As you know every WooCommerce store has a Woo Commerce Cart icon page, to collect products or services to buy from the website. The WooCommerce Cart page gives an overview of the shopping list to the customers. There are lots of ways to access the WooCommerce Cart page on the website. You can access the WooCommerce Cart page from the menu or by typing the URL manually. But what if I tell you can see all the details of the Cart Page from anywhere on the website? Our best WooCommerce cart icon shortcode Plugin “Menu Cart For WooCommerce” can help you.
It is very important to maintain the WooCommerce website continuously to bring more visitors and sell your product on large scale. How quickly your website responds to a customer’s requirements will determine how many visitors it will receive. So to bring more customers you need to update your WooCommerce store with the trend. WooCommerce cart icon short code Plugin can help you to walk with the trend.
What is WooCommerce Cart icon short code?
The Menu Cart For WooCommerce is a WordPress plugin to add a WooCommerce cart in the menu to the website. This best WordPress plugin lets you add the fly out or modal, or you can say popup in your WooCommerce menu for the Cart page. You can see all the details of the WooCommerce Cart page by hovering or clicking on the menu item instead of visiting the WooCommerce Cart page. You can also do much more using Menu Cart icon short code plugin.
Why add a WooCommerce cart icon shortcode in the menu
The Menu Cart For WooCommerce plugin not only adds the fly out in the menu bar but also gives you various features and design elements to improve your online store. You can change the layout, text, color, background color, and Cart icon of the WooCommerce Cart menu item. Options to add view Cart and Checkout buttons, and also customize the button’s text, font color, background color, hover color, font hover color, and border.
In addition, users can customize the details which are shown on the fly out. One brilliant feature is a bonus, users can add the Sticky Cart button to the WooCommerce website. The Menu Cart For WooCommerce has many more amazing features to improve your WooCommerce store, you can directly install it on your website or download it from here.
Now you’re thinking about how to add the WooCommerce Cart icon short code to the menu, then let me show you.
How to Add WooCommerce Menu Cart
Here we are going to see how to install and use the Menu Cart For WooCommerce plugin on your WooCommerce website to improve the look of your WooCommerce store.
Here you can Download Free Version or Get Pro Version
Step 1: Install Menu Cart For WooCommerce Plugin
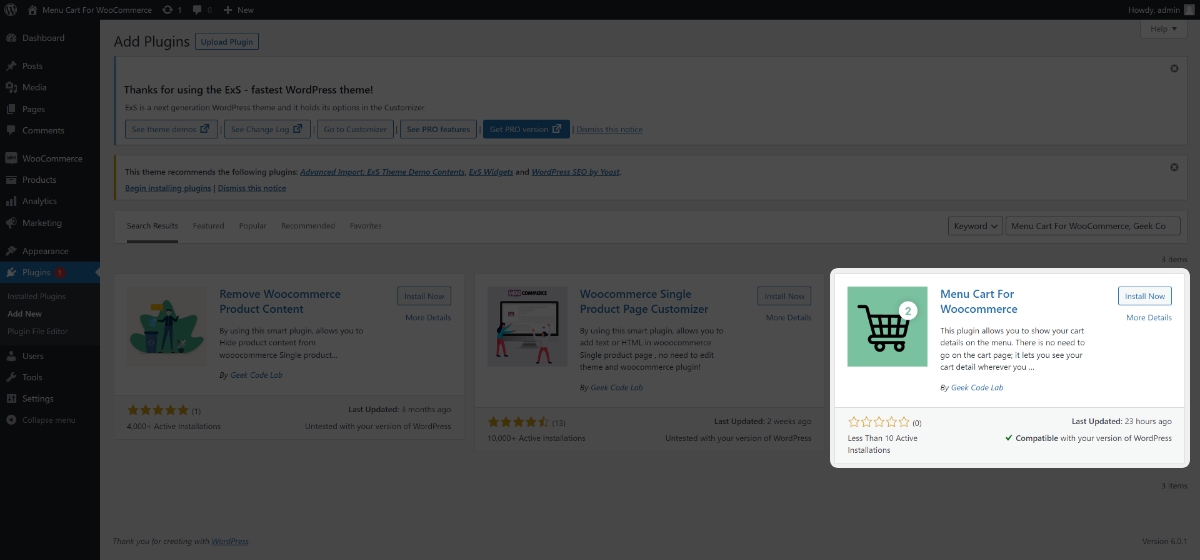
Go to the WordPress admin dashboard > Appearance > Plugin > Add New and Search Geek Code Lab, here you can see our all plugins. Now, look here for the Menu Cart For WooCommerce and install it. This is the free version of the plugin.
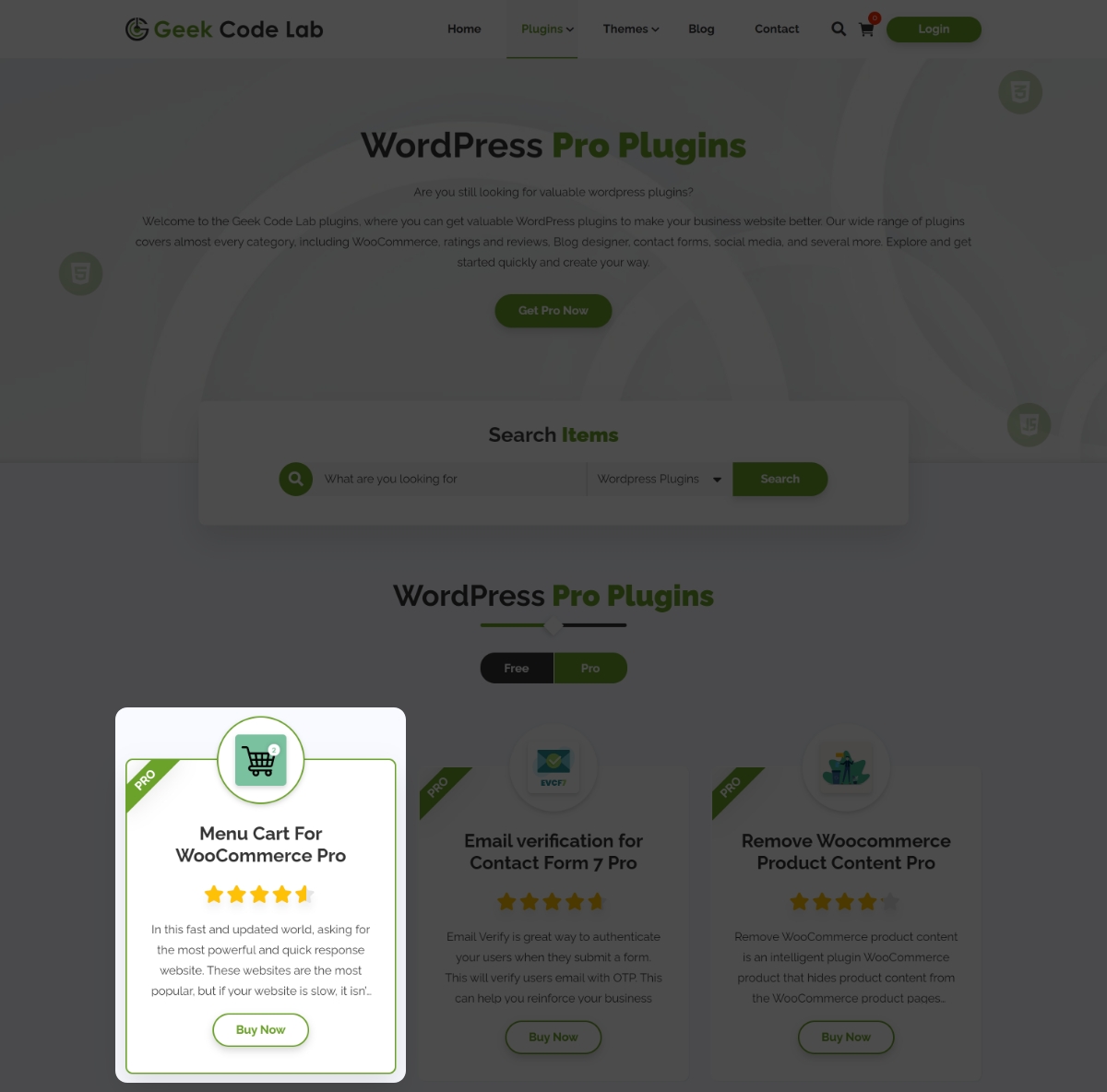
Or the best option is you can download the Menu Cart For WooCommerce plugin from our official website Geek Code Lab. This is the pro version of the plugin. Go to the Geek Code Lab Home page > Plugins > WordPress Pro Plugins.
