Do you want to create an online WooCommerce Product Inquiry Form? If you need help creating one for your customer’s enquiries, requirements, or feedback. Then we have good news for you. Our best WooCommerce Quote or Inquiry Contact Form 7 can work perfectly for you.
Why do you use WooCommerce Quote or Inquiry Contact Form 7?
This outstanding plugin can create a WooCommerce product Inquiry form or WooCommerce request a quote using WordPress’ best contact form plugin, Contact Form 7. All you need to install this plugin on your website and select one contact form for your Inquiry form. The setup of this plugin is so easy and very quick.
WooCommerce Quote or Inquiry Contact Form 7 plugin also gives you lots of extra helpful features to improve your Inquiry form. You can assume the quality of the plugin, that this plugin uses the Contact Form 7 to create a product Inquiry for WooCommerce. Your burden of creating a new product Inquiry form is reduced. And the best part of this plugin is your security, and it is not compromised in any condition.
What can you do with the help of this WooCommerce Product Inquiry Form Plugin?
Store owners can add product enquiries, product requirements, or product feedback to their WooCommerce website. This can help you to get interact directly with your customers or buyers. Let’s just think that in your store you have a product with multiple variants. Some of your buyers and customers see this product, and they might find that particular product is out of stock.
The users like this product and want to know when this product come back or be available for sale. In this case, our WooCommerce Quote or Inquiry Contact Form 7 plugin can help to get in touch your customer with you.
