Introduction
A navigation menu is an essential element of any WordPress website as it helps visitors navigate your content easily. In this comprehensive guide, we will walk you through adding and customizing WordPress Navigation Menu in posts and pages. By following our step-by-step instructions, you can optimize your website’s user experience and improve overall navigation.
Understanding the Importance of Navigation Menus in WordPress:
Before we dive into the tutorial, let’s understand why navigation menus are crucial for your WordPress site. WordPress Navigation menus serve as a roadmap for visitors, allowing them to navigate between different pages, categories, and sections of your website. Well-structured menus improve usability, reduce bounce rates, and encourage visitors to explore more of your content.
Also check, How to Add WooCommerce Card icon In Menu
How to Create a Navigation Menu in WordPress?
To create a WordPress Navigation Menu, you need to access the WordPress Menu Editor. Follow these steps:
1. Accessing the WordPress Menu Editor:
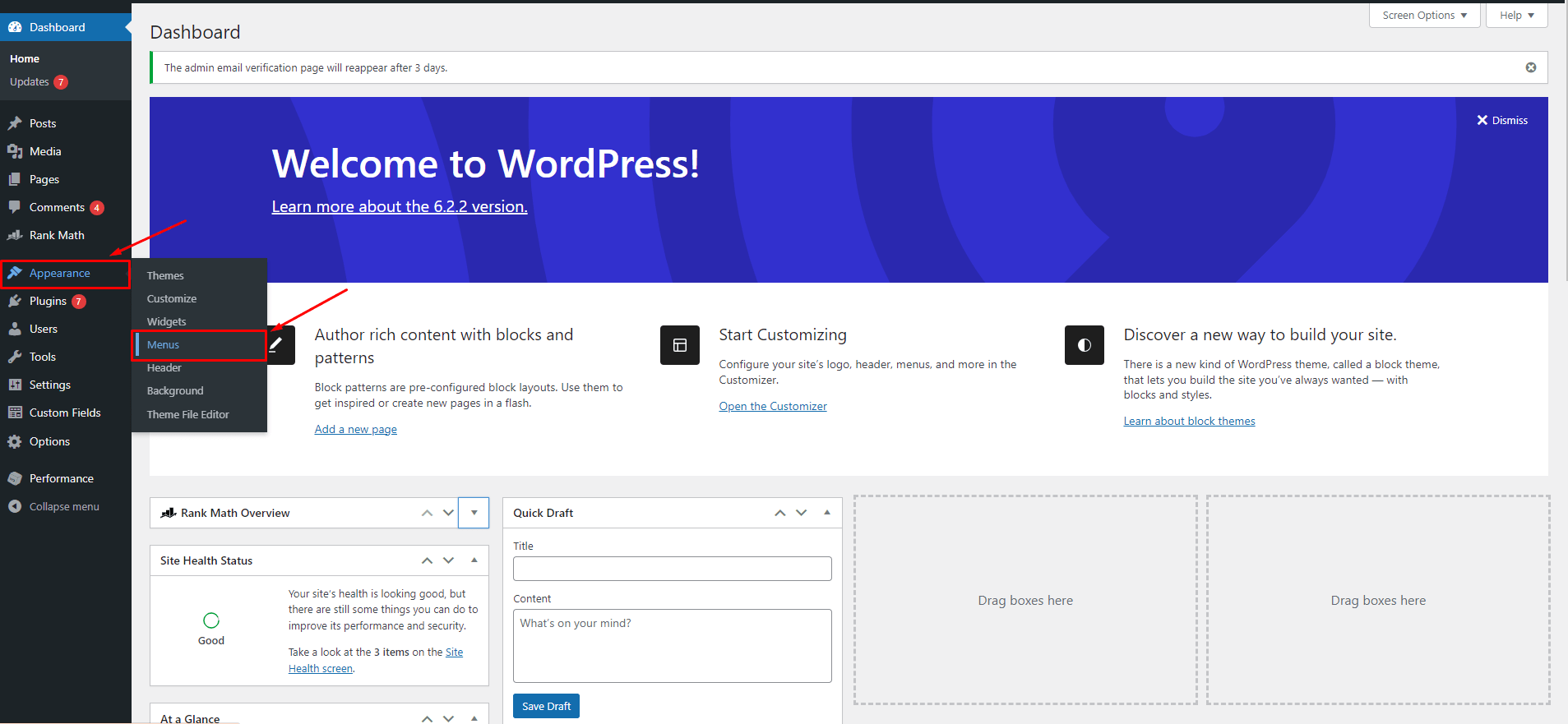
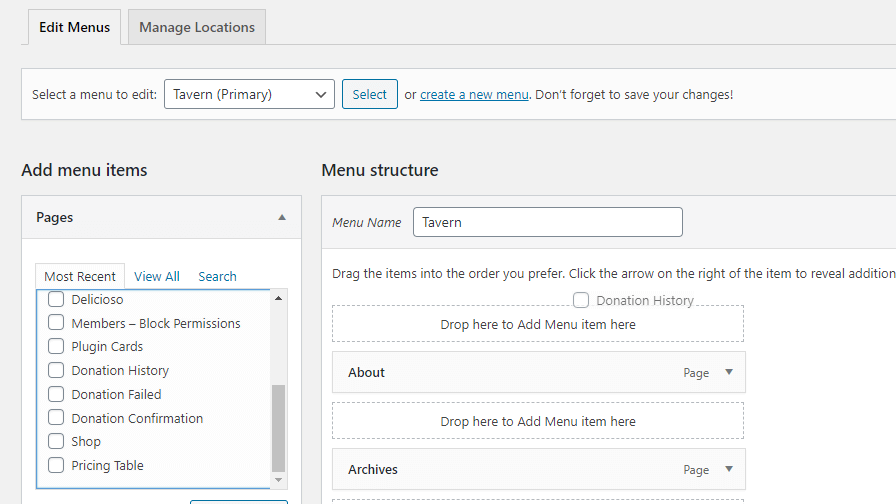
First, log in to your WordPress dashboard and navigate to the “Appearance” tab. Click on “Menus” to access the Menu Editor.
2. Creating a New Menu:
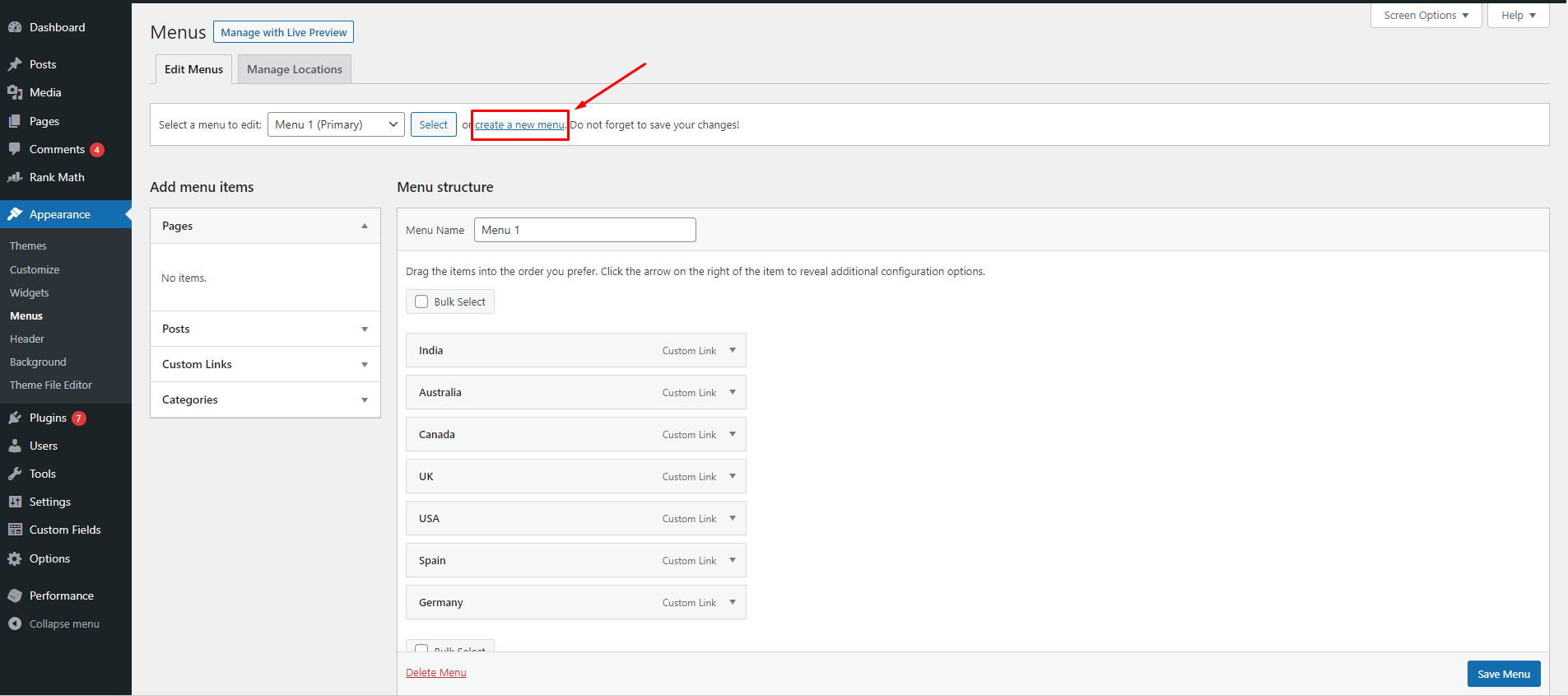
In the Menu Editor, click on the “Create a new menu” link. Provide a name for your menu and click the “Create Menu” button.