Step 2: Active Cart icon plugin and go to the settings page
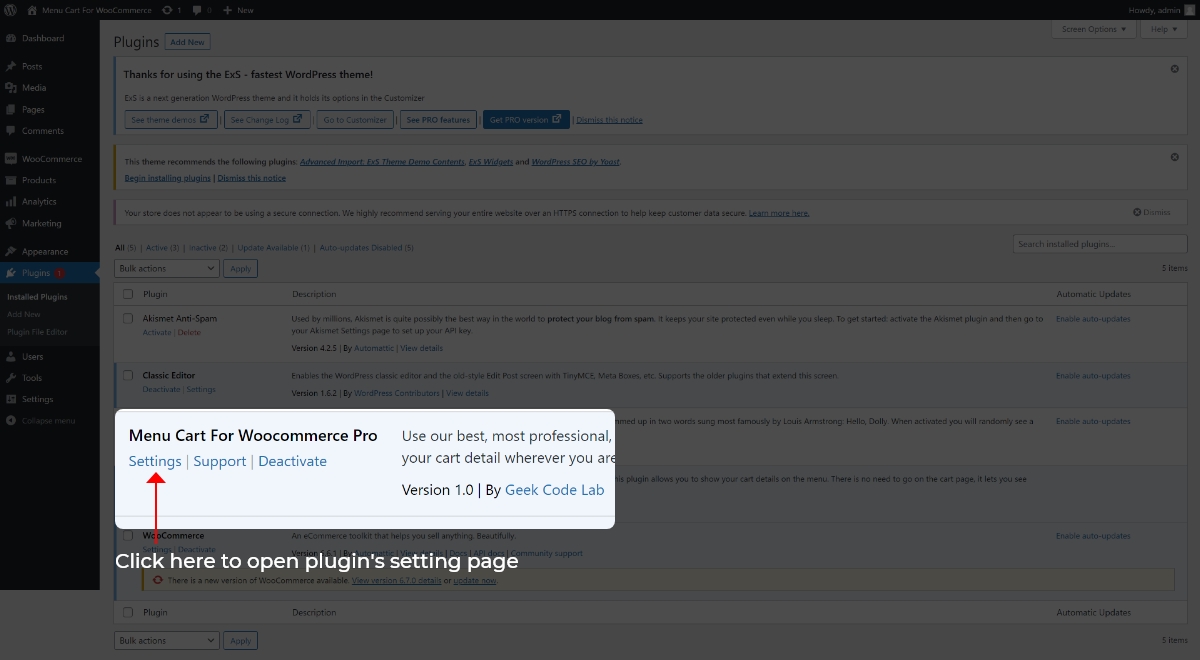
Now activate the plugin and click on the settings to redirect to the plugin’s settings page, to customize the WooCommerce cart in the menu.
Note: This plugin needs a menu first to implement the WooCommerce Cart menu, so if your website doesn’t have any menu then create one.
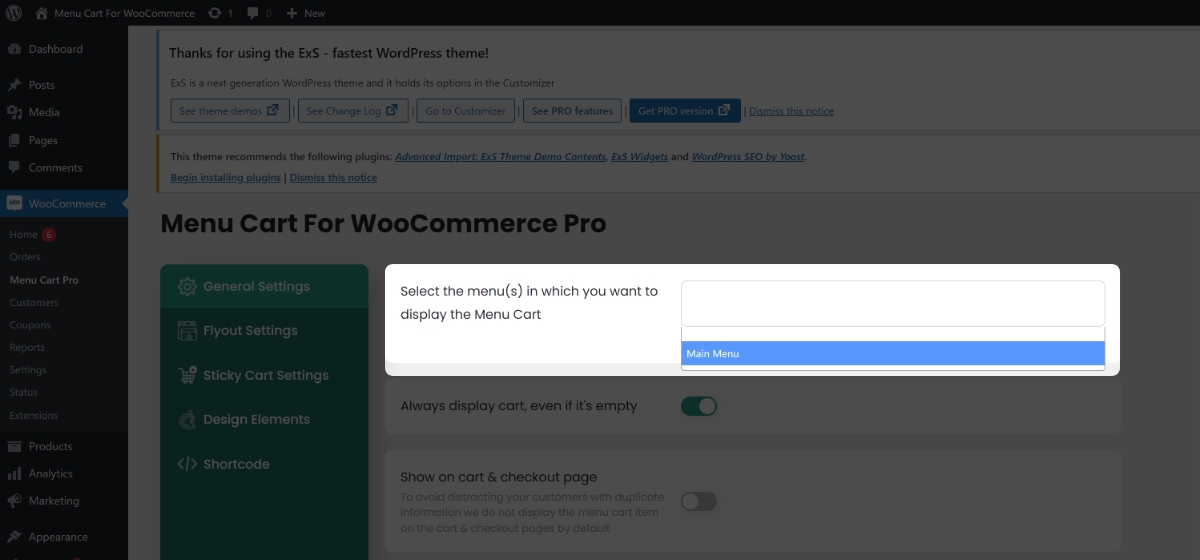
Step 3: Select the targeted menu for the WooCommerce Cart menu item
Here you can select the menu to add the WooCommerce Cart menu item, also users can select multiple menus.
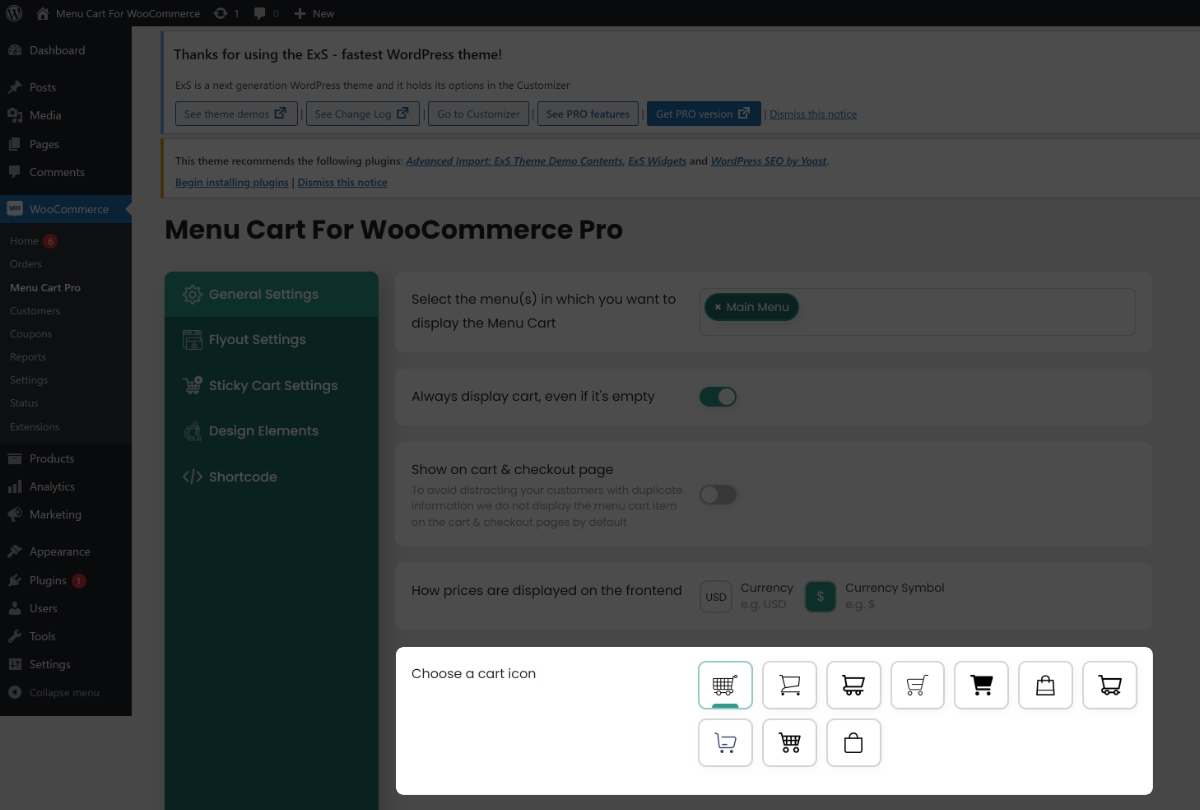
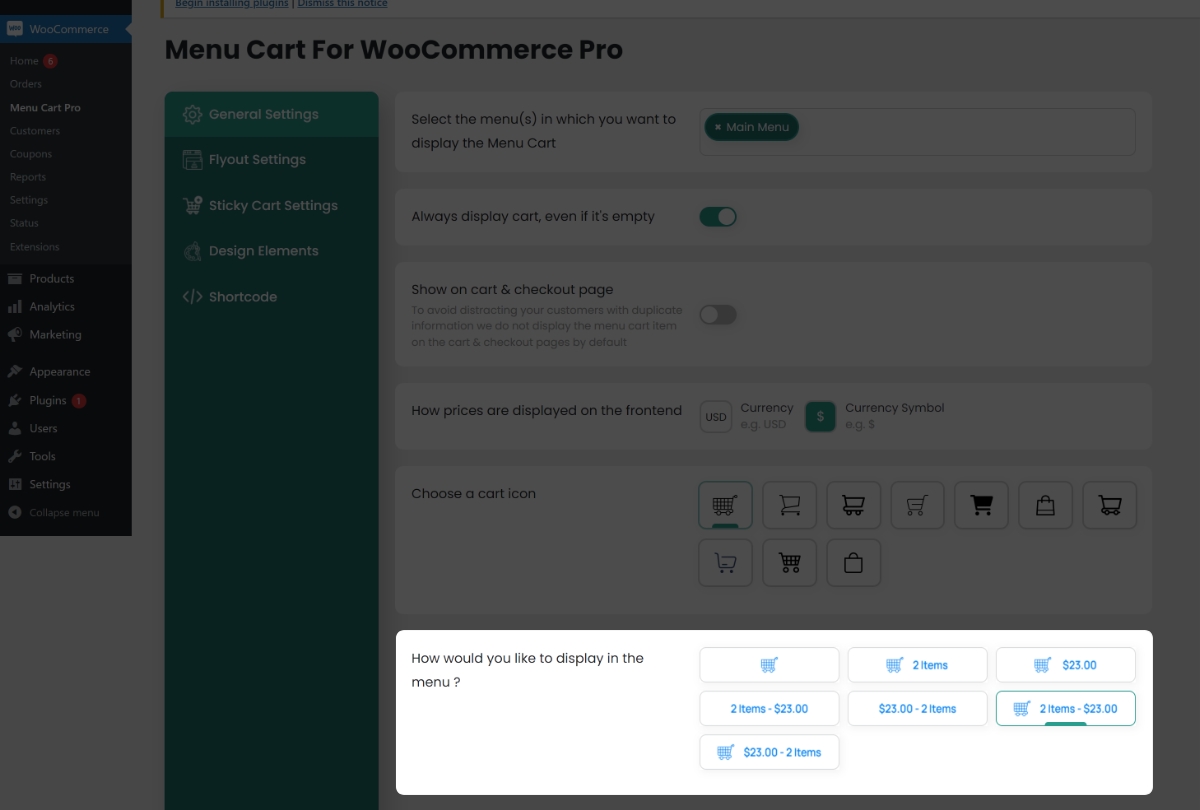
Step 4: Select the WooCommerce Cart menu item’s layout and Cart Icon
