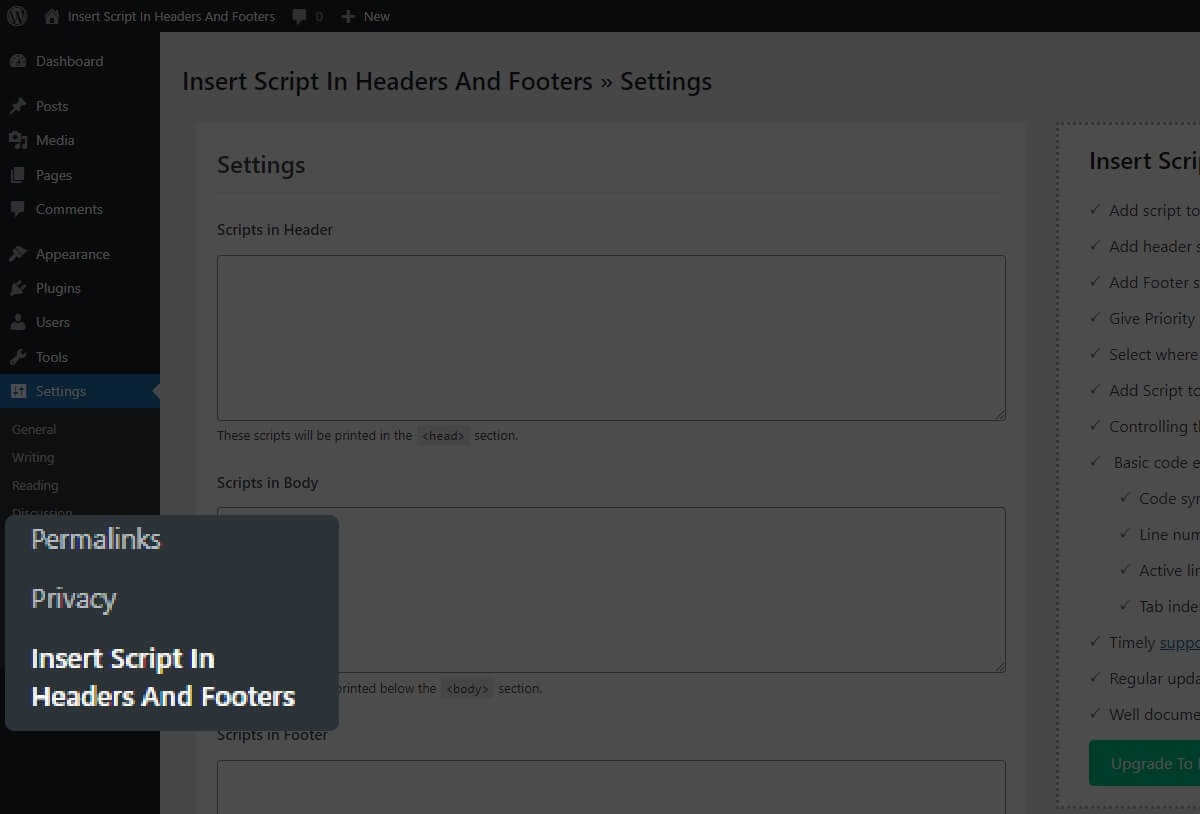
From your admin dashboard > Settings > Insert Script In Headers And Footers you can get the plugin’s Settings page.
