About This Plugin
• It works by using “If condition” logic. For example, if condition A is true, then field XYZ will be visible; otherwise, it stays hidden.
• Elementor Pro doesn’t support conditional logic in its form widget fields by default, so we created the Conditional Field addon. This addon allows you to set conditions on Elementor Pro form fields, enabling you to hide or show a form field based on inputs from other fields.
NOTE: This addon only works with the Elementor Pro version because the form widget isn’t available in the free version of Elementor.
Features:
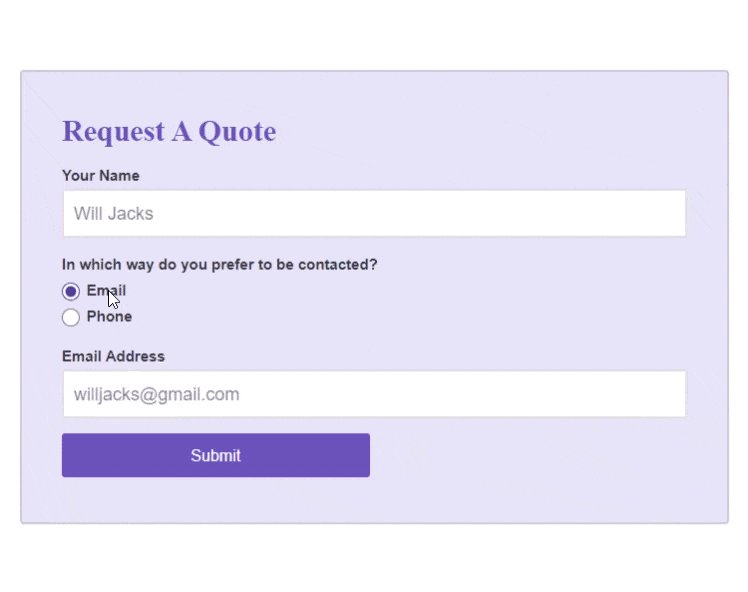
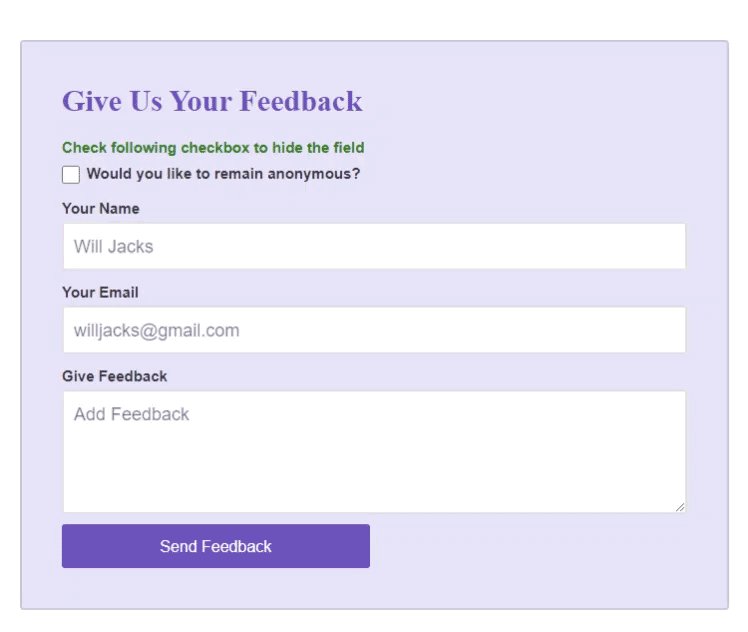
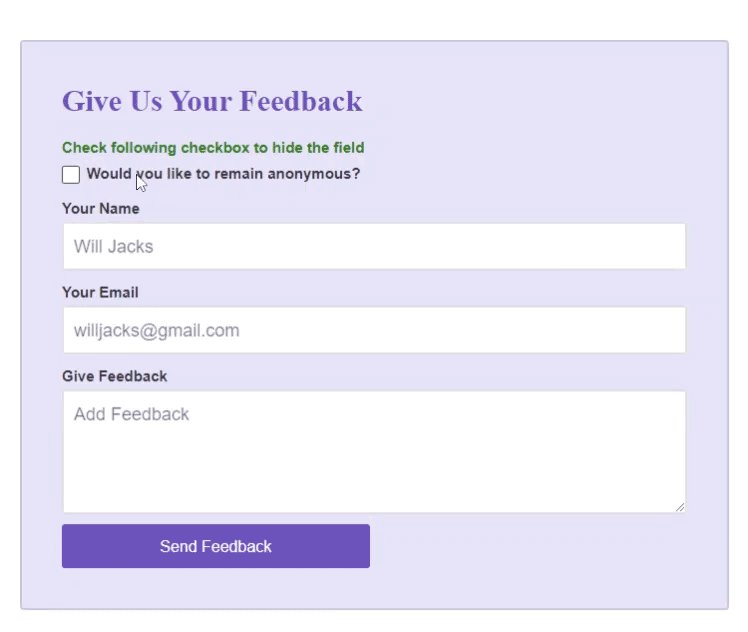
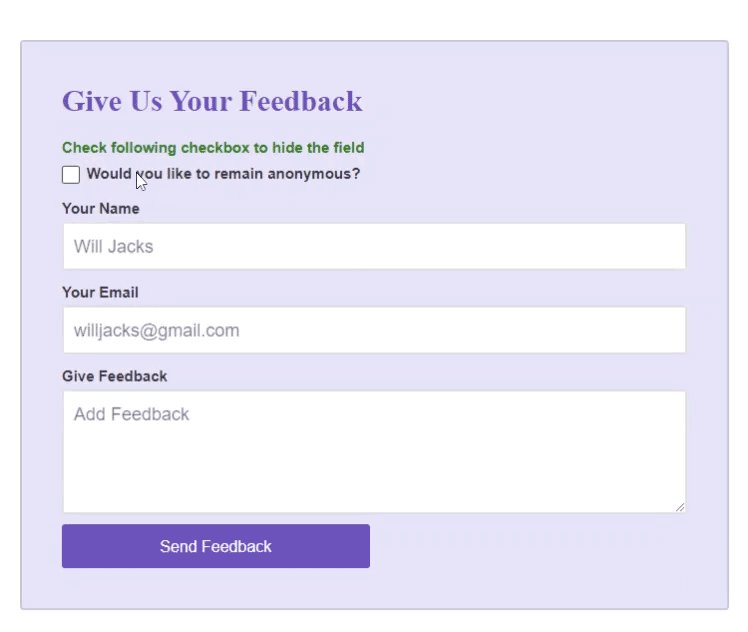
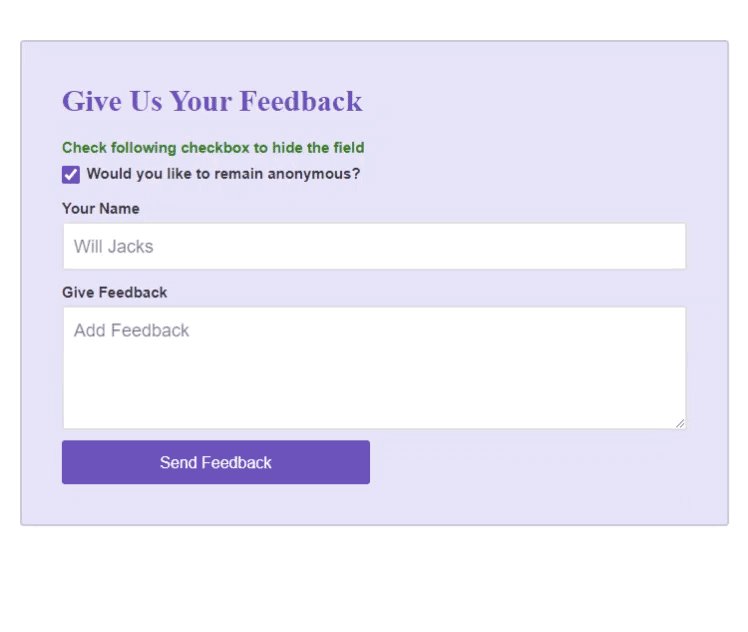
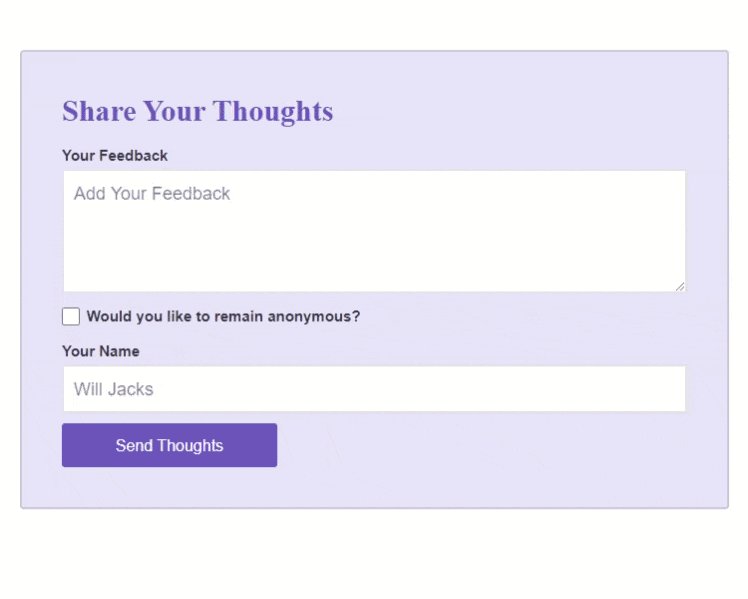
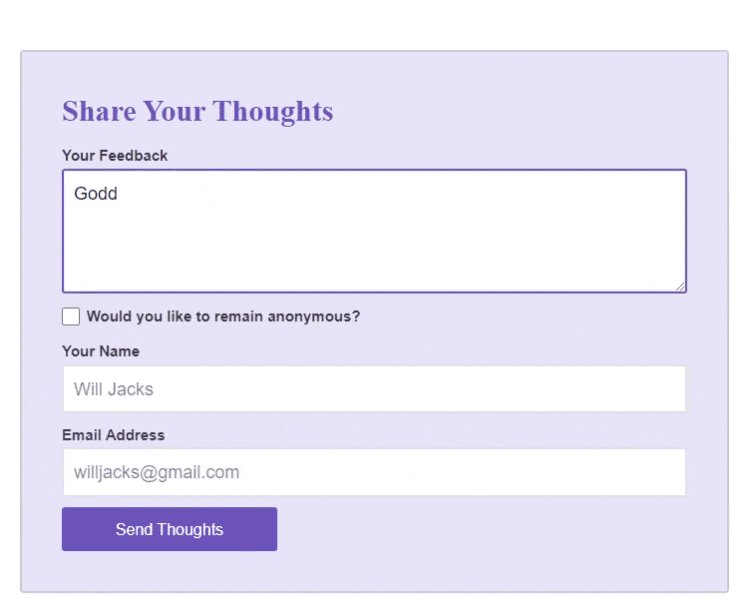
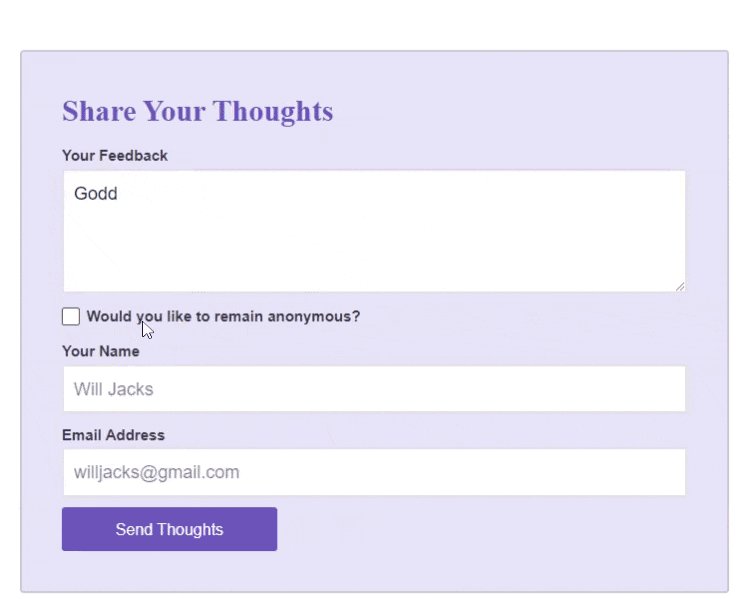