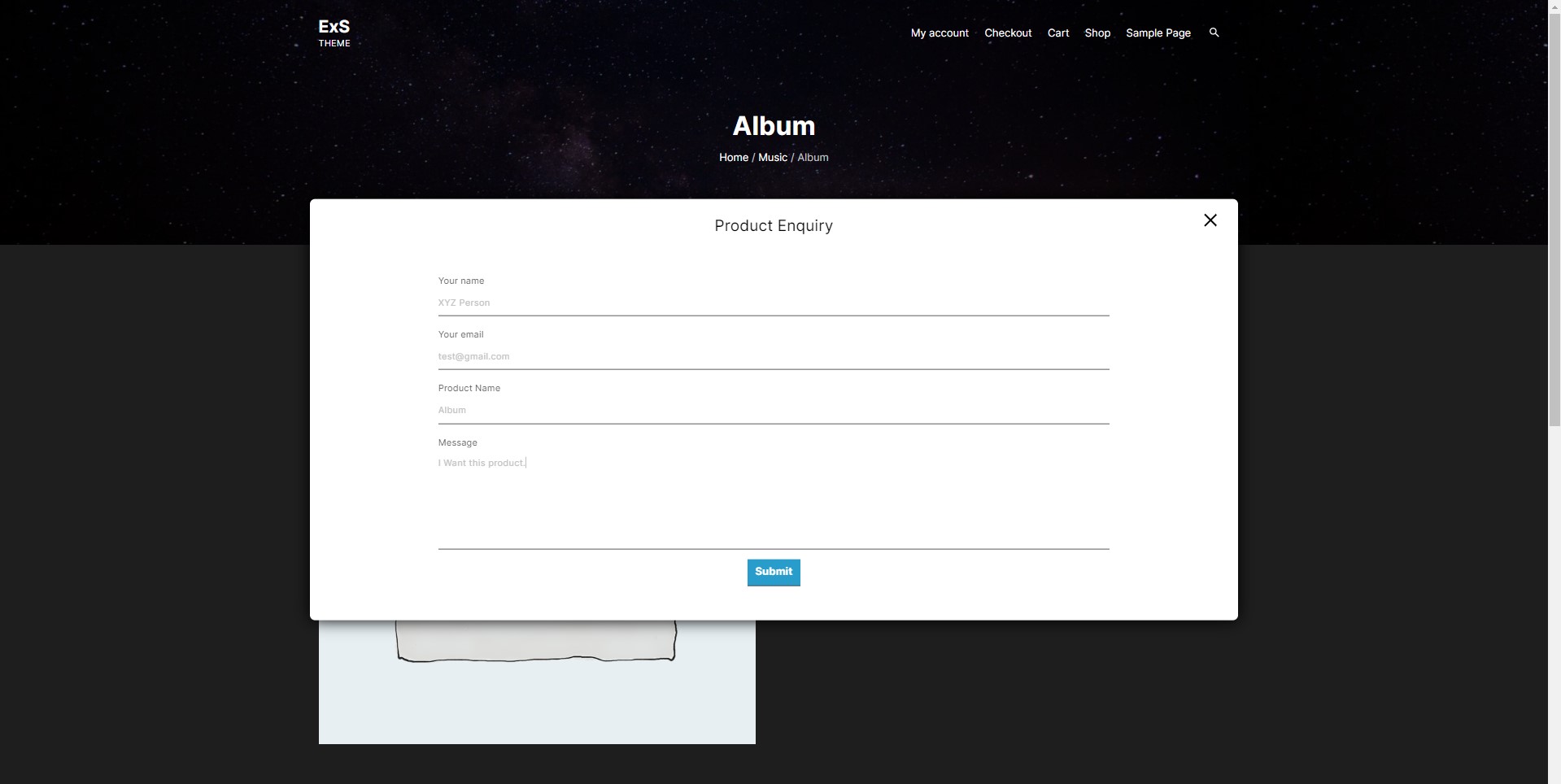
This plugin simply removes the WooCommerce cart button, and replaces it with your Inquiry button to get an Inquiry from your buyers. Users can click on that button and they get a modal or popup with the Inquiry form on their screen. Here you can send product enquiries, product requirements, or product feedback with the name of the product.
Options are given to control the behavior of the Inquiry form. You can select the pages where to display this button, on a single product page or the shop page. Also, you can enable or disable the Inquiry button for guest users. Users can customize the button’s appearance like color and text.
Related Article — Best Plugin To Integrate Contact Form 7 To WhatsApp
How to create an Inquiry Form using Contact Form 7?
You can download the plugin from the Geek Code Lab or WordPress.org. After downloading a zip you can extract the files in your setup’s Plugins folder. The path is like Your root folder > WP- content > Plugins, or simply you can install it from the Admin dashboard > Plugins > Add new > Upload plugin. You can get the settings page of the plugin here, Admin dashboard >
Note one thing you have to install the Contact Form 7 plugin compulsory to activate WooCommerce Quote or Inquiry Contact Form 7 in your system.
So now without wasting your time, let’s come to the point, and have a look at the integration steps.
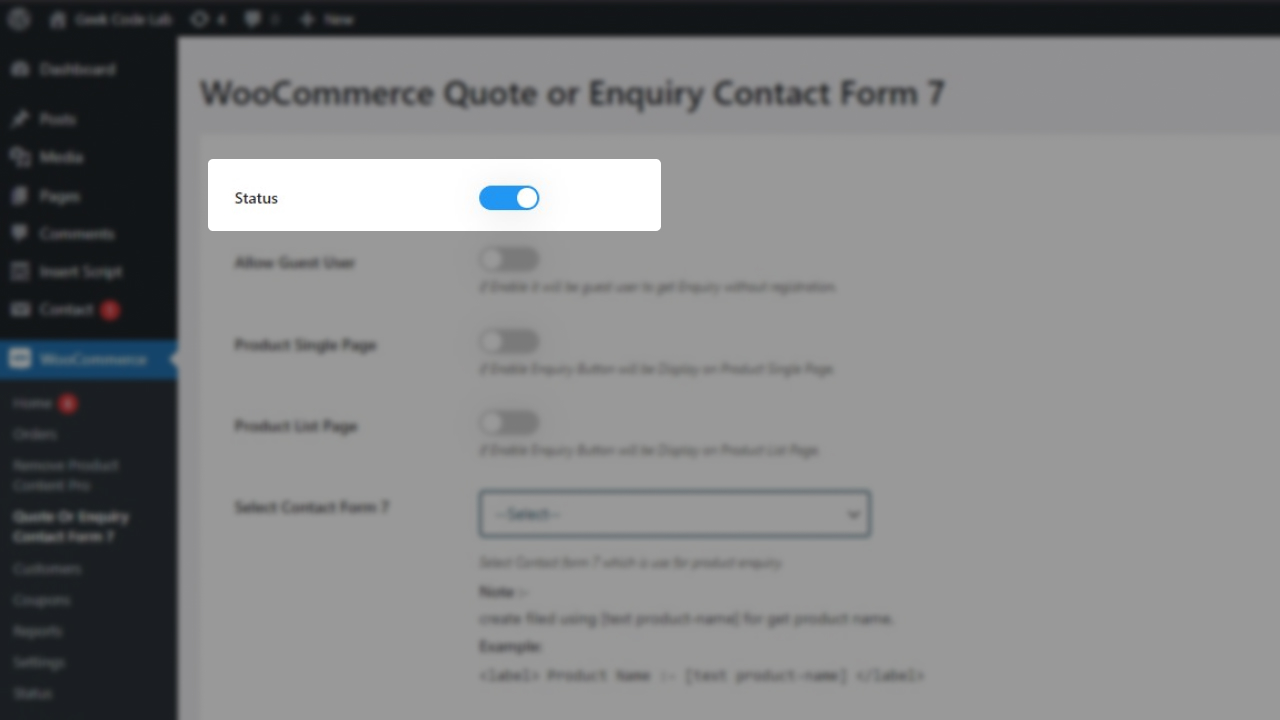
Step 1: Enable the status for WooCommerce Quote or Inquiry Contact Form 7.