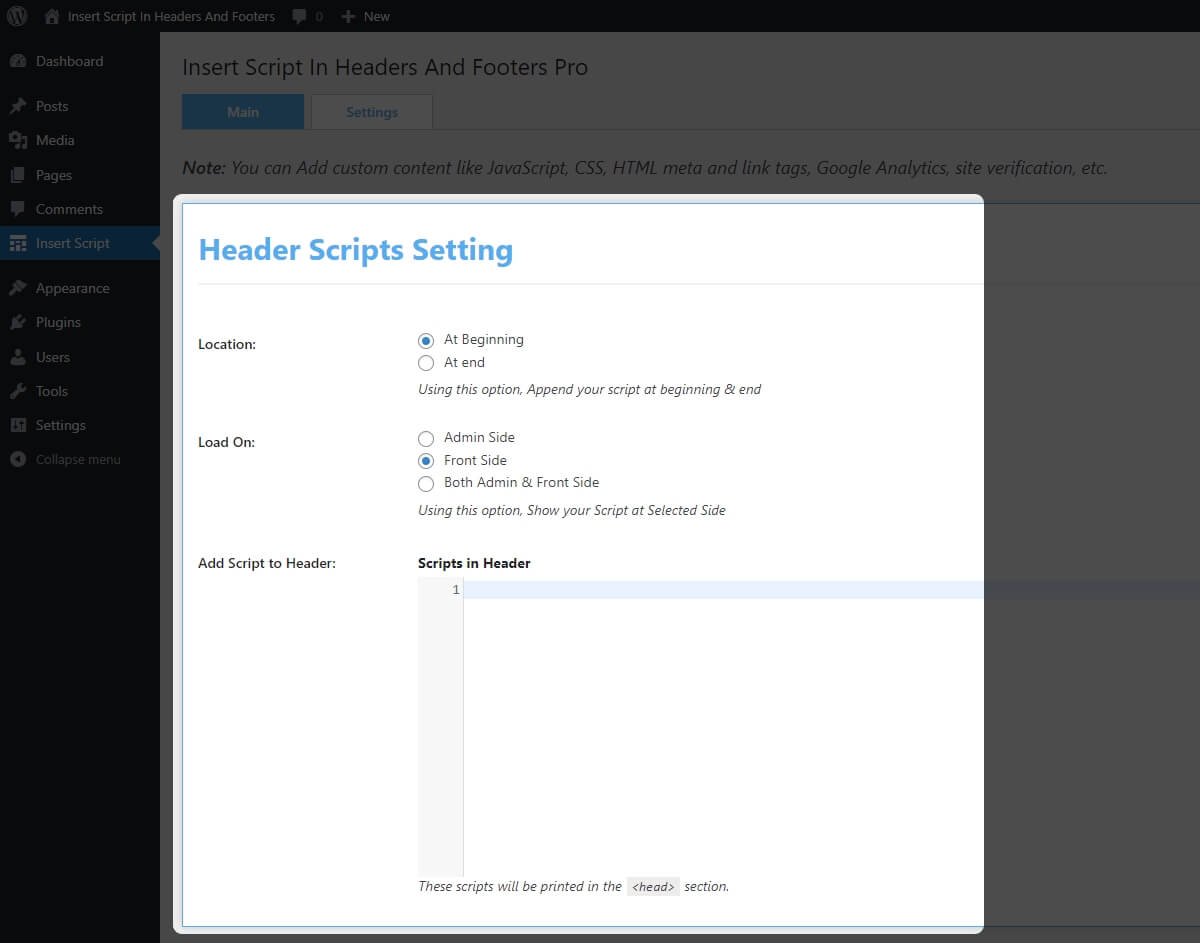
Step 3: Add scripts to the header of the website.
Here you can add the script to the WordPress Header section. The Insert Script In Header And Footer pro plugin has the extra feature of where to add the script at the bottom or top of the header.