Users can select these best three awesome WooCommerce Cart icons other icons are only available in Menu Cart For WooCommerce Pro plugin.
These three WooCommerce Cart menu item layouts make your menu item looks amazing, other layouts can be unlocked by purchasing Menu Cart For WooCommerce Pro plugin.
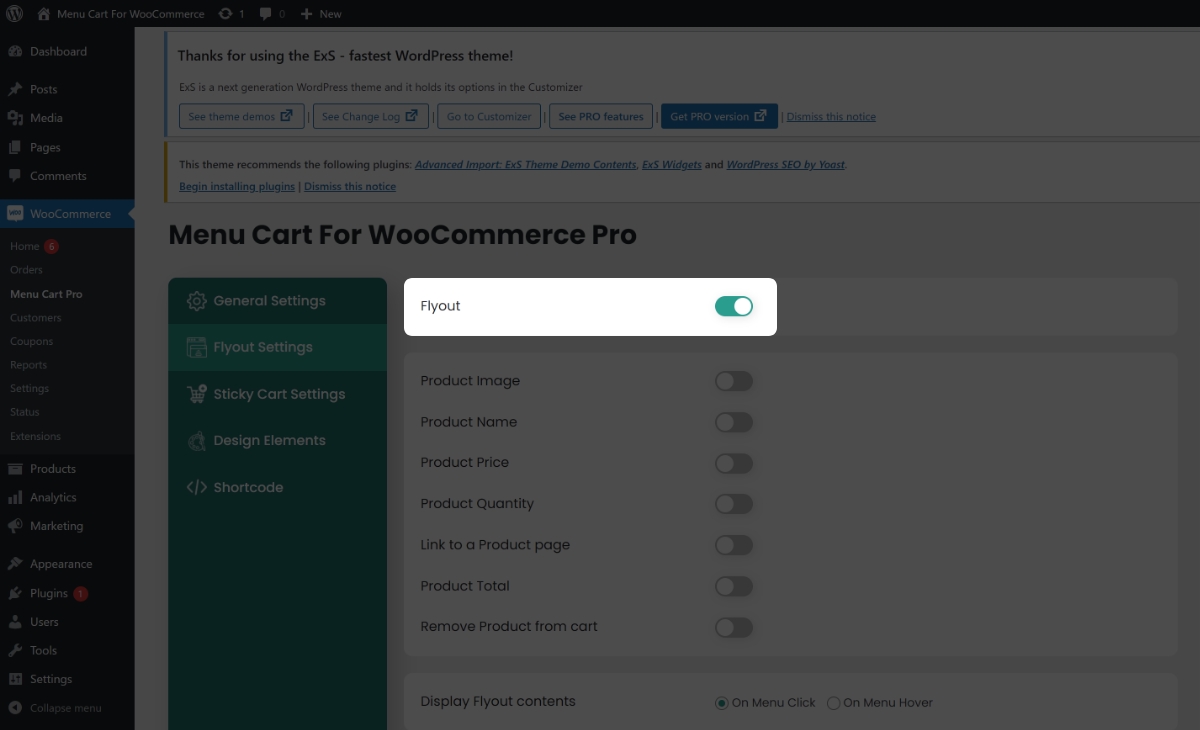
Step 5: Enable the fly out and customize the fly out details.
From the Fly out Settings tab, enable the fly out on the menu item.
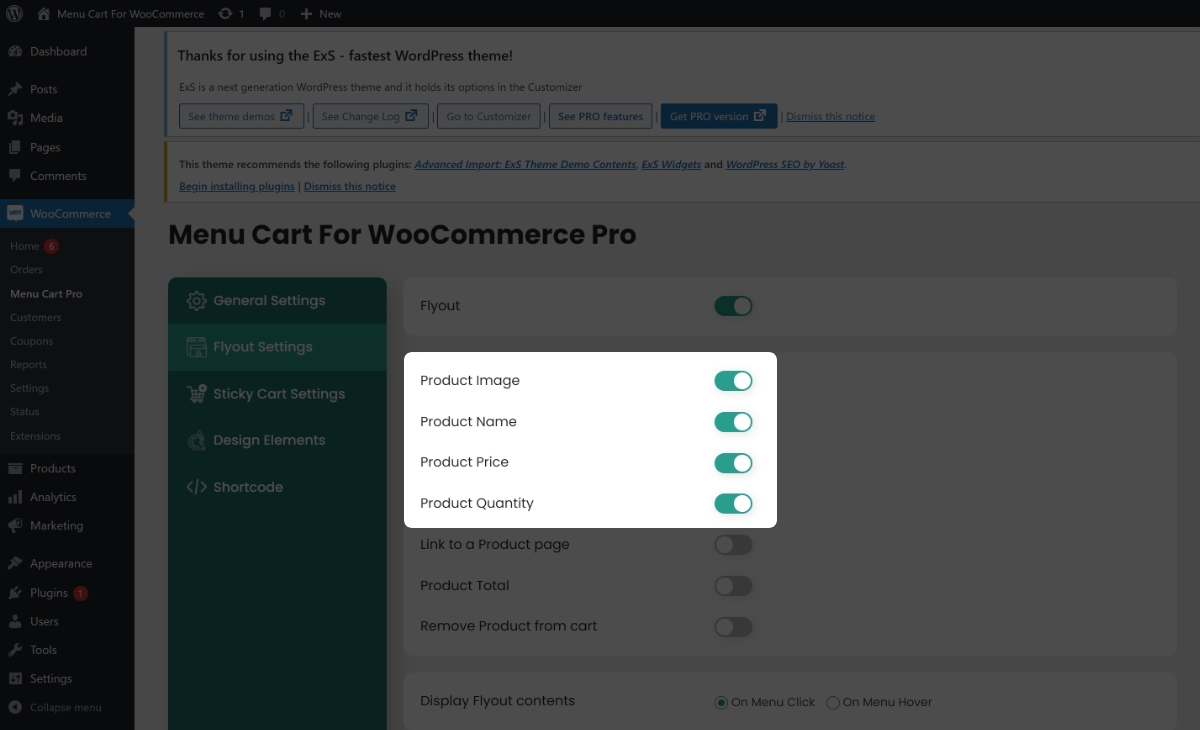
Users can fully control the details shown on the fly out, they can enable or disable any of the details on the fly out. Some options are only available in the pro version of the plugin.