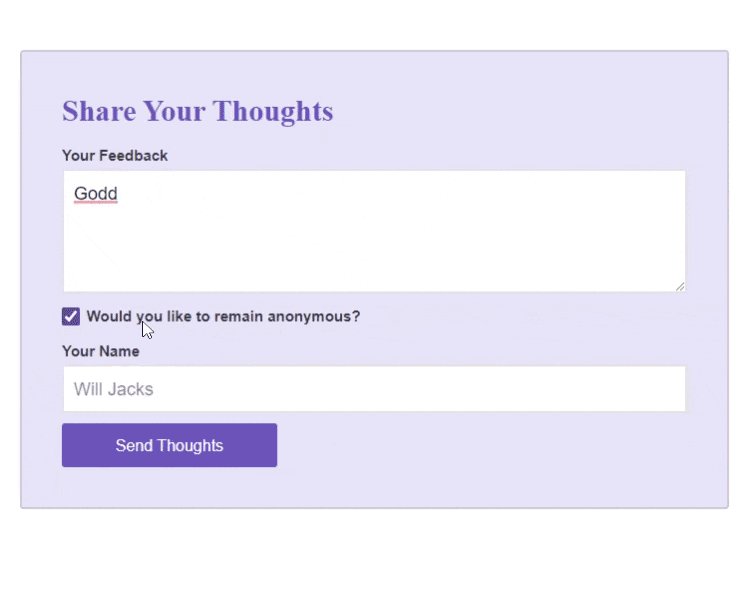
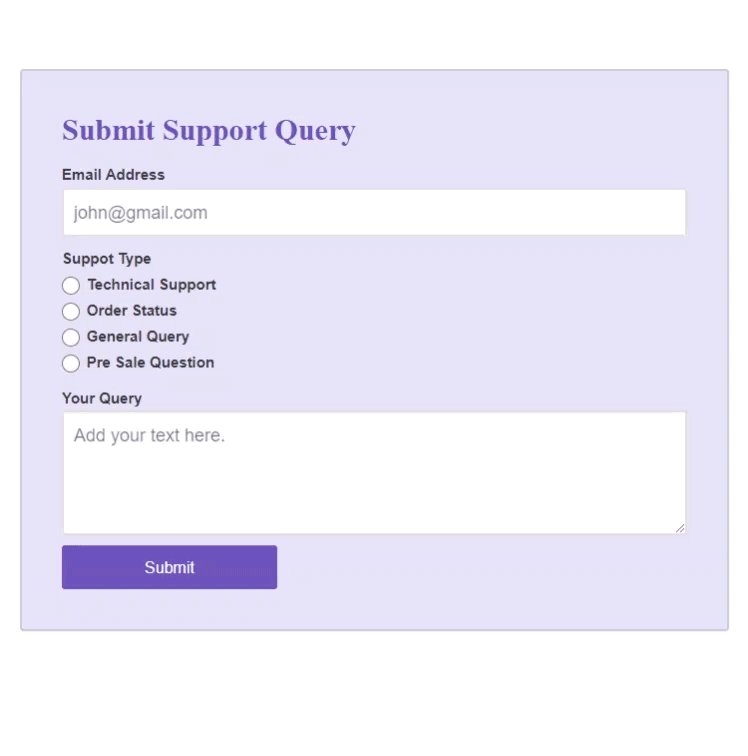
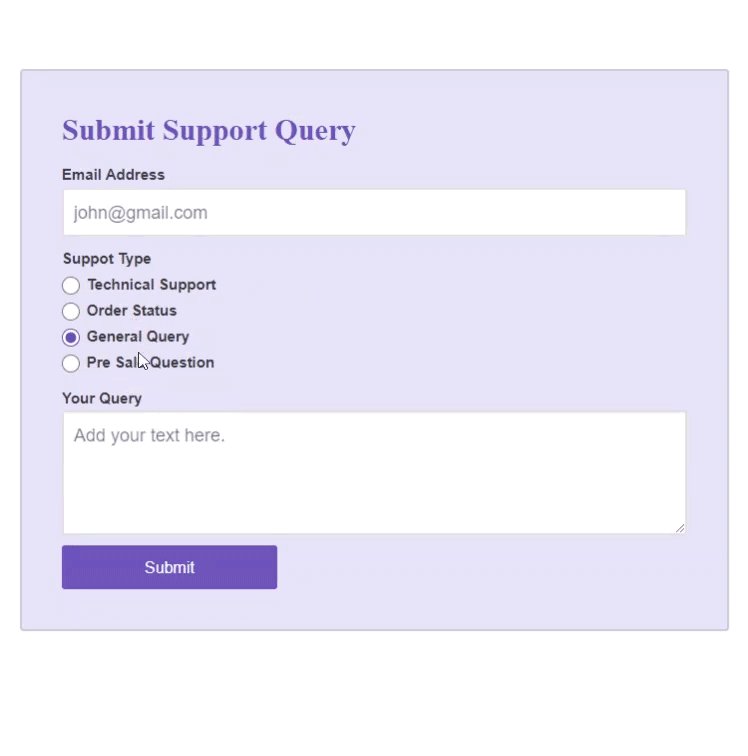
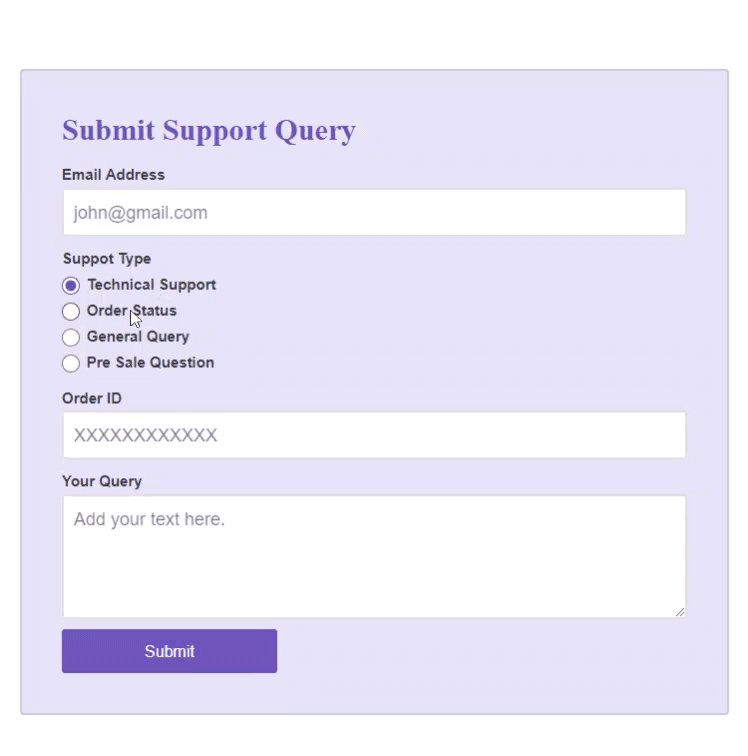
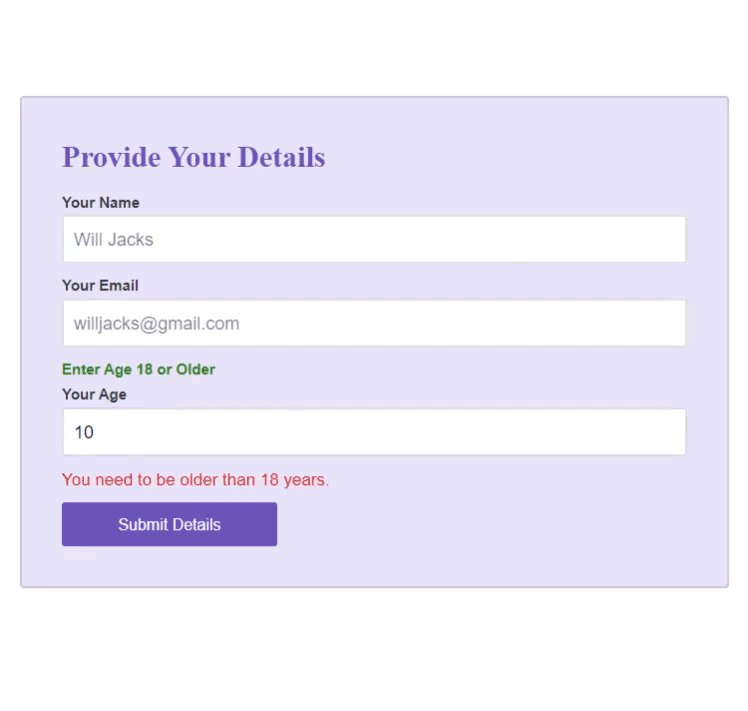
Show / Hide Fields Conditionally
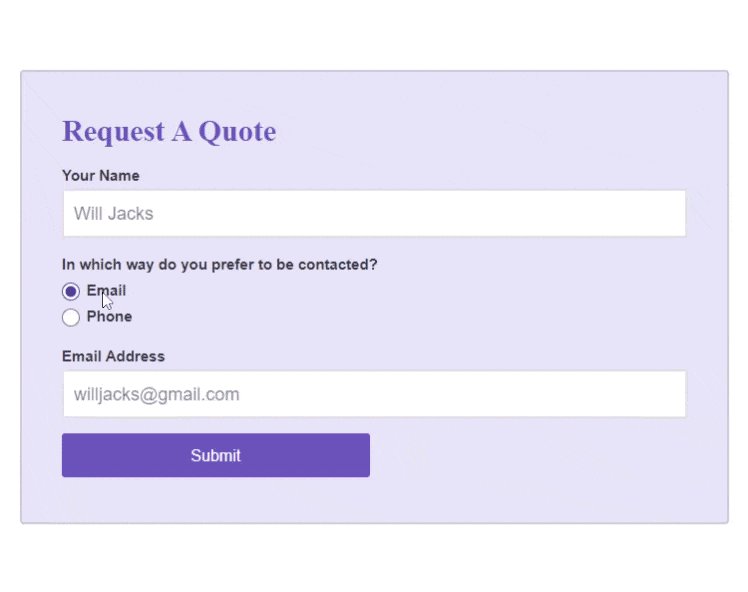
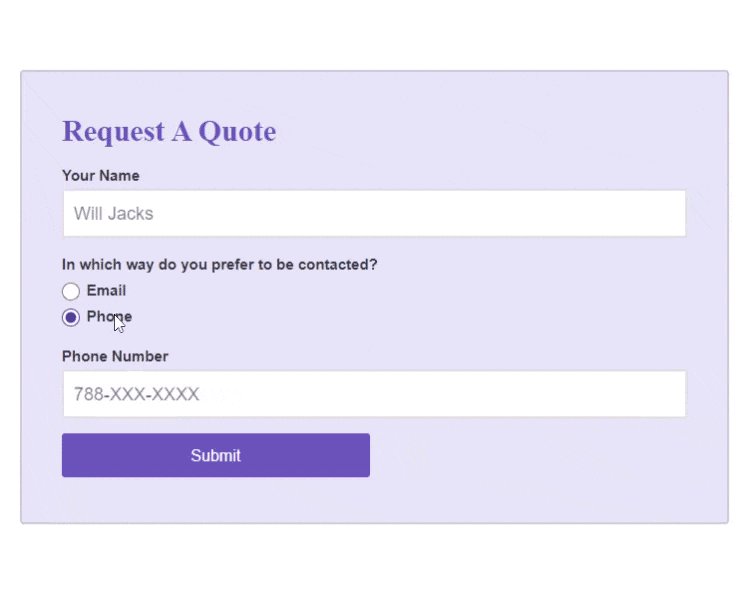
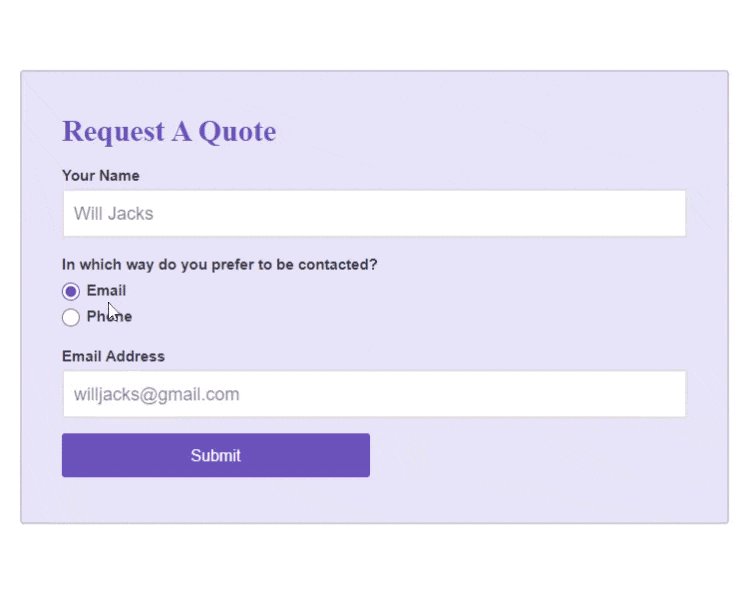
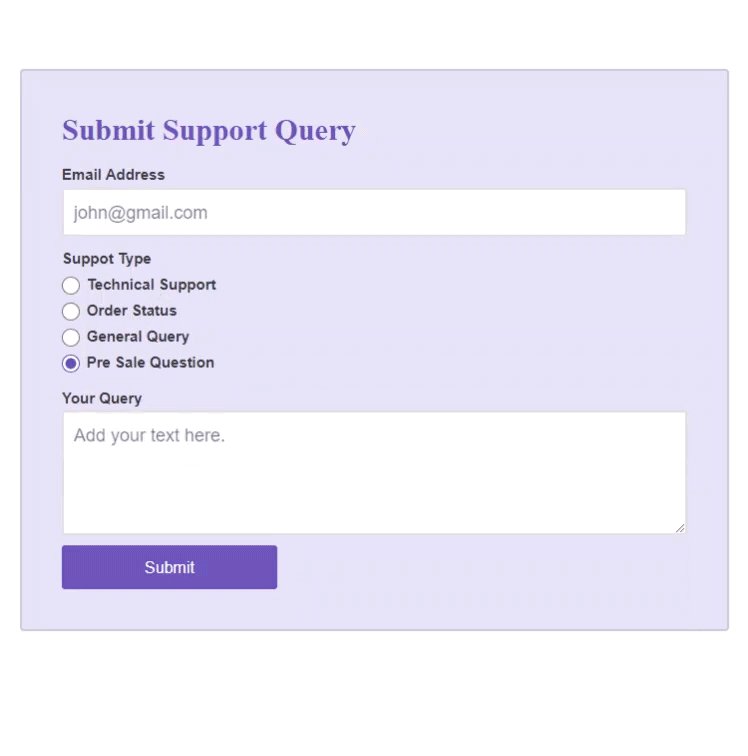
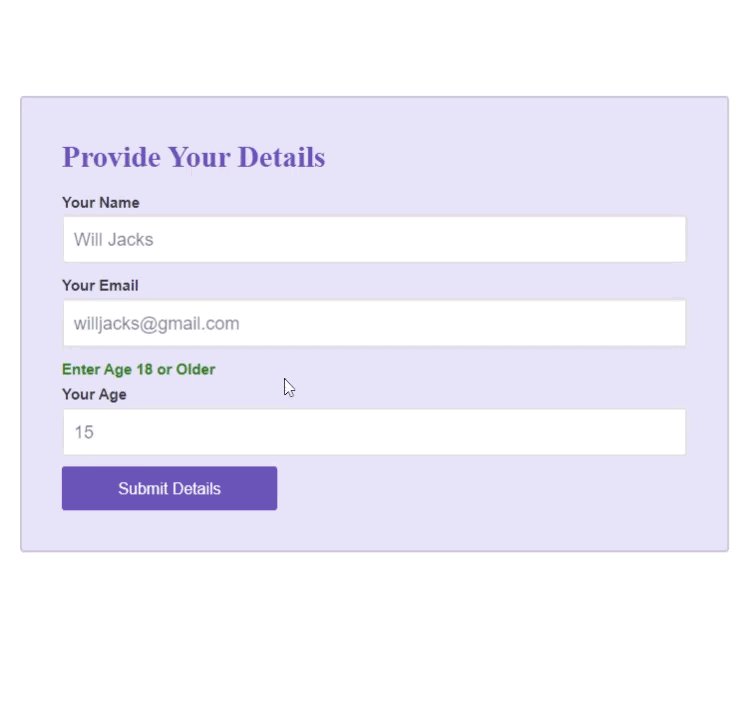
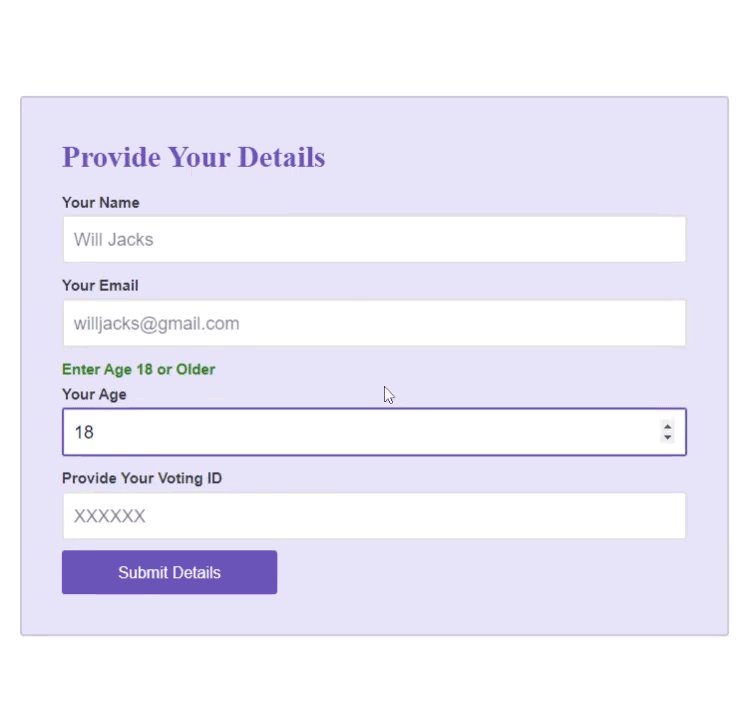