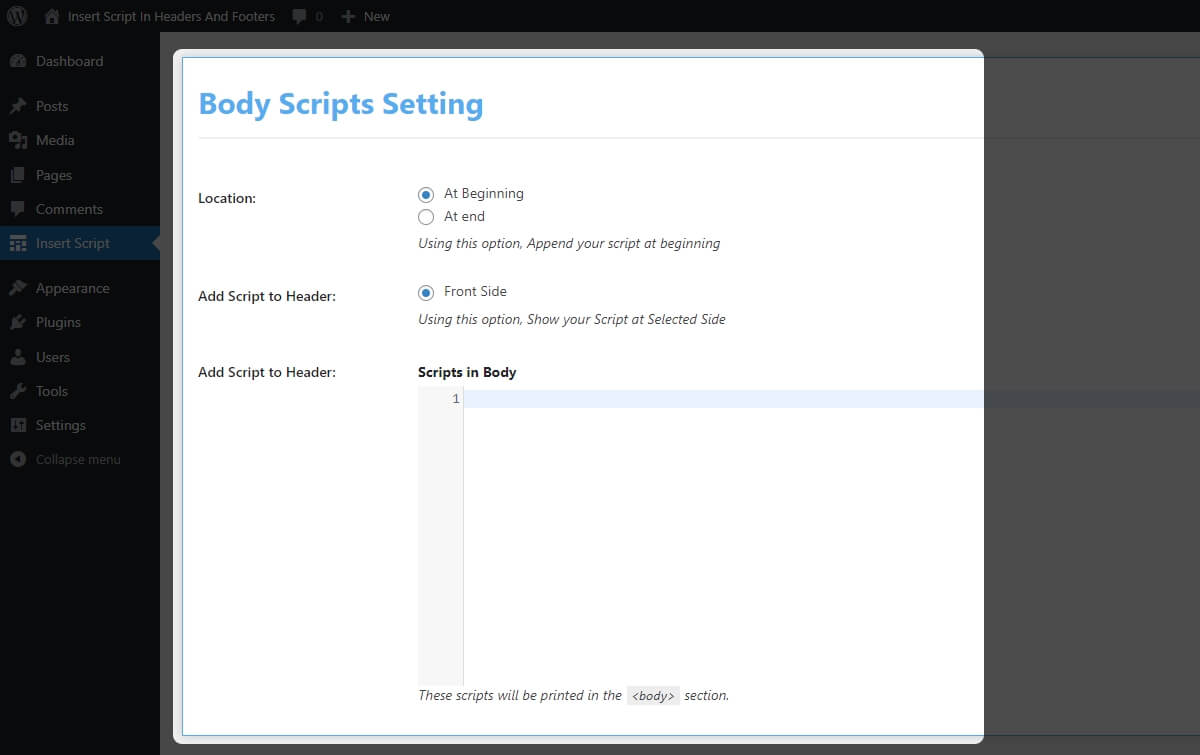
Step 4: Add HTML to the body of the website.
Here you can add the HTML to the body section. The pro version of the plugin has the extra feature of