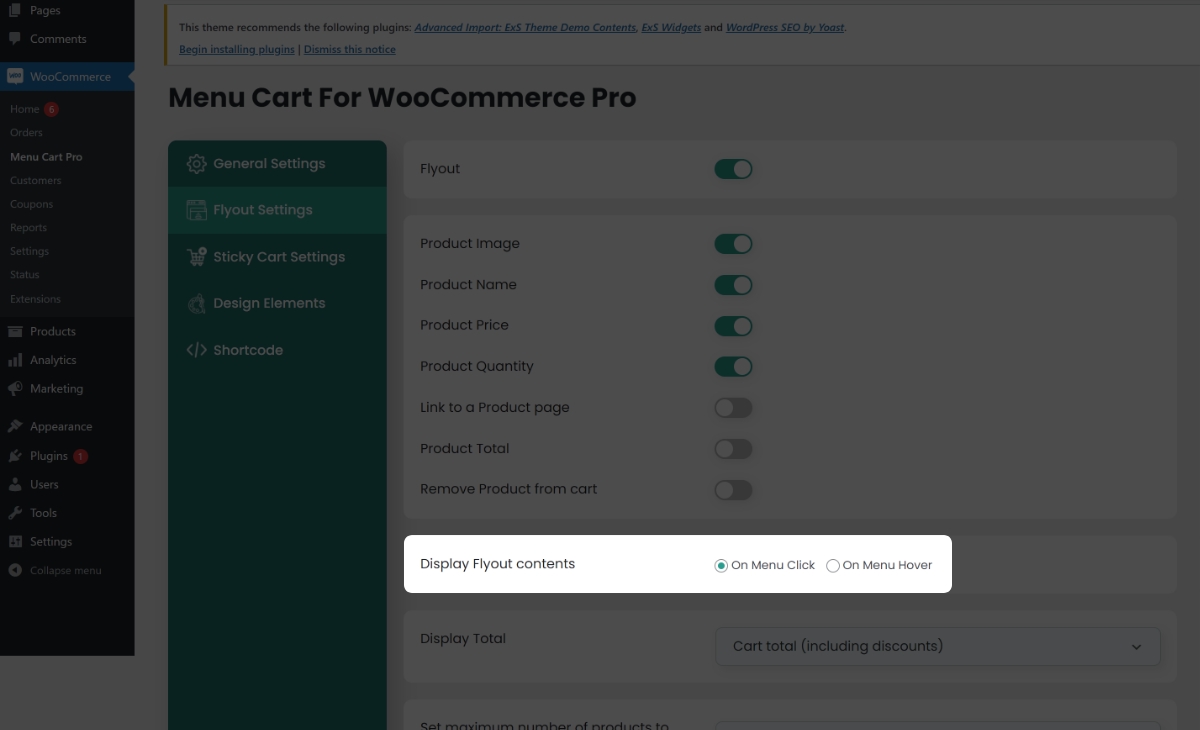
Step 6: Control the behavior of the fly out, customize the other details
Control the behavior of the fly out.
You can select how the fly out will display, by clicking or hovering on the WooCommerce Cart menu item.
Customize the other details of the layout.
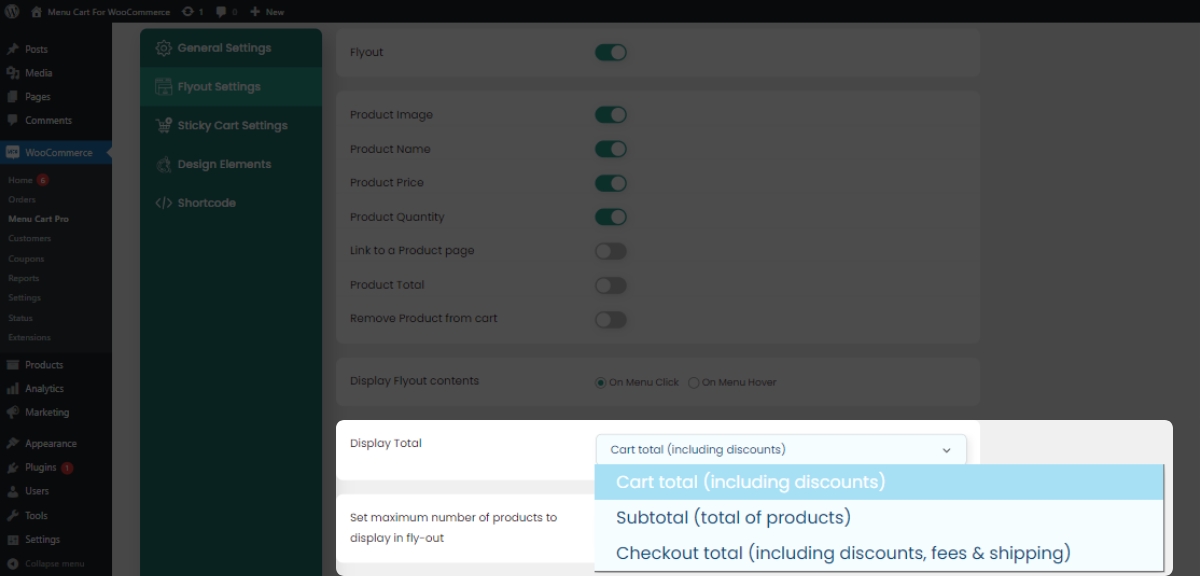
In addition, users can change the displayed total amount on the fly out.
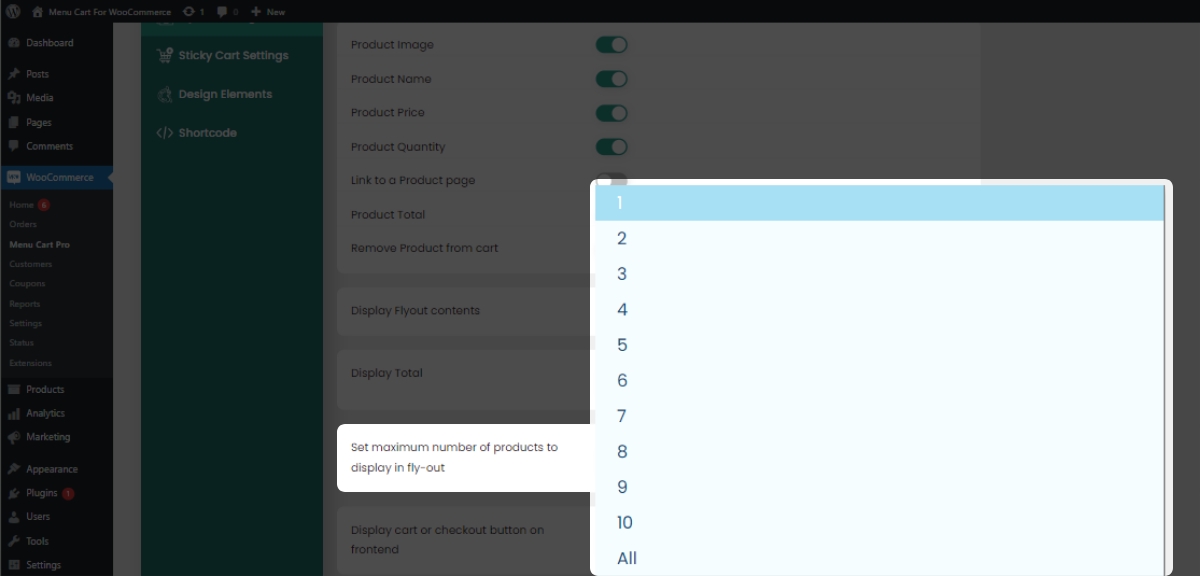
Set how many numbers of the product will display on the fly out.