To apply the WooCommerce product Inquiry button on the website, you need to enable the status on for WooCommerce Quote or Inquiry Contact Form 7.
Step 2: Allow guest users to see the Inquiry button.
Users can manage the visibility of the button with this feature. You can show the product Inquiry form button to logged-in users, guest users, or both.
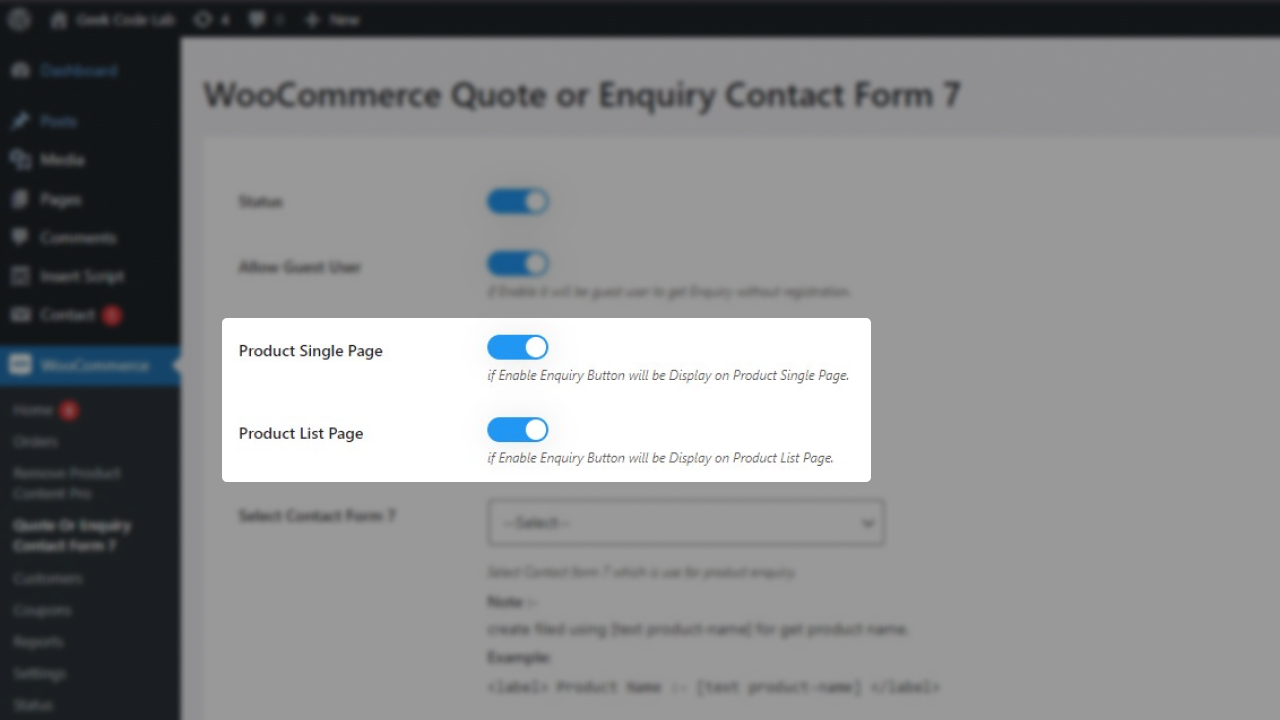
Step 3: Enable/disable the WooCommerce product Inquiry button on the shop page and single product page.