where to load the script at the bottom or top of the header.
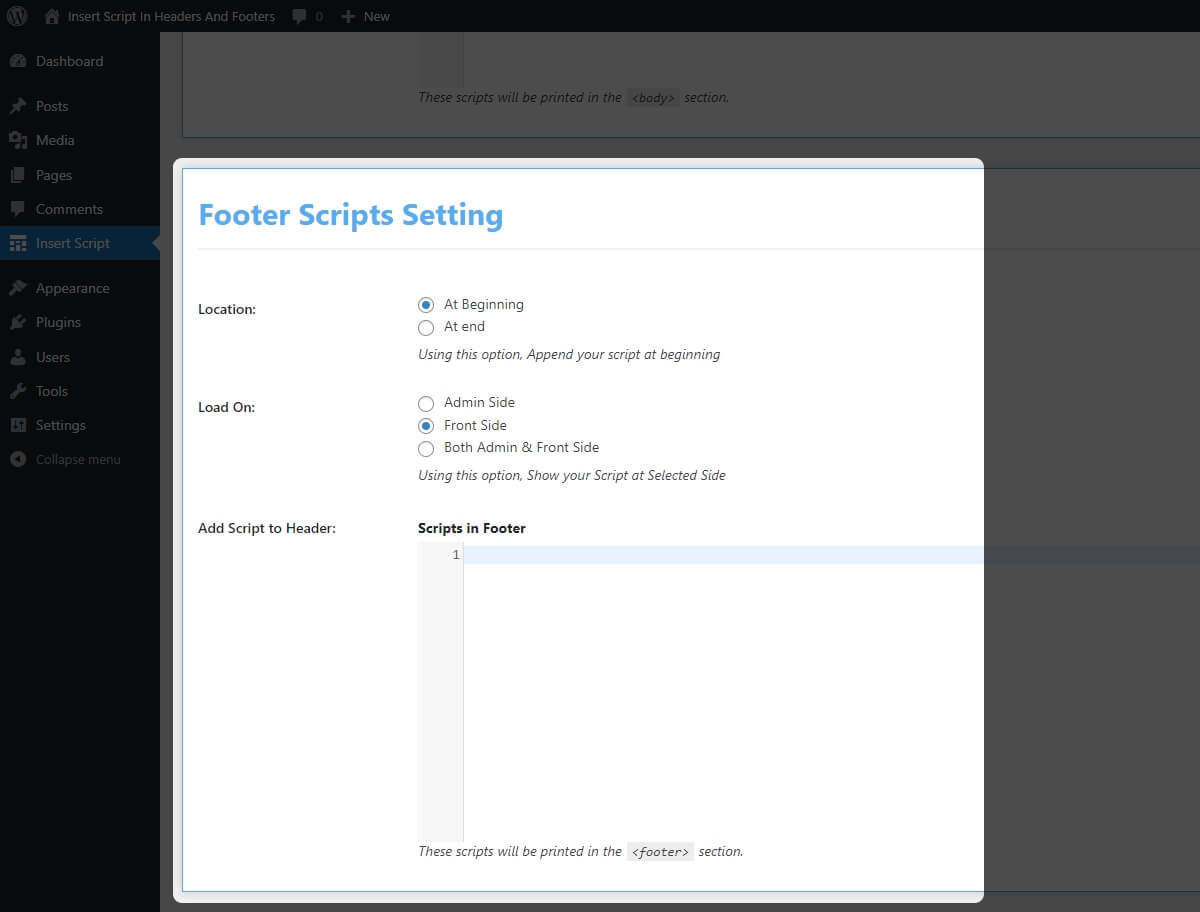
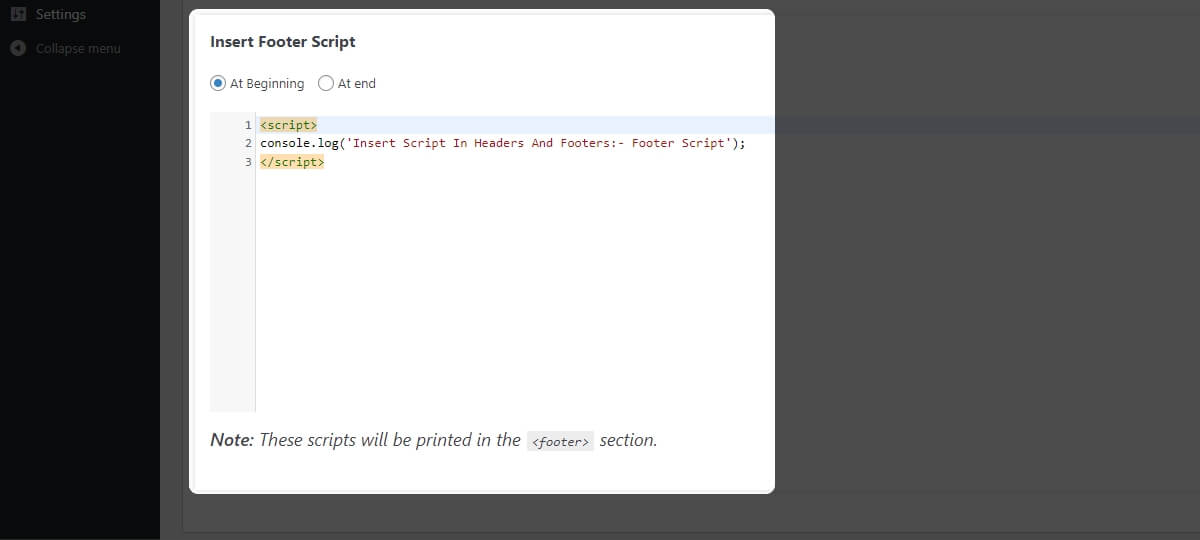
Step 5: Add scripts to the footer of the website.