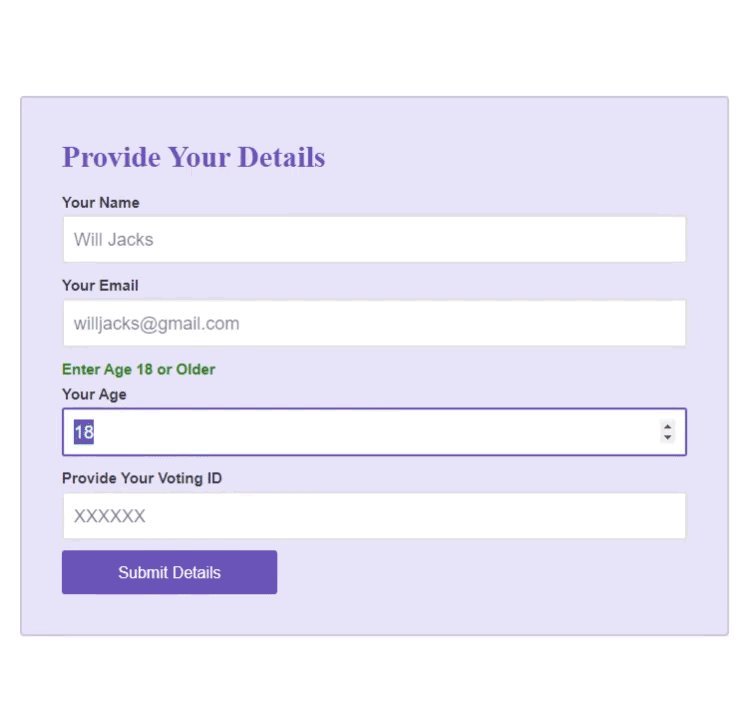
Easily add conditional logic to show or hide any field within an Elementor form based on values from other fields. Currently, you can add conditions to these fields: text, textarea, email, telephone, URL, radio, select, file upload, HTML, number, and checkbox.
If / Else Logic Without Code
Apply if/else logic to form fields without coding. Simply add the ID of the field through which you want to apply