In the free version of the plugin, users can display up to 5 products. from 6 to 10 and the “All product” option is available in the pro version of the plugin.
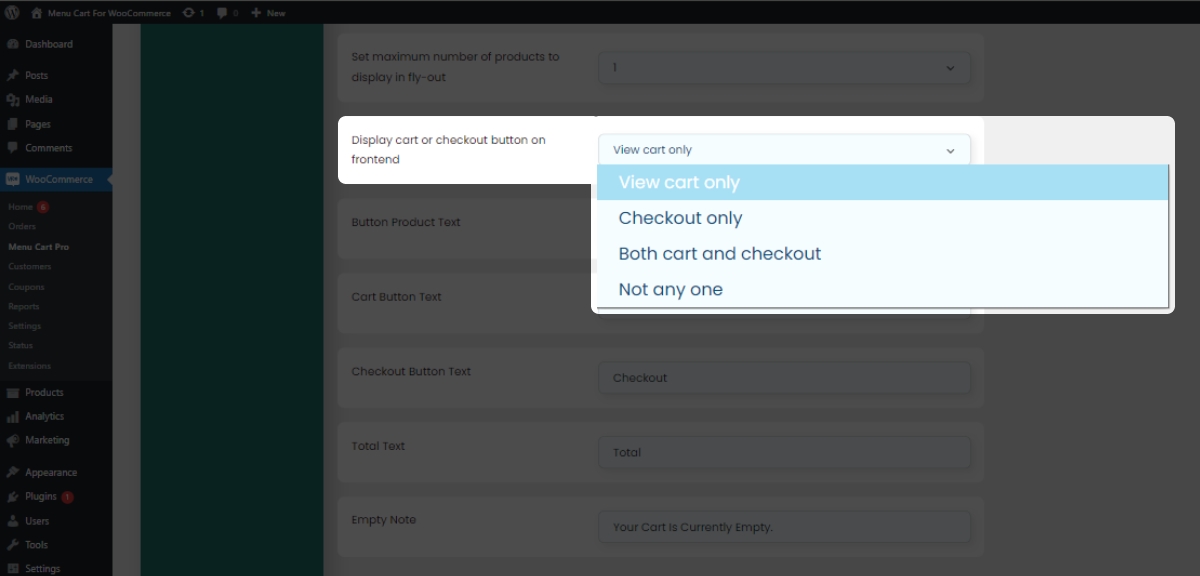
Add the Cart and Checkout buttons on the fly out.
Here in the Menu Cart For WooCommerce free plugin, you can add the “View Cart page” button on the fly out, options to add the Checkout button or add both buttons are available in the Menu Cart For WooCommerce pro plugin.
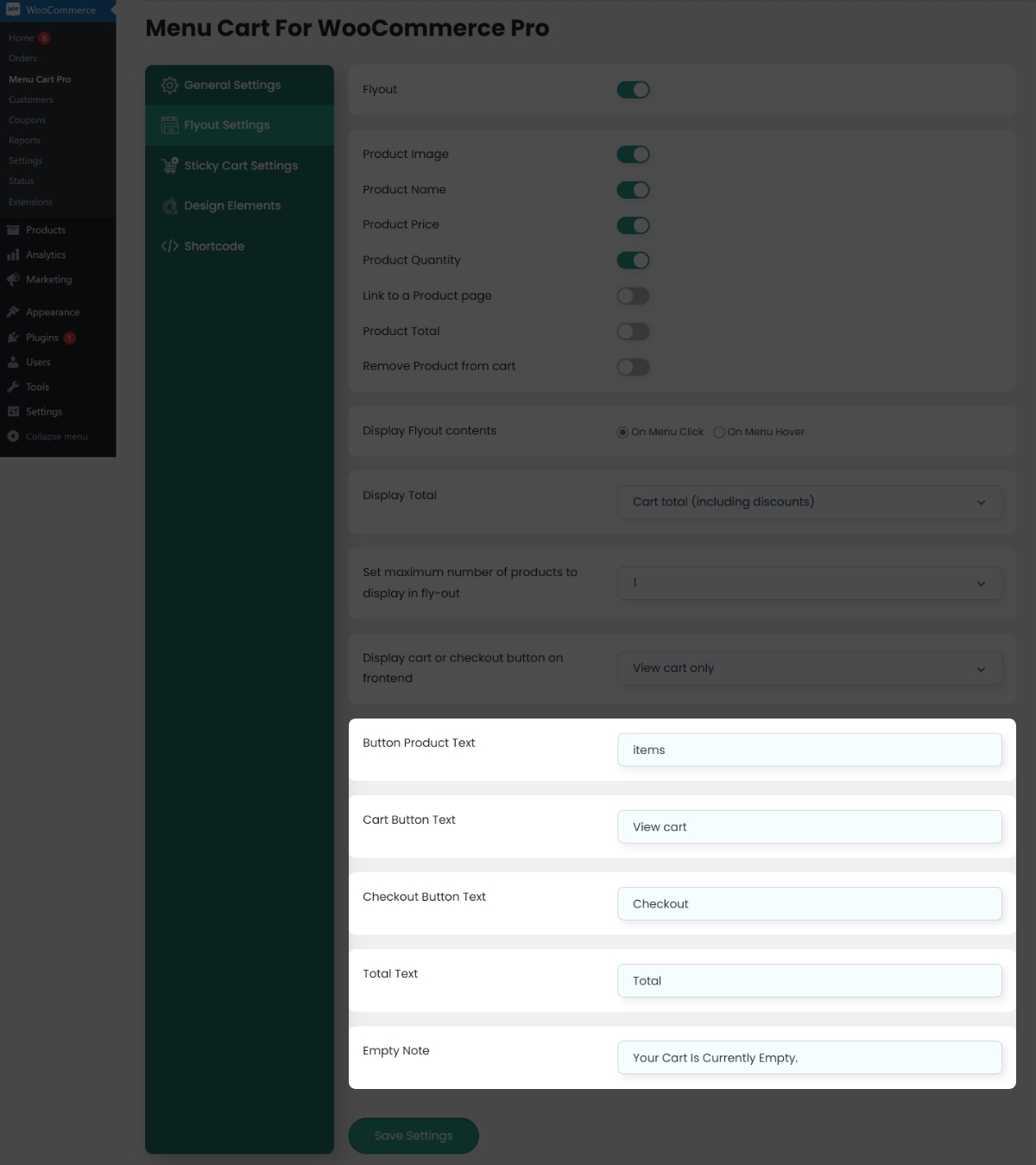
Customize the text of the fly out.
Users can change the text of the WooCommerce Cart menu item, Cart button, Checkout button, a label of the total amount, and the empty Cart note.