Here you can add the script to the WordPress Footer section. The pro plugin has the extra feature of where to add the script at the bottom or top of the header.
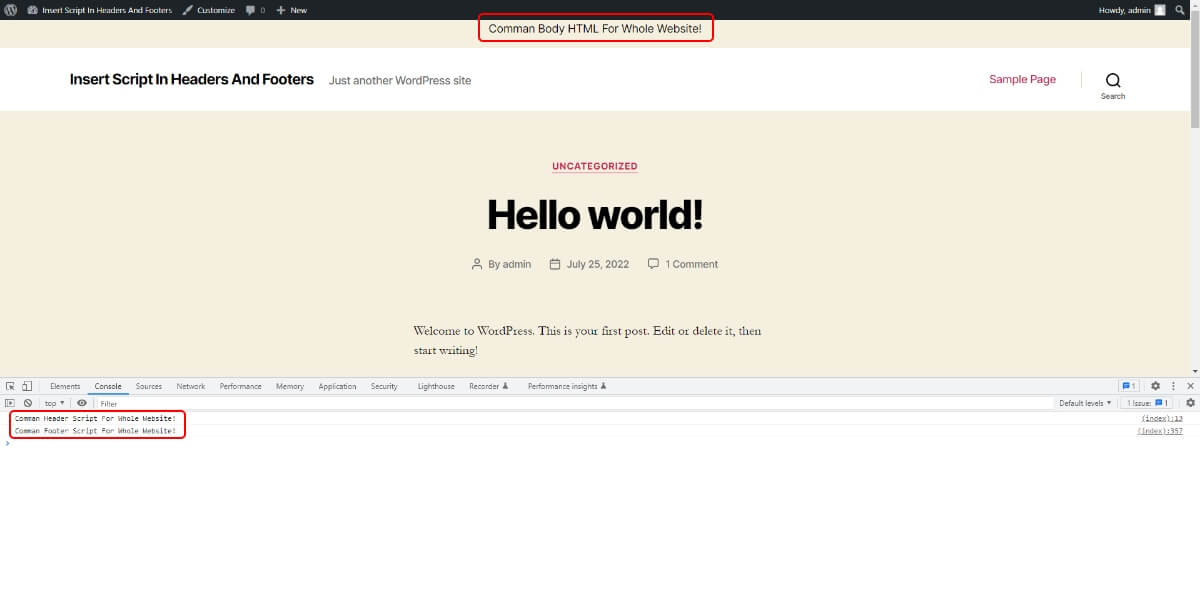
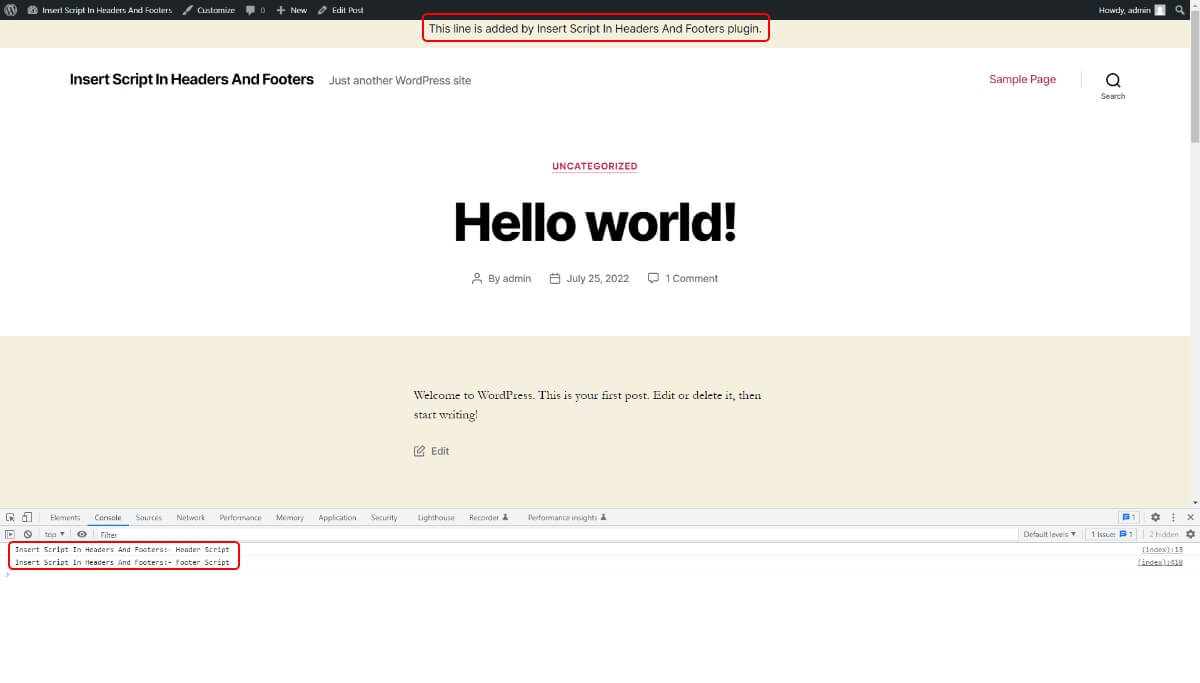
This is an example of how it’s showing on the front side