Options for displaying or hiding the WooCommerce product Inquiry button on the website’s shop page and single product page.
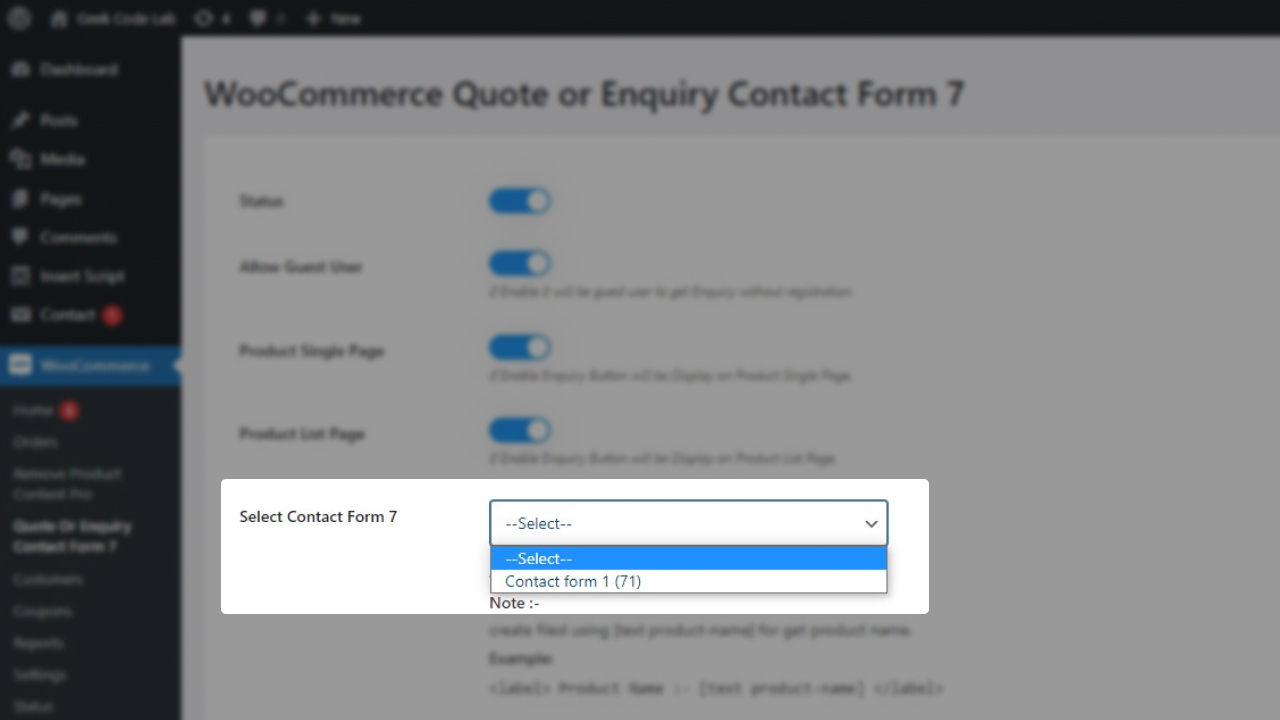
Step 4: Chose the contact form for the Inquiry form.
Select any contact form from the Contact Form 7 plugin contact form.
