About This Plugin
There is no need for any more editing of the files of your theme or plugins to insert headers and footers custom HTML code and script. Just add your custom HTML code on the plugin page and the Insert Script In Header And Footer will do the rest for you. It will automatically add your HTML code to the desired section of your website like headers and footers WordPress, without changing any of your theme files and without slowing down your website.
The plugin works completely independently of the theme, so you can use it with any theme. The code you place on the plugin page will be entirely unaffected if you edit the contents of the theme’s files, or even completely change the theme.
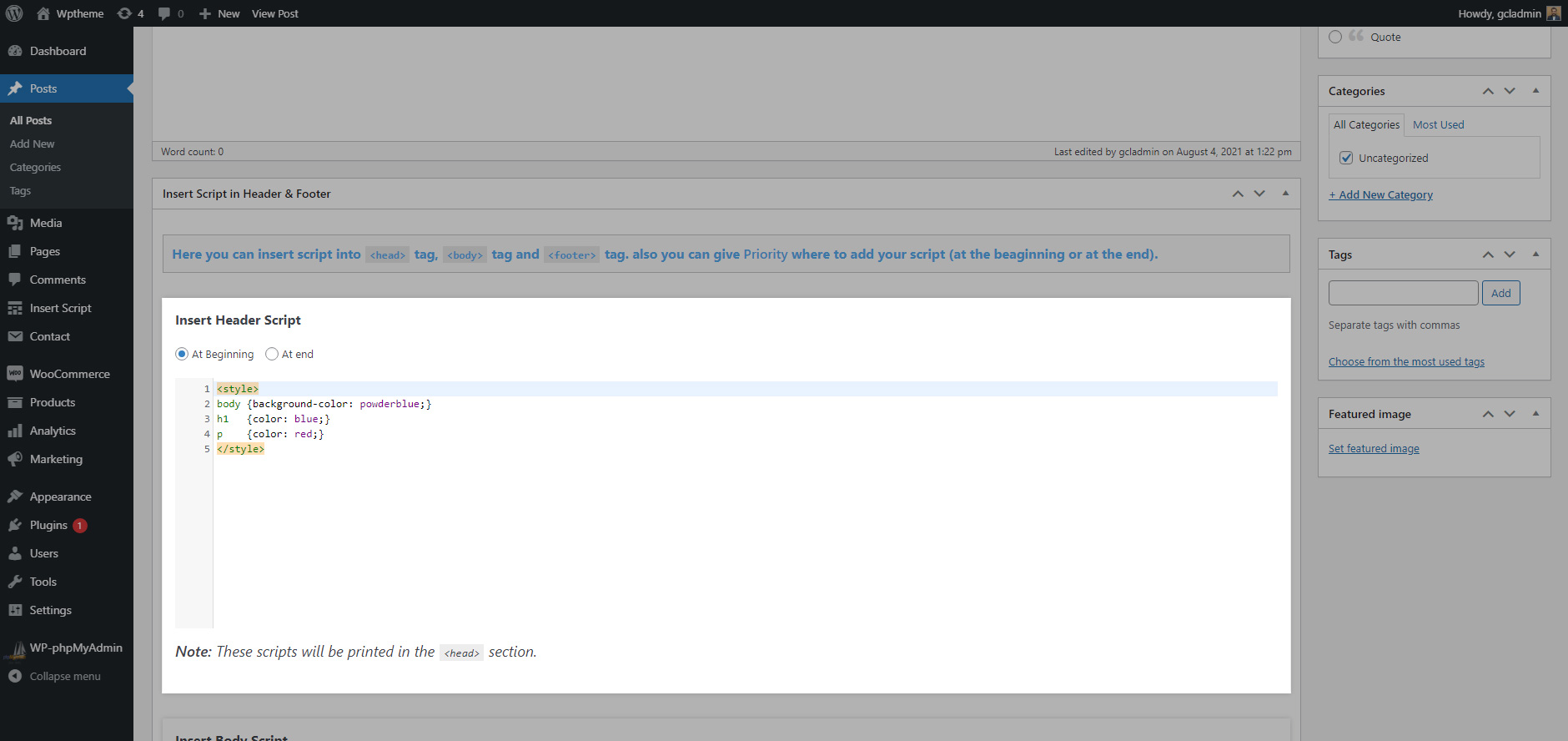
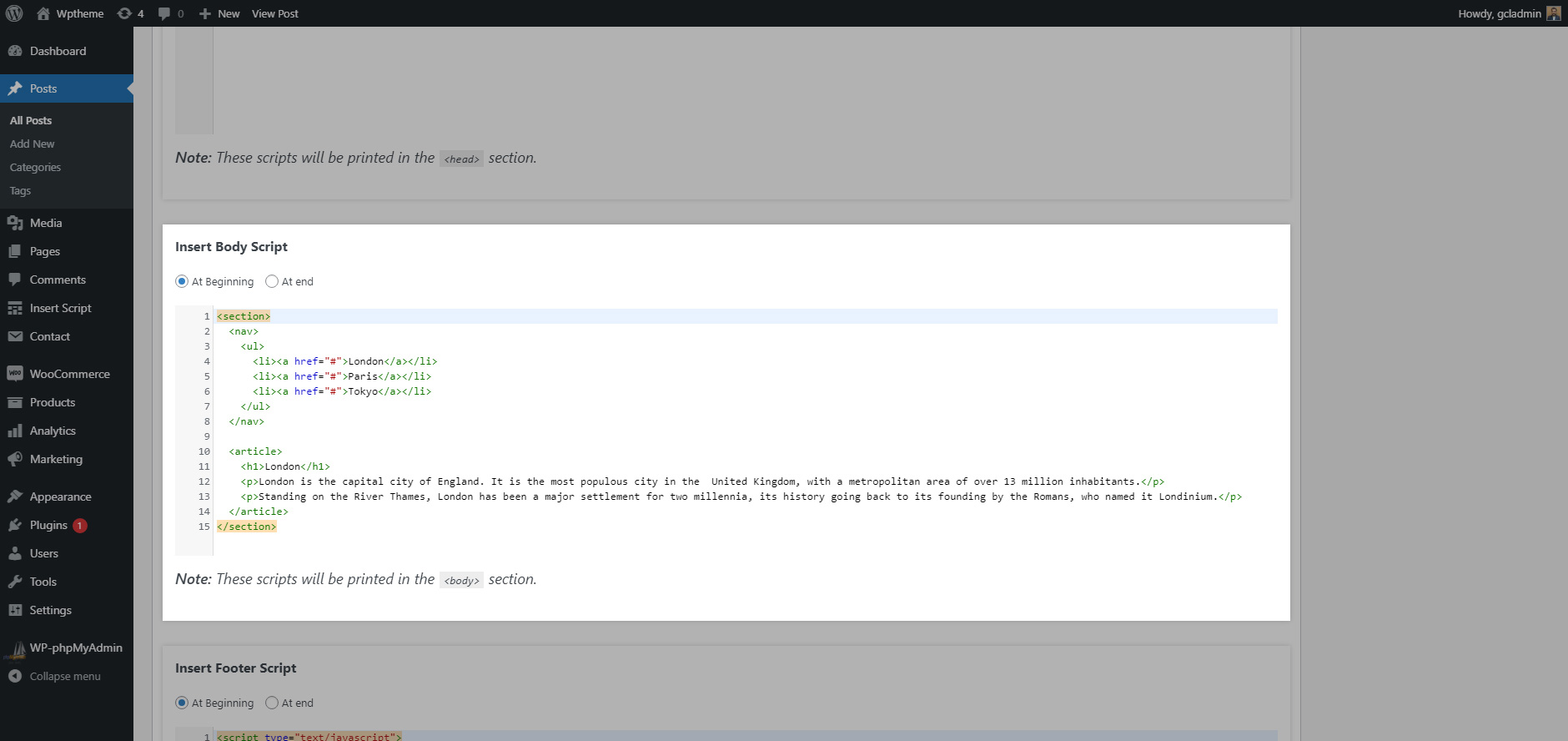
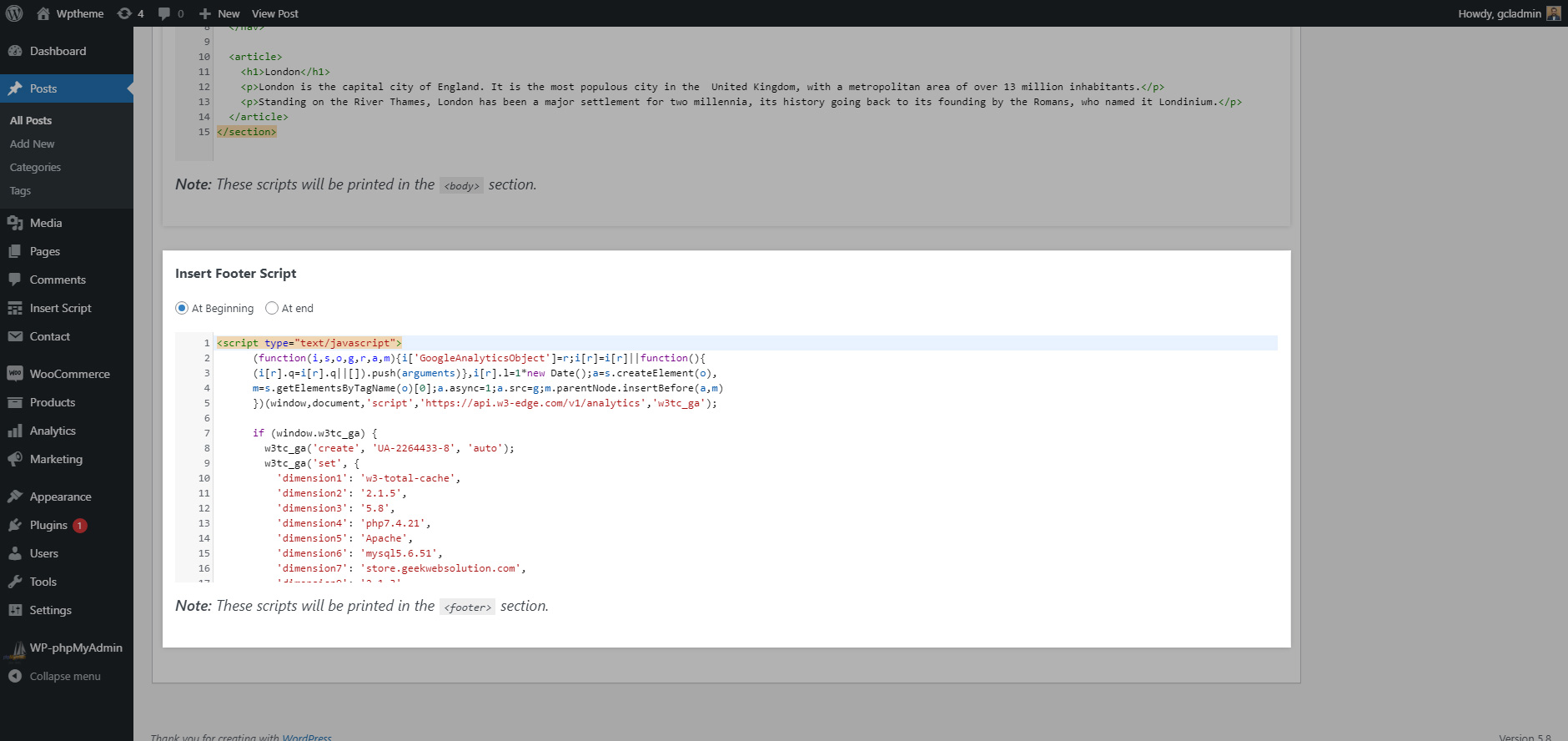
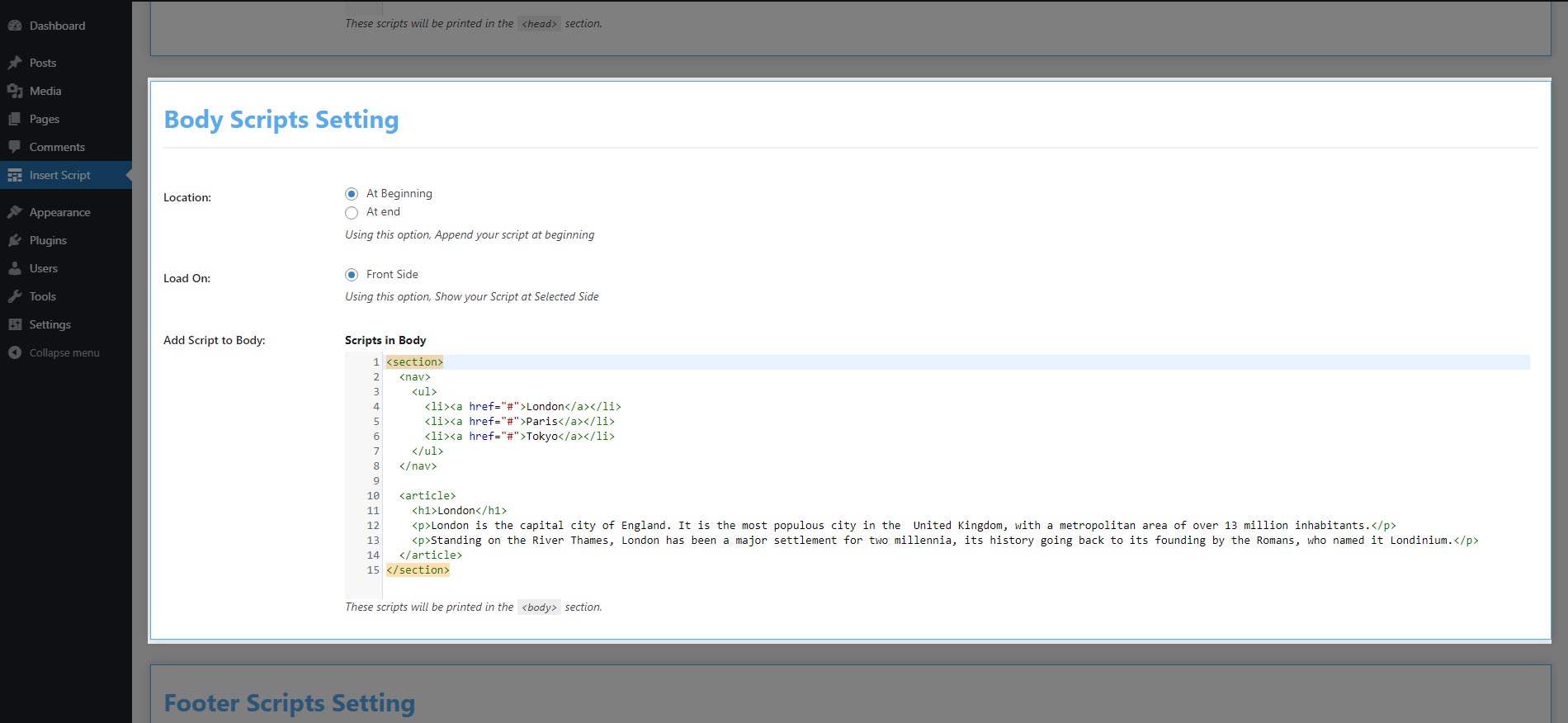