Steps 3, step 4, and step 5 these steps are common for the whole website. From here you can add scripts all over the website.
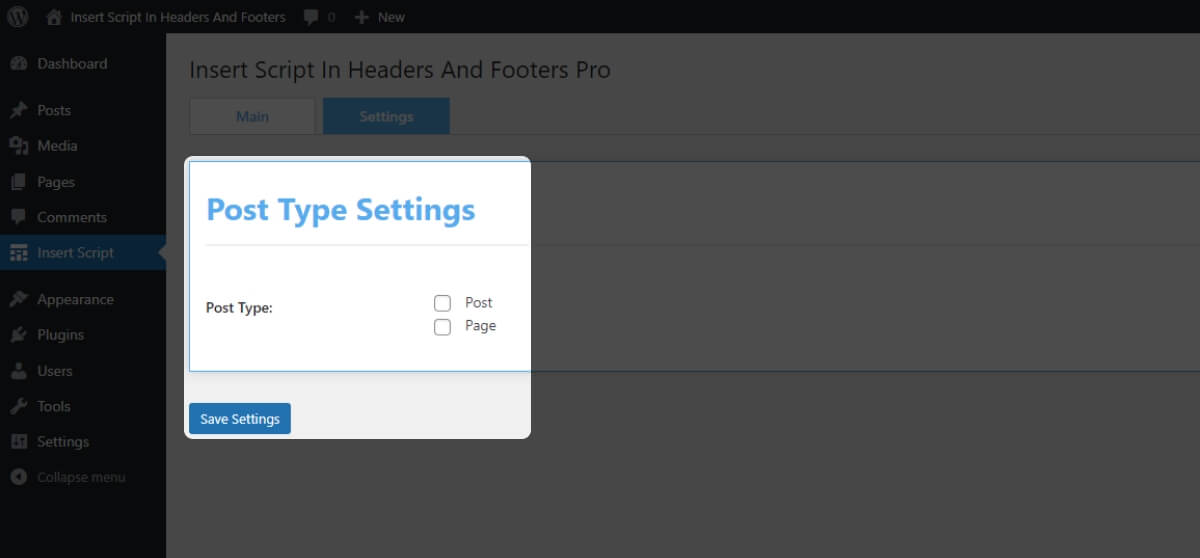
Step 6: Add script to the WordPress posts
You can enable and disable script for the all WordPress posts like a page, a post, and a WooCommerce product. This feature is in the Insert Script In Headers And Footers Pro plugin.