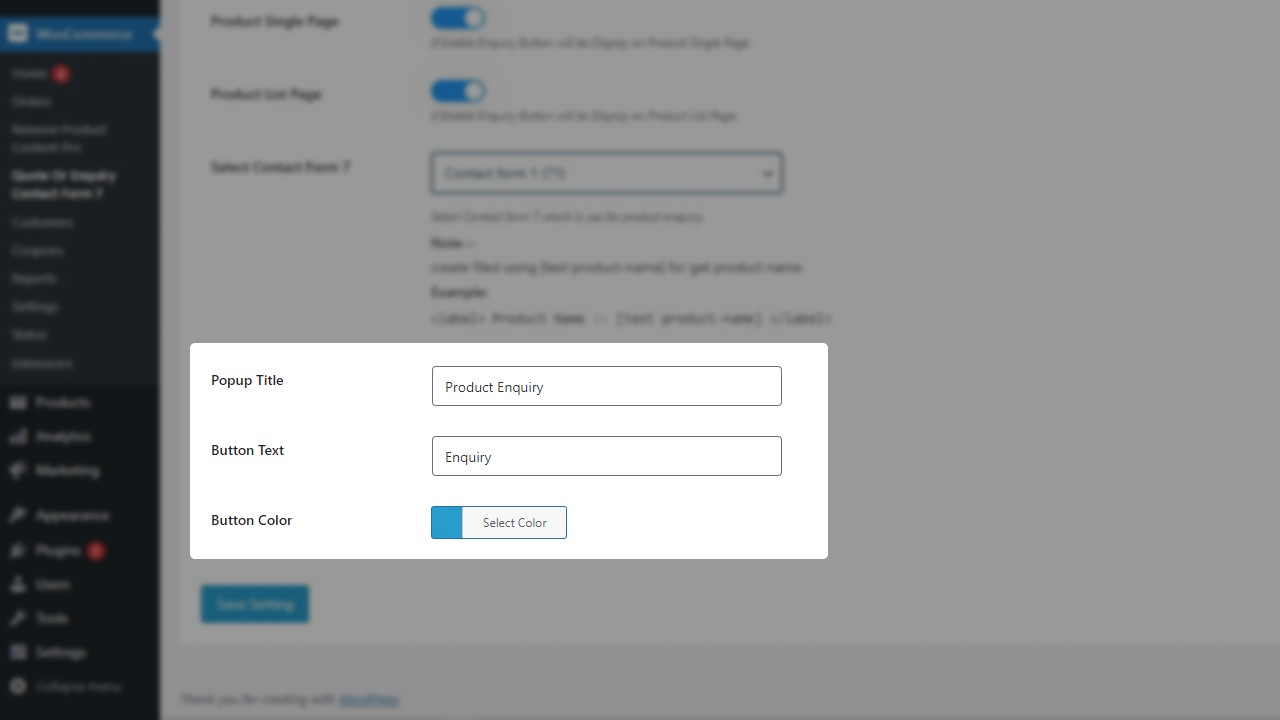
Step 5: Inquiry button and popup customization.
This plugin gives you also customization of the button color and text, also users can change the popup’s title
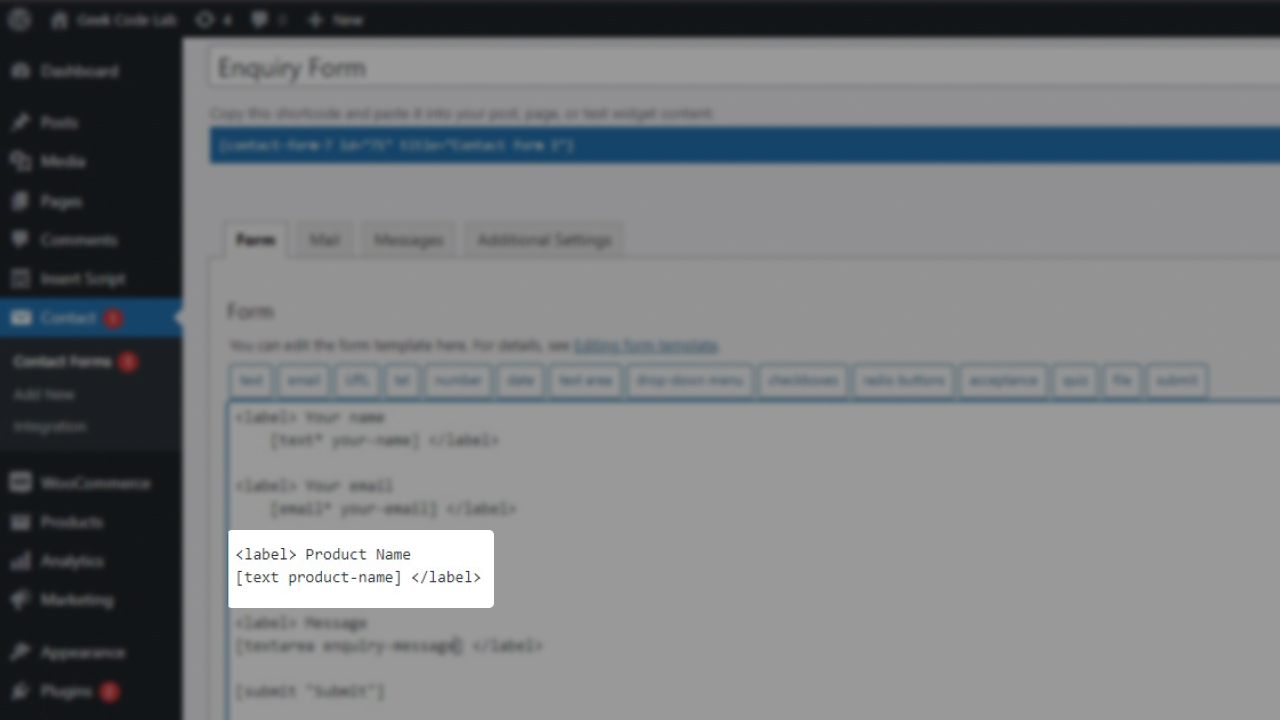
Step 6: Include the custom field in the selected Contact form to add the name of the product in the Inquiry form.