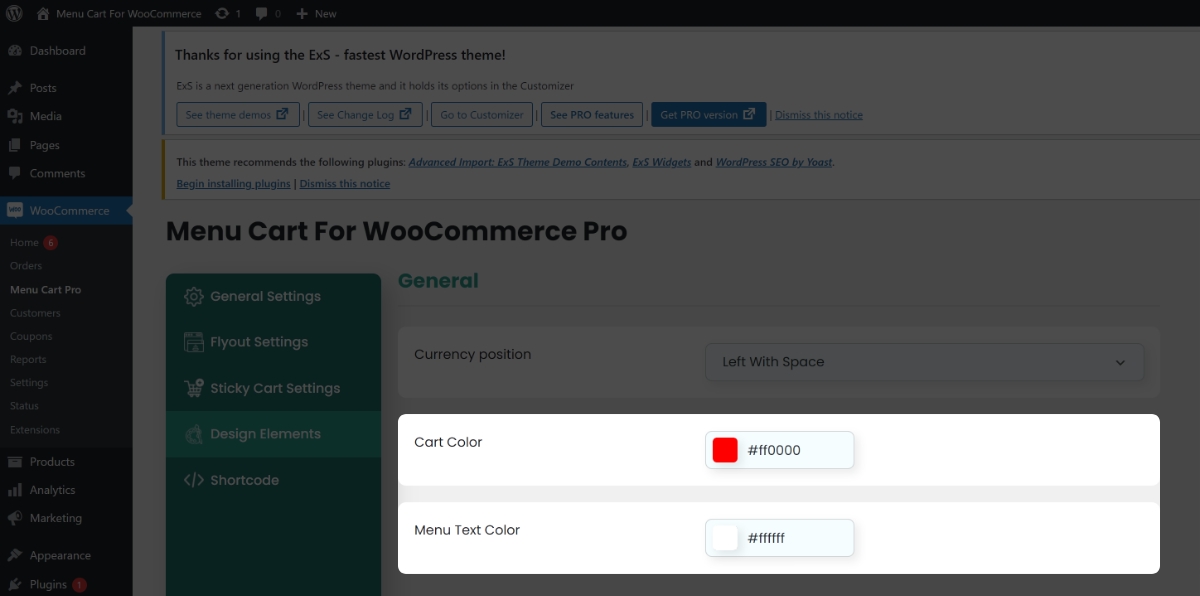
Design the fly out.
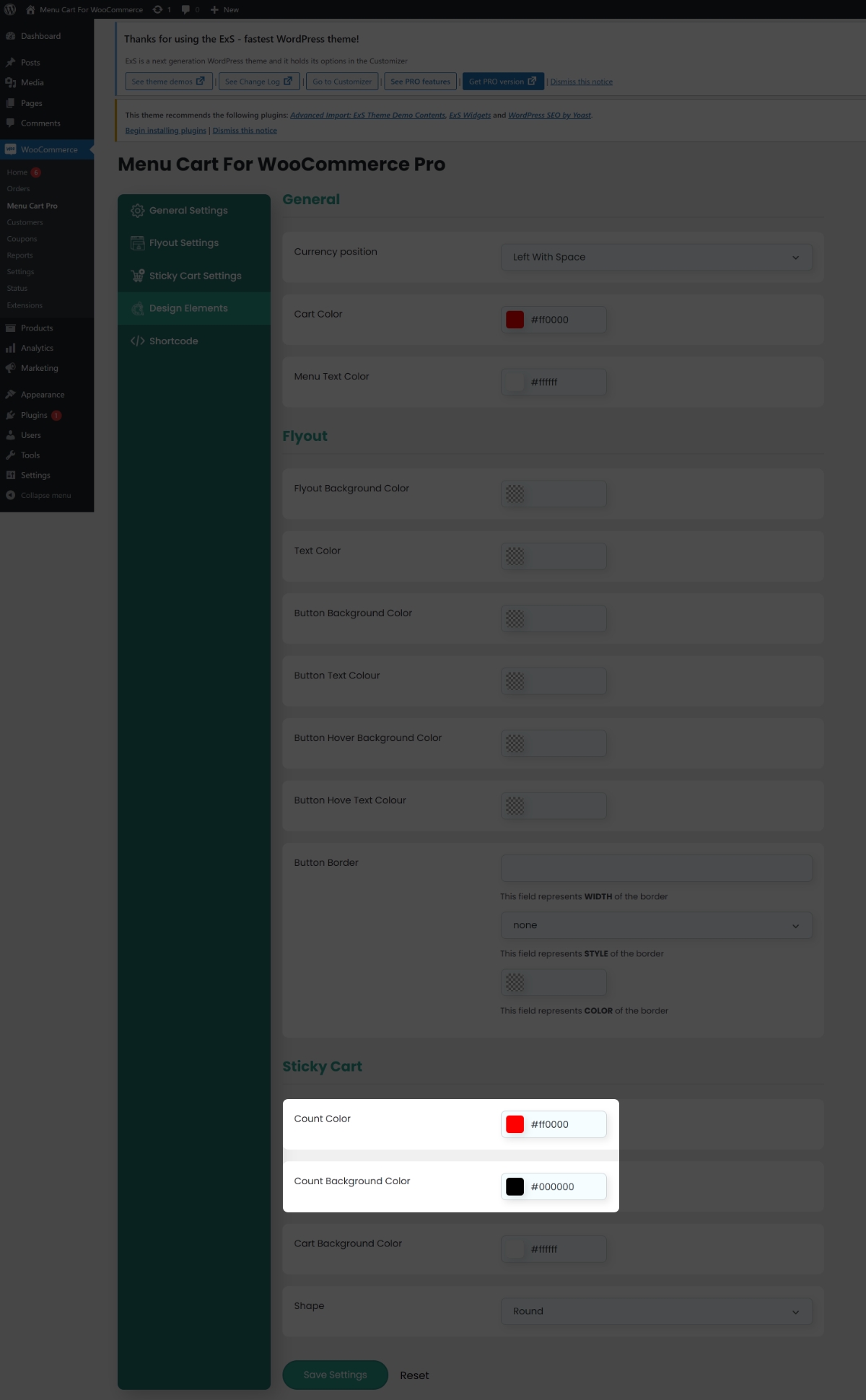
Options to change the color of the WooCommerce Menu Cart icon and WooCommerce Menu Cart text.
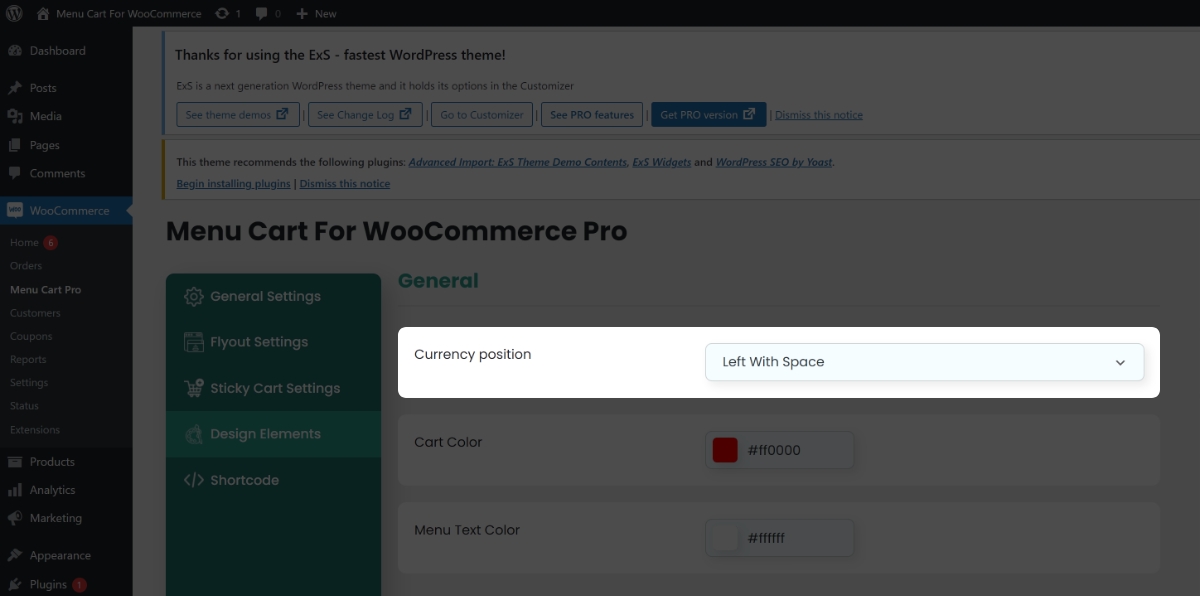
Can change the Currency position in the WooCommerce Menu Cart item.
Users can change the color of fly out text and background, button text and background, and hover color of button text and background. Also, button border width, color, and style.
Additional features of the WooCommerce Cart icon Plugin.
Sticky Cart button
The Sticky Cart button is popular nowadays, it gives a little different look to the Cart.