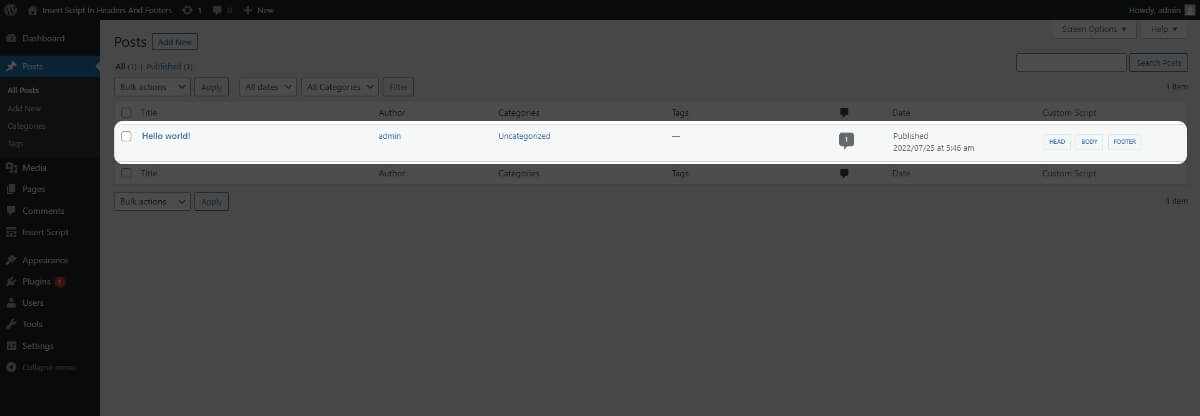
Step 7: Custom script column in post list
Option to see what script is added to the header, the footer, and the body on the list page. This feature is unlocked by purchasing the pro version of the Insert Script In Header And Footer plugin.
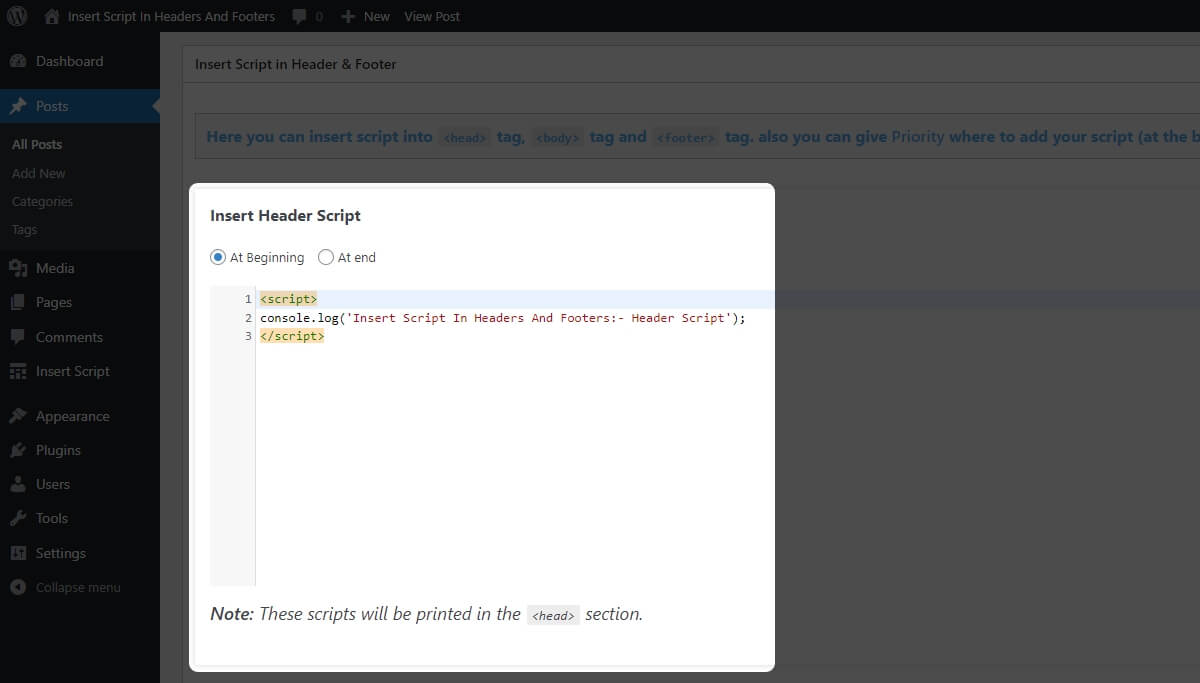
Step 8: Script for the single post
Users can add the header, footer, body script, and HTML to a particular single post. This feature is in the Insert Script In Header And Footer Pro plugin.