[text product-name] Adding this short code can get the product’s name automatically in the Inquiry form.
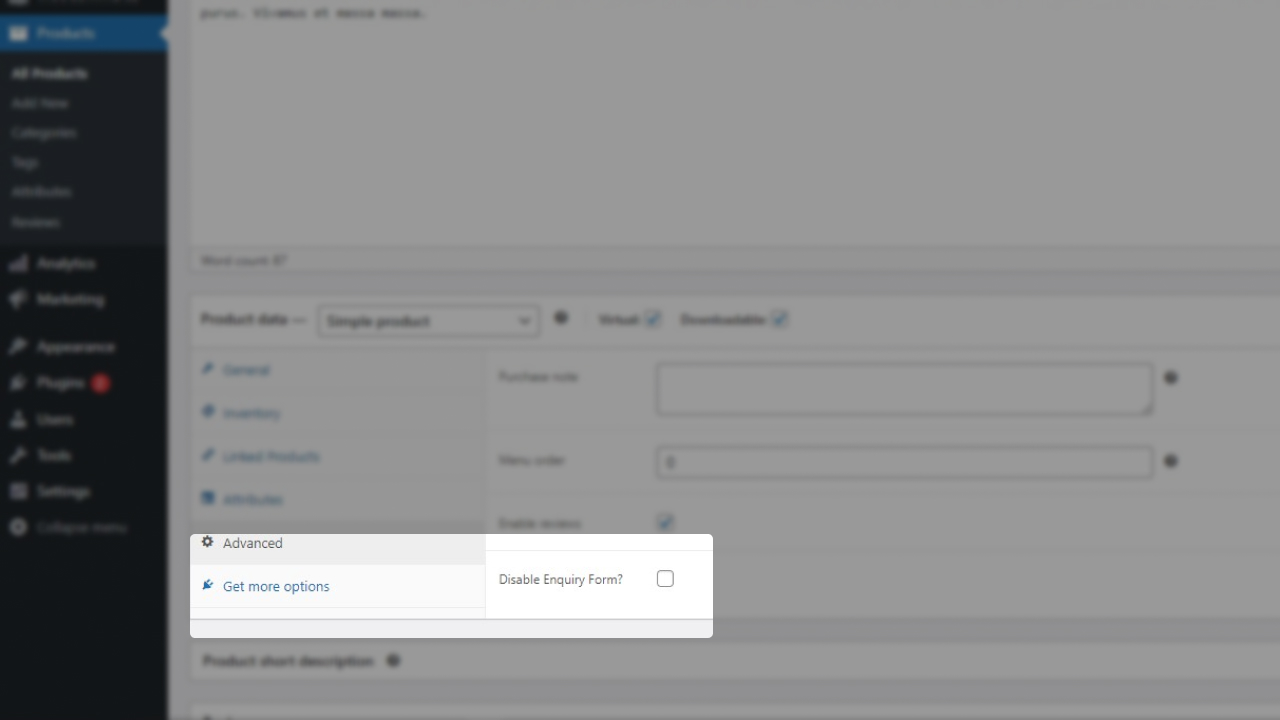
Bonus Step: Users can enable/disable the WooCommerce Inquiry form for particular products also.