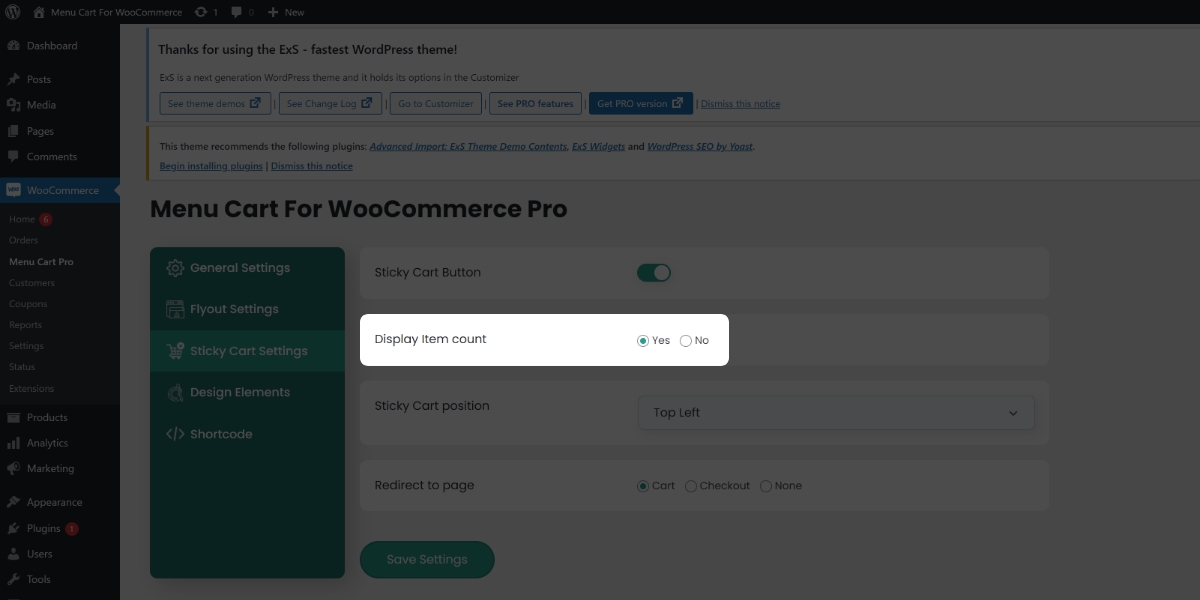
Settings for Sticky Cart button
- Users can enable and disable the product counter in the Sticky Cart.
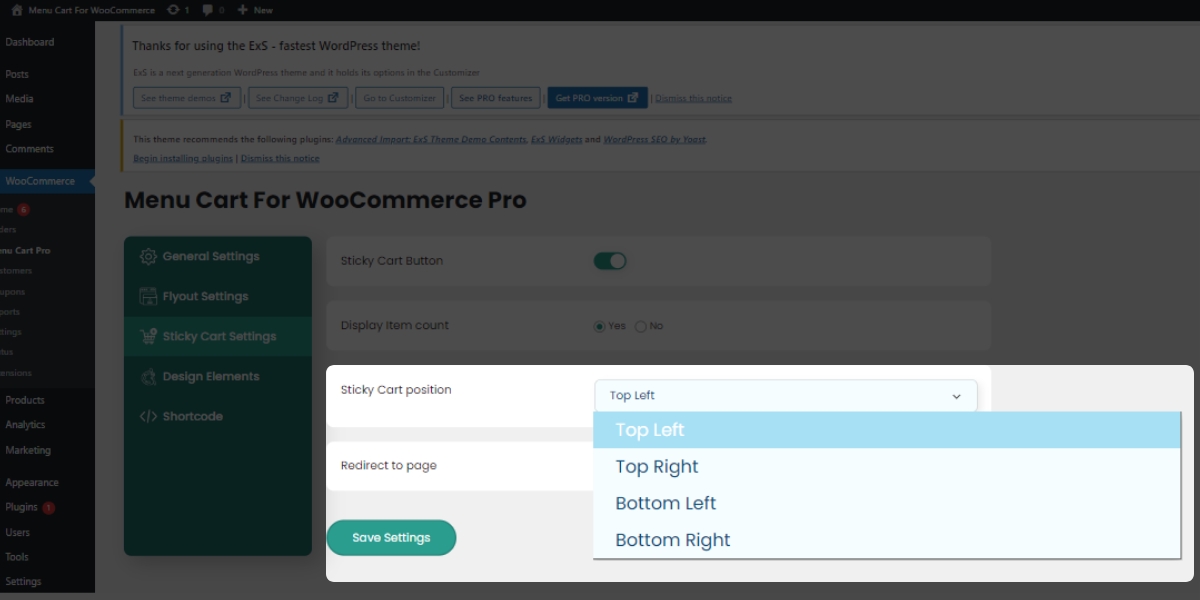
- Select the position of the Sticky Cart button.
- Set redirect link when user clicks on the Sticky Cart button.
Customize the appearance of the Sticky Cart button
- Users can change the color of the product counter text and background.
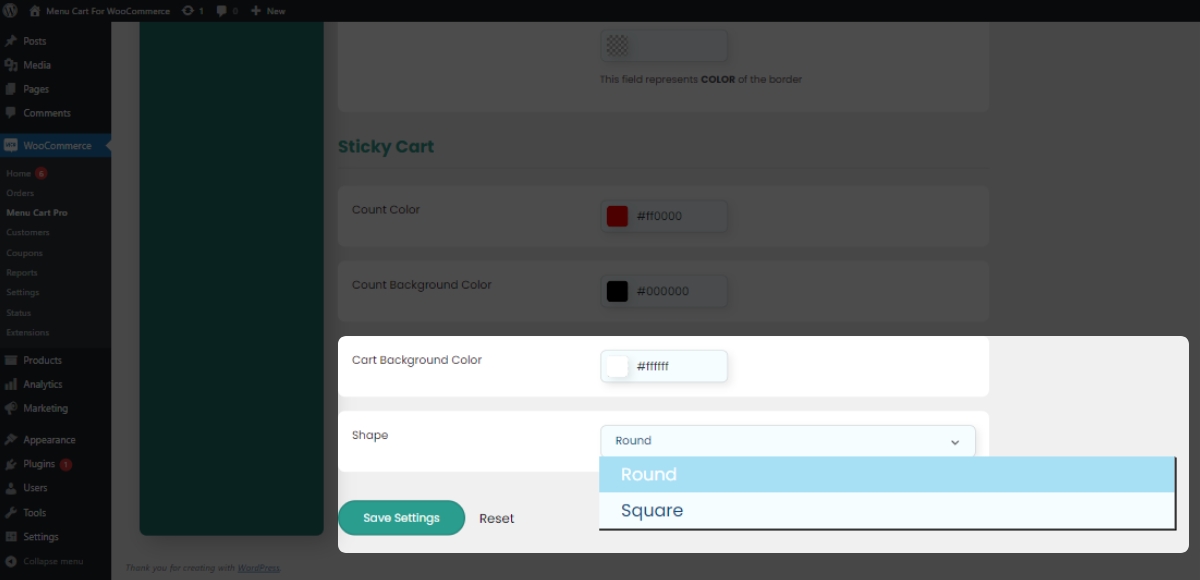
- Options to change the color and shape of the Sticky Cart button.