a condition. For example, if the “Query Type” field ID is “query_type,” you can set it to show the “Enter Order ID” field if “query_type == check-order-status” and hide it otherwise.
Conditions Triggers / Compare Operators
Compare field values using various operators such as is equal (==), not equal (!=), greater than (>), less than (<), greater than or equal to (>=), less than or equal to (<=), contains, does not contain, starts with, and ends with, as well as is empty and not empty.
Apply Multiple Conditions (AND / OR Logic)
Apply multiple conditions to form fields using AND/OR logic. This means actions are triggered if ANY or ALL conditions are met.
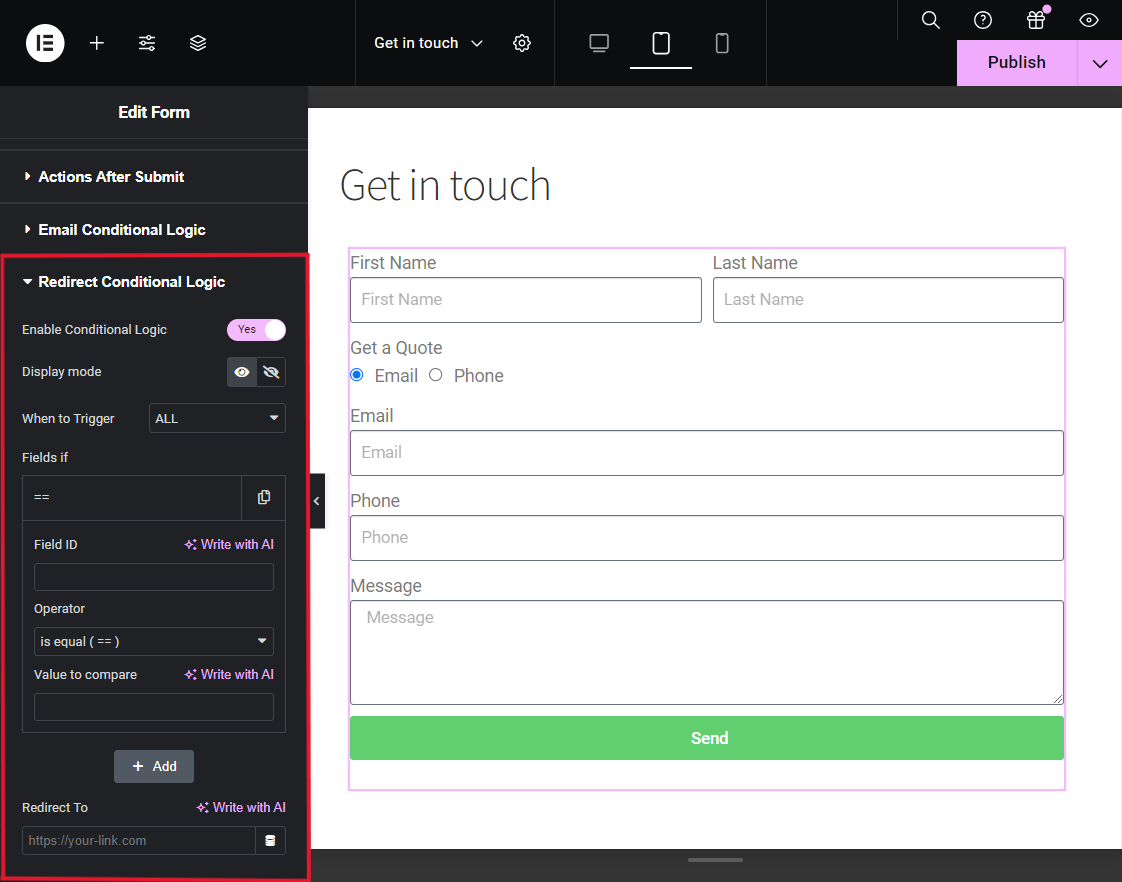
Conditionally Redirect After Submission
Conditionally redirect your Elementor form to a specific URL after submission based on met conditions, such as redirecting to URL-1 if condition-1 is true, otherwise to URL-2.