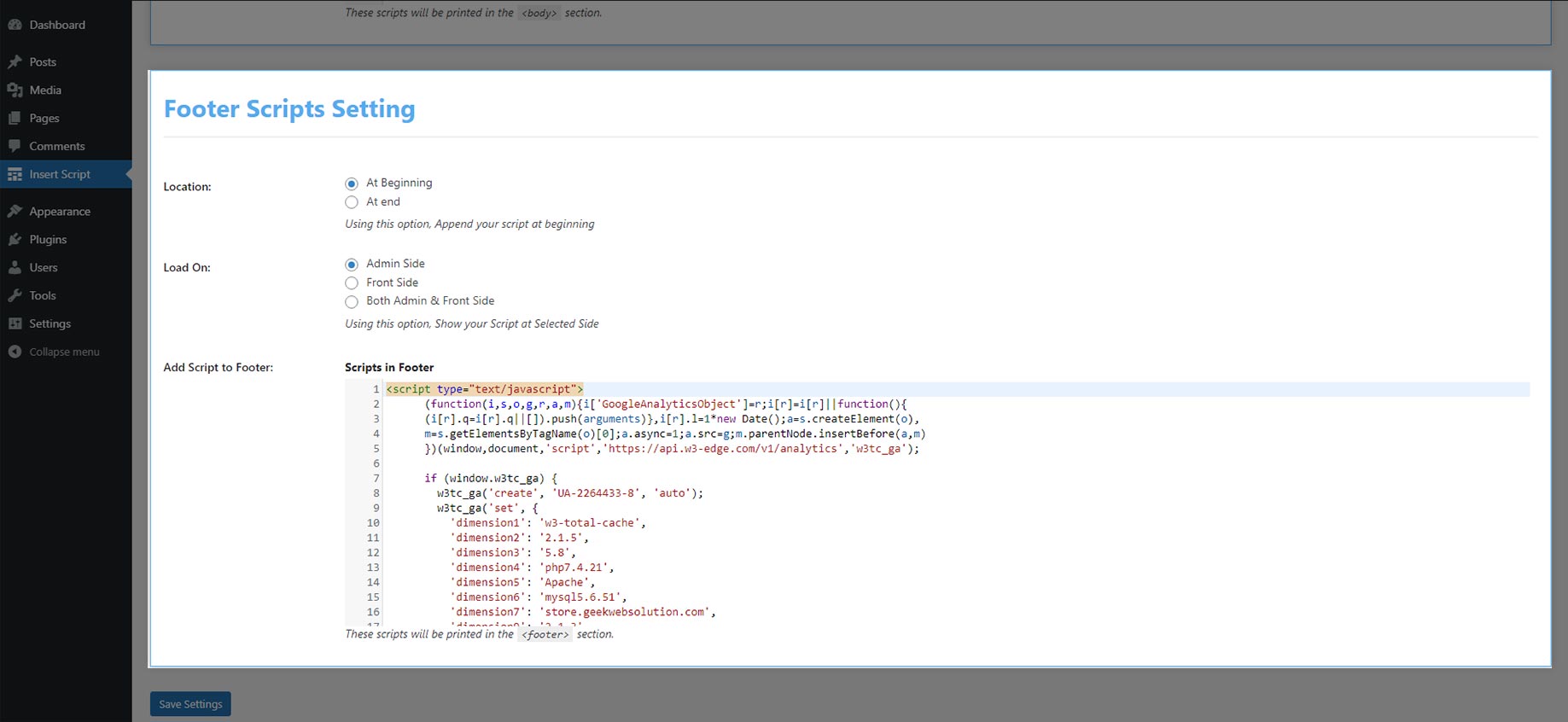
On the plugin page, you find the code editor powered by CodeMirror. This code editor has options such as syntax highlighting, line numbering, and more.