WooCommerce cart icon short code for the flyout
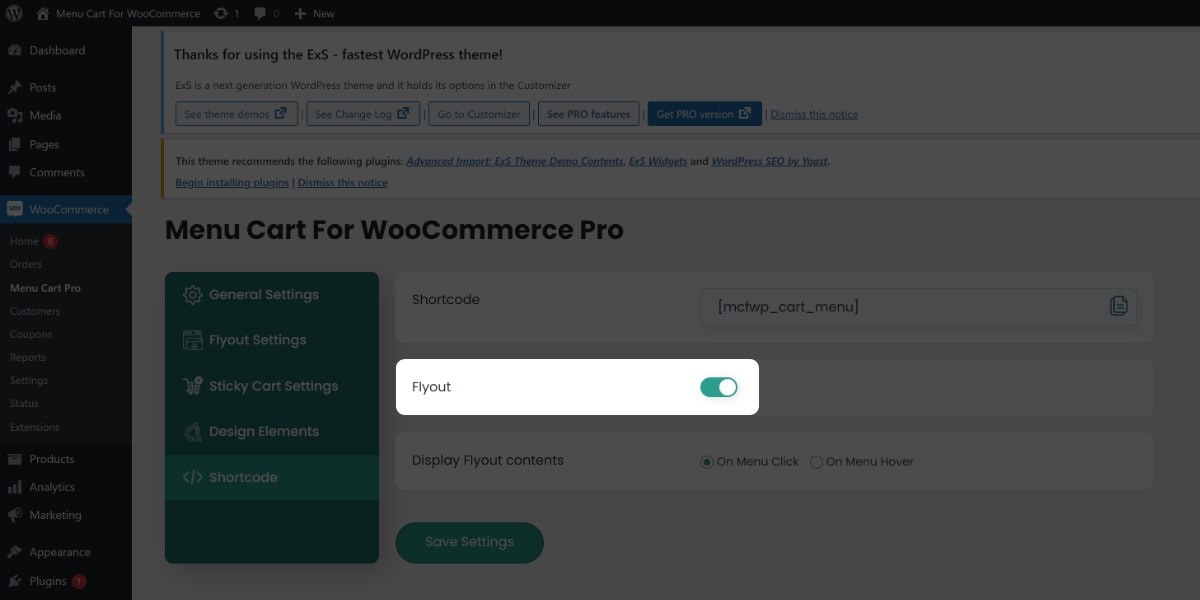
If you want to add the flyout anywhere on the website instead of the menu, you can use the woocommerce cart icon short code.
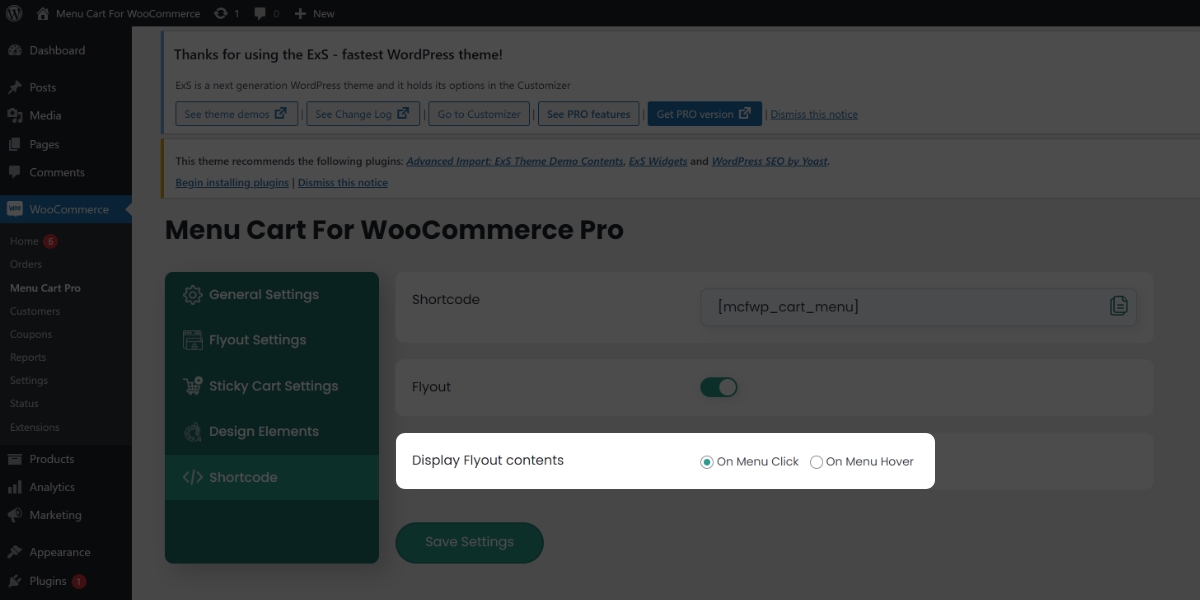
Enable or disable flyout on the WooCommerce cart icon short code.
Control when the display flyout, on click or hover over the button(button added using the woocommerce cart icon shortcode).
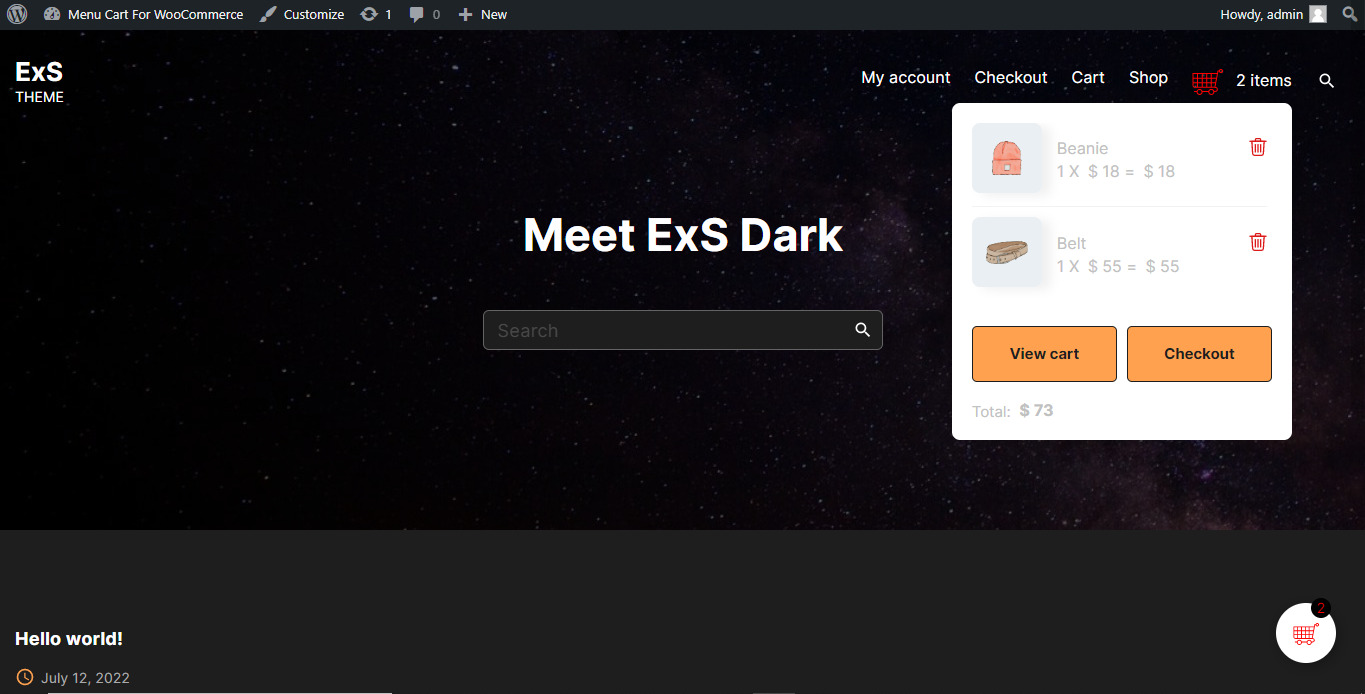
After the plugin setup is done this is how the frontend of the website looks.
Pros of the WooCommerce Cart icon plugin
- Set User-selected menu for WooCommerce Cart menu item.
- The price on the fly out can be specified as a currency name or a currency symbol.
- Choose the WooCommerce Cart menu icon from 10 awesome icons.
- The WooCommerce Cart menu item’s layout also can be customized, here 7 good-looking layouts are available.
- Customize the fly out details like product image, name, price, quantity, product link, a total amount, and remove the product from the Cart button.
- Set WooCommerce products limit in the fly out product list up to 10 or all products.
- Add buttons in fly out for the Cart page, Checkout page, both buttons, or no buttons.
- Change the text of the same of fly out parts.
- Options for changing the color of the fly out background, text, button, button text, button hover, button hover text, and in addition, button border can be customized.
- Enable and disable the Sticky Cart button.
- Settings for modifying the background color and shape of the Sticky Cart button.
- To add the Cart menu fly out, users can paste the WooCommerce cart icon short code anywhere on the website.
- Menu Cart For WooCommerce provides Timely support 24/7, regular updates, and is well documented.
Cons of the WooCommerce Cart icon Short code plugin
- We’re happy to tell you that our Menu Cart For WooCommerce plugin has no cons.
At Geek Code Lab we’re serving you the best quality WordPress and WooCommerce plugins, HTML templates, XD Graphics templates, and creative logos to enhance your website to the next level. So for these types of fantastic kinds of stuff please stay tuned with us.