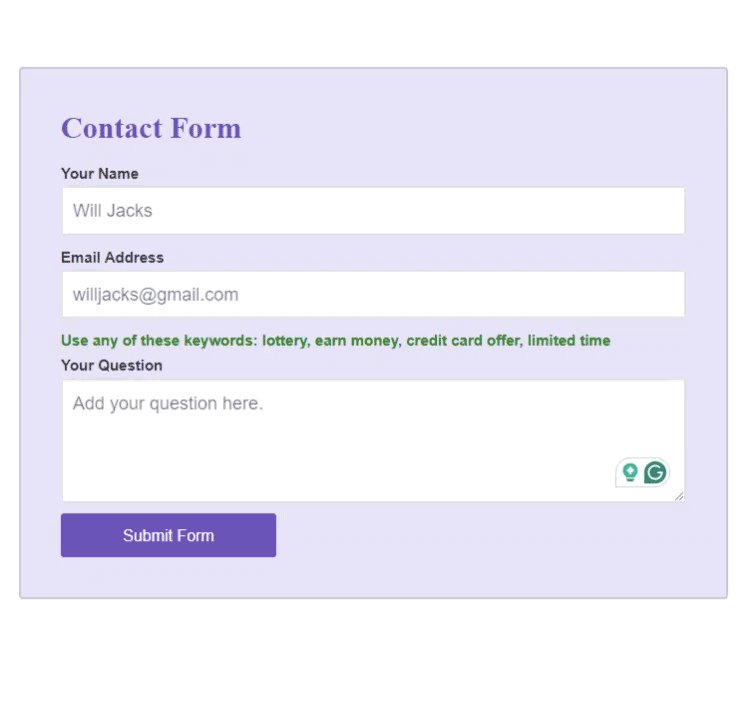
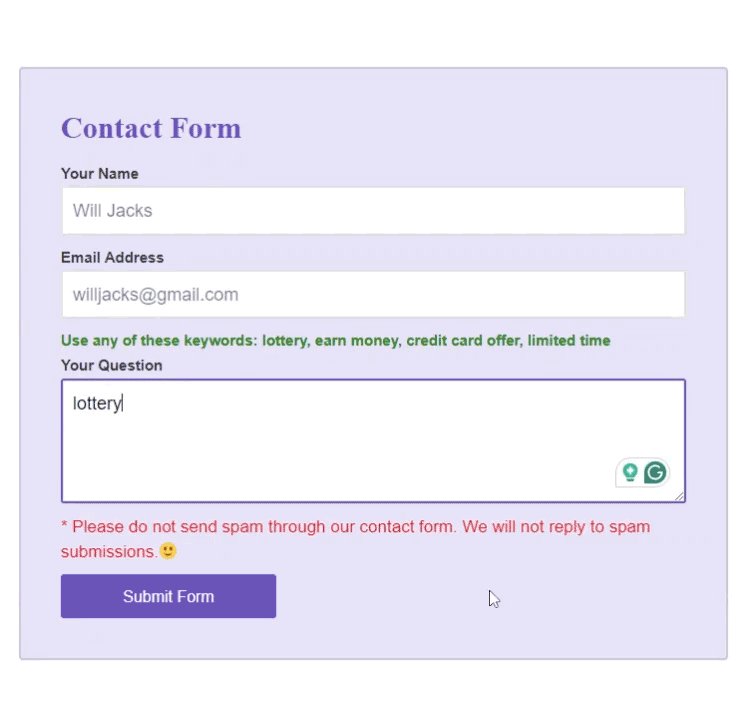
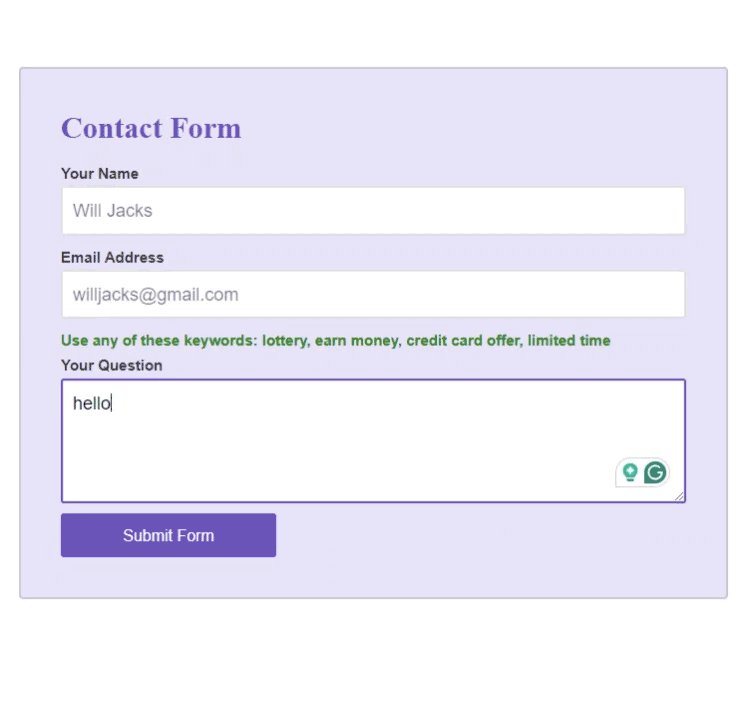
Apply Condition on Submit Button
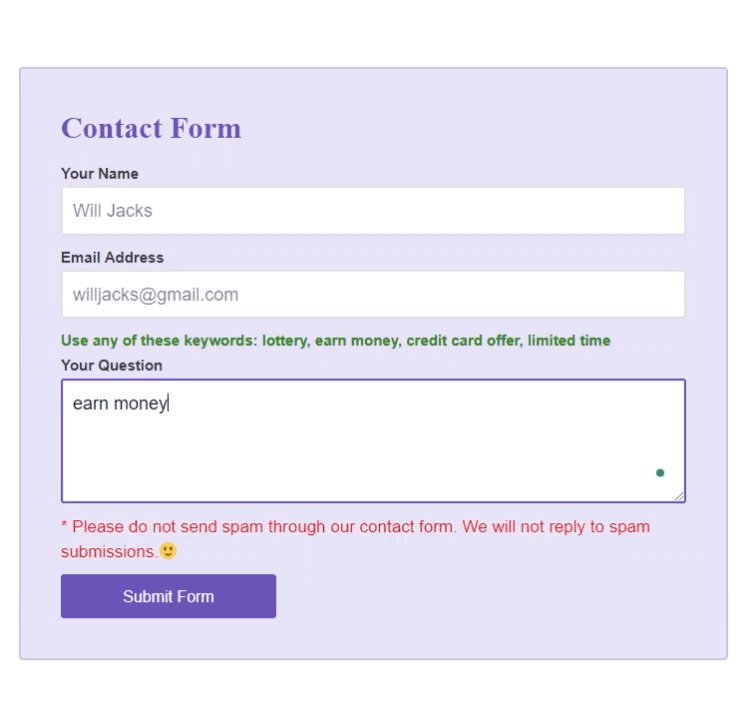
Easily apply conditional logic to the Elementor form submit button to enable/disable or hide/show it based on user input values. Use this feature to block spam, such as disabling the submit button if illegal words are added in a textarea.
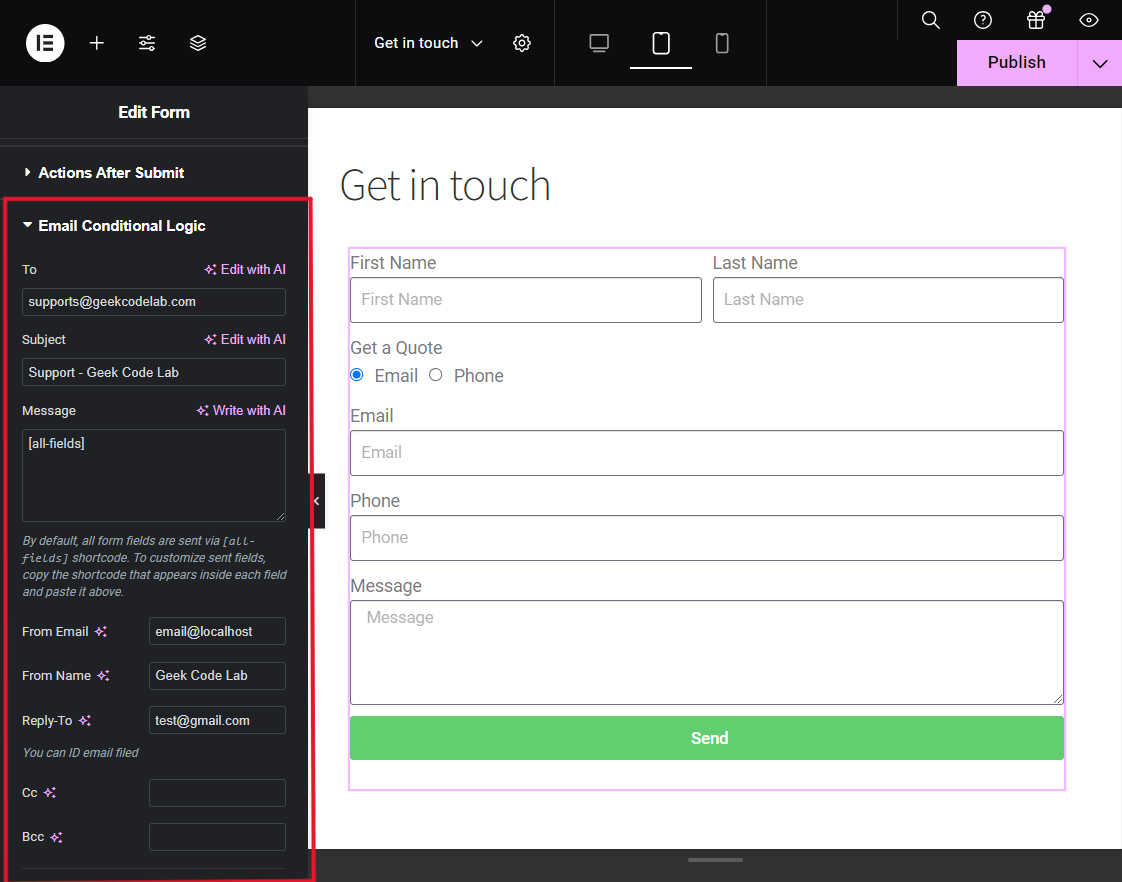
Send Email Conditionally
Send different emails to various user types based on their inputs in the Elementor form. Design two to three types of emails and send them to users based on conditions matching their inputs.
No Validation Errors
You will not encounter validation errors if a required field is hidden due to a condition.
Plugin Details
- Current Version:1.0.0
- Latest Update:13/08/2024
- WordPress Version:6.3 or higher
- Tested up to:6.6.1
- PHP Version:7.4 or higher
- Rating:
plugin features
Show / Hide Fields Conditionally
If / Else Logic Without Code
Apply Multiple Conditions (AND / OR Logic)
Conditionally Redirect After Submission
Send Email Conditionally
Conditions Triggers / Compare Operators
No Validation Errors
Well Documented
Timely Support 24 / 7