Insert Script In Post Header
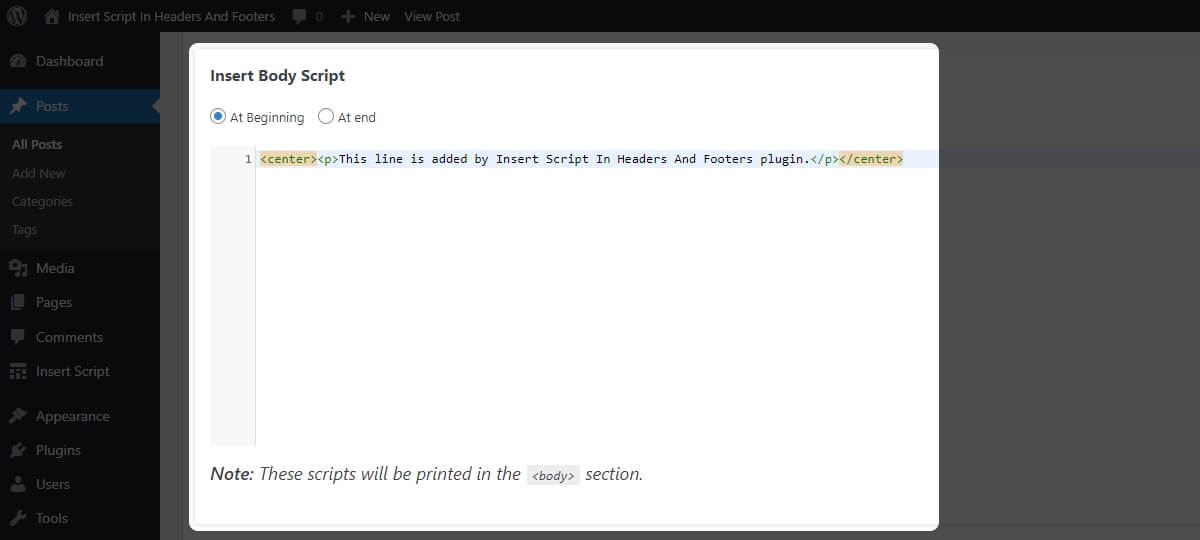
Insert Script In Post Body
Insert Script In Post Footer
Post-Front View
Pros of this Script In Headers And Footers plugin
- Quick to set up in your system.
- Simple to insert scripts into your website.
- Insert code or script, with HTML and JavaScript into your website’s header, footer, and body.
- Option to add Google Analytics code.
- Users can add custom CSS across themes without editing a file.
- Add any Website tracking code to the website.
- Option to add Advertisement script code.
- Insert Facebook pixel code into your website.
- Option to add a script to a single post, a page, and a single custom post type.
- Give priority to loading the script.
- Set the position for adding scripts, at the beginning or end.
- Select where to add the script at the Admin or Front Side.
- Basic code editor options like code syntax highlighting, line numbering, active line highlighting, and tab indentation.
- Timely support 24/7.
- Regular updates.
- Well documented.
Cons of this Script In Headers And Footers plugin
There are literally no cons to the plugin, you can freely use it without affecting the other things.
At Geek Code Lab we’re serving you the best quality WordPress and WooCommerce plugins, HTML templates, XD Graphics templates, and creative logos to enhance your website to the next level. For more fantastic stuff please stay tuned with us.