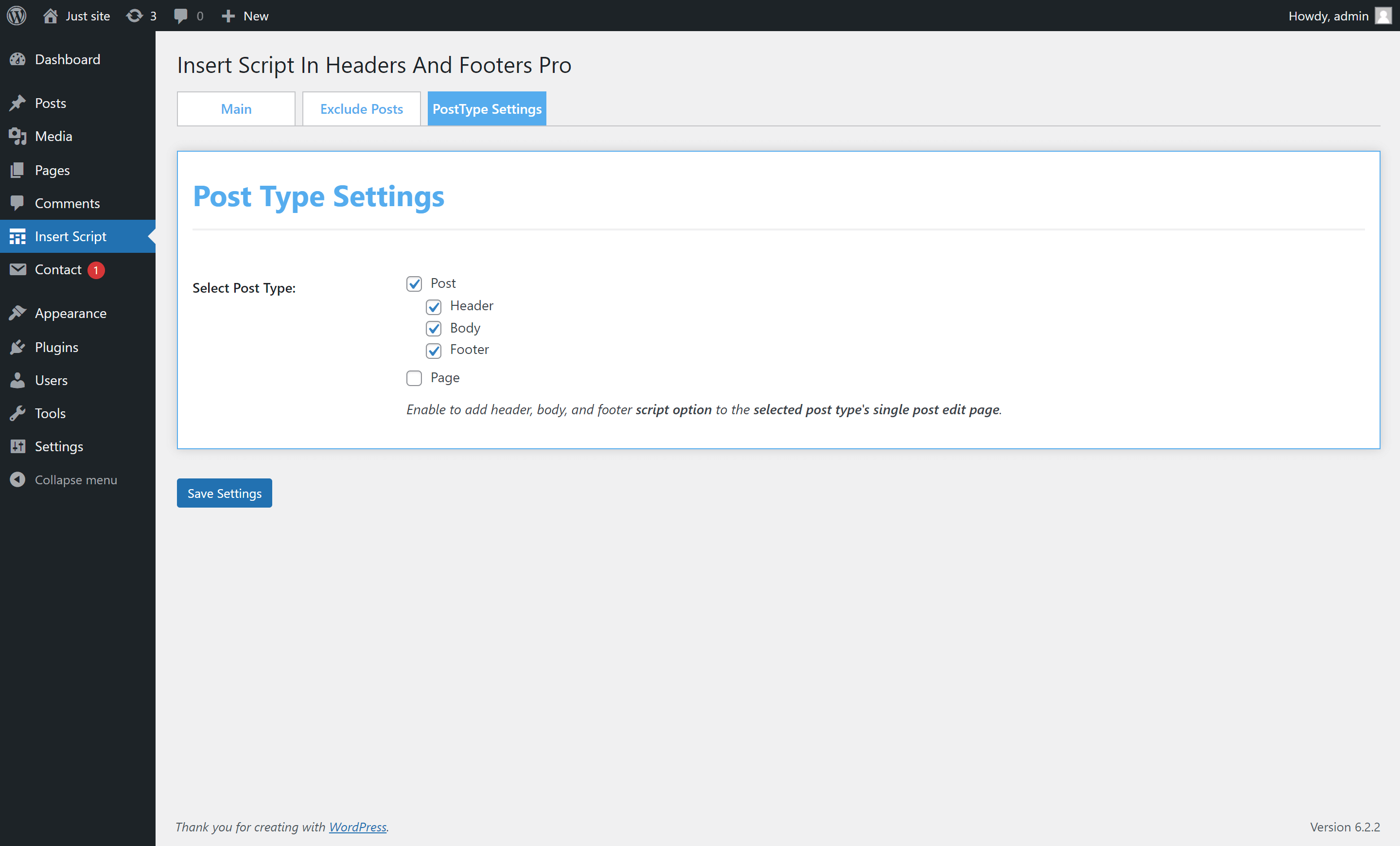