This option is worked when you want to remove some selected products from the Inquiry.
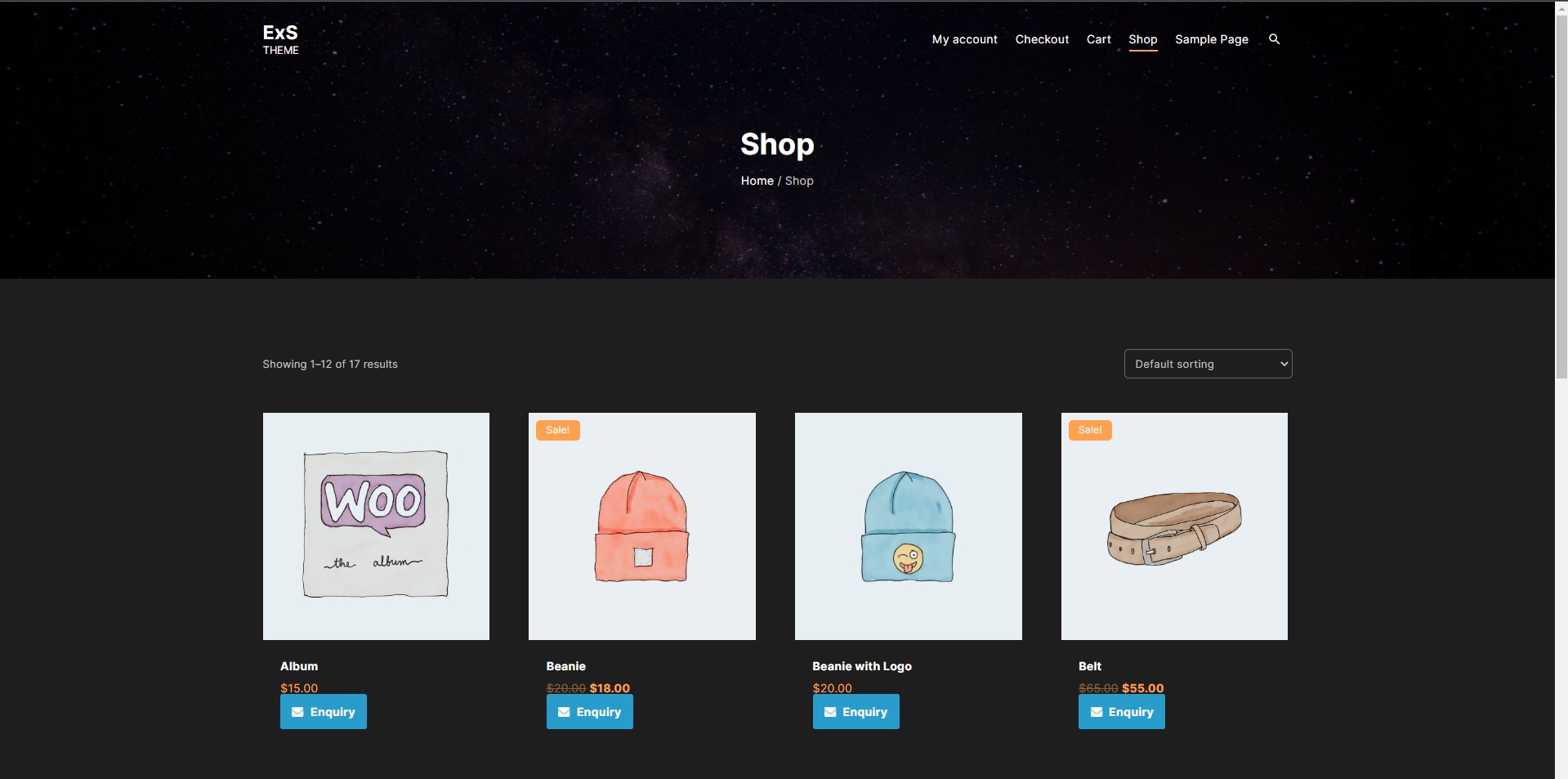
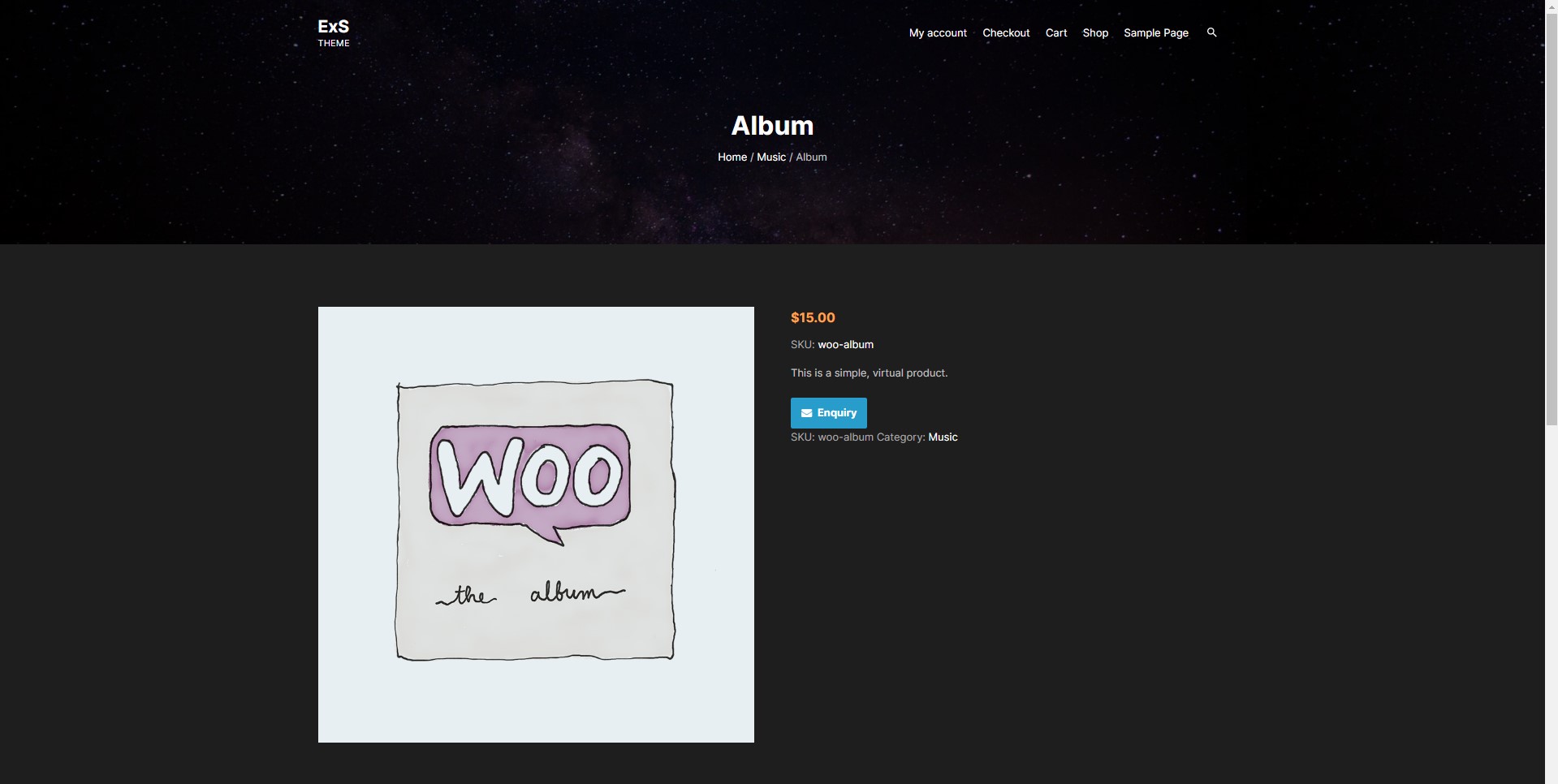
Here are some of the front-side previews for the Inquiry form.
1. Shop Page
2. Single Product Page
3. Inquiry Form
If you like our WooCommerce product Inquiry form plugin on WordPress and want to look for more helpful plugins like this plugin. Then please visit Geek Code Lab, and check out our WordPress plugins, HTML themes, Graphic templates, Creative logos, etc.