3. Adding Menu Items:
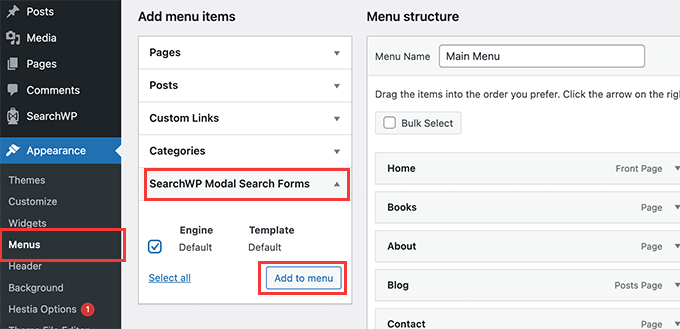
To add items to your menu, select the desired pages, posts, categories, or custom links from the left-hand panel and click “Add to Menu.”
4. Organizing Menu Items with Drag-and-Drop:
Rearrange the order of menu items by dragging and dropping them into the desired position. Create nested menus by dragging items slightly to the right to create sub-menus or dropdown menus.
Customizing Your WordPress Navigation Menu:
Now that you have created a basic menu, let’s explore customization options to make your navigation menu more appealing and functional.
1. Setting Menu Locations:
Depending on your theme, you may have different menu locations available. Choose the appropriate menu location to display your menu on the website.
2. Creating Sub-Menus and Dropdown Menus:
Improve menu hierarchy by creating sub-menus or dropdown menus. Drag menu items slightly to the right to create nested menus.
3. Adding Custom Links to the Menu:
Include custom links in your menu to direct users to external websites or specific pages on your site.
4. Styling the Menu with CSS:
Customize the appearance of your menu using CSS. You can change colors, font sizes, alignments, and more to match your website’s design.
Adding Navigation Menus to WordPress Posts / Pages:
To add navigation menus to your WordPress posts or pages, follow these instructions based on your editor:
1. Using the Gutenberg Editor:
In the Gutenberg editor, add a new “Navigation Menu” block to your post or page. Select the desired menu from the dropdown and customize its appearance if needed.
2. Adding Menus with Classic Editor:
If you are using the Classic Editor, you can use plugins like “Shortcode Menu” or “Menu Shortcode” to insert your navigation menu into posts or pages.
Enhancing User Experience with Responsive Menus:
With the increasing use of mobile devices, it’s crucial to ensure your WordPress Navigation Menu is responsive. Implement responsive menus that adapt to different screen sizes, such as off-canvas menus, hamburger menus, or dropdown menus.
Frequently Asked Questions (FAQs):
Q1: Can I have multiple navigation menus on my WordPress website?
A1: Yes, WordPress allows you to create and assign multiple navigation menus to different menu locations on your website.
Q2: Will changing the menu structure affect the navigation links across my site?
A2: Yes, any changes made to the menu structure will reflect across your entire website. Ensure you review and update menu items accordingly.
Q3: Can I style my navigation menu without coding knowledge?
A3: Yes, you can use WordPress plugins or themes with built-in customization options to style your WordPress Navigation Menu without writing code.
Conclusion:
Adding a well-designed and functional navigation menu to your WordPress posts and pages is essential for enhancing user experience and helping visitors find relevant content easily. By following the step-by-step guide in this article, you can create, customize, and optimize your WordPress Navigation Menu to suit your website’s needs. Take advantage of this powerful feature to improve user engagement and increase the overall usability of your website.
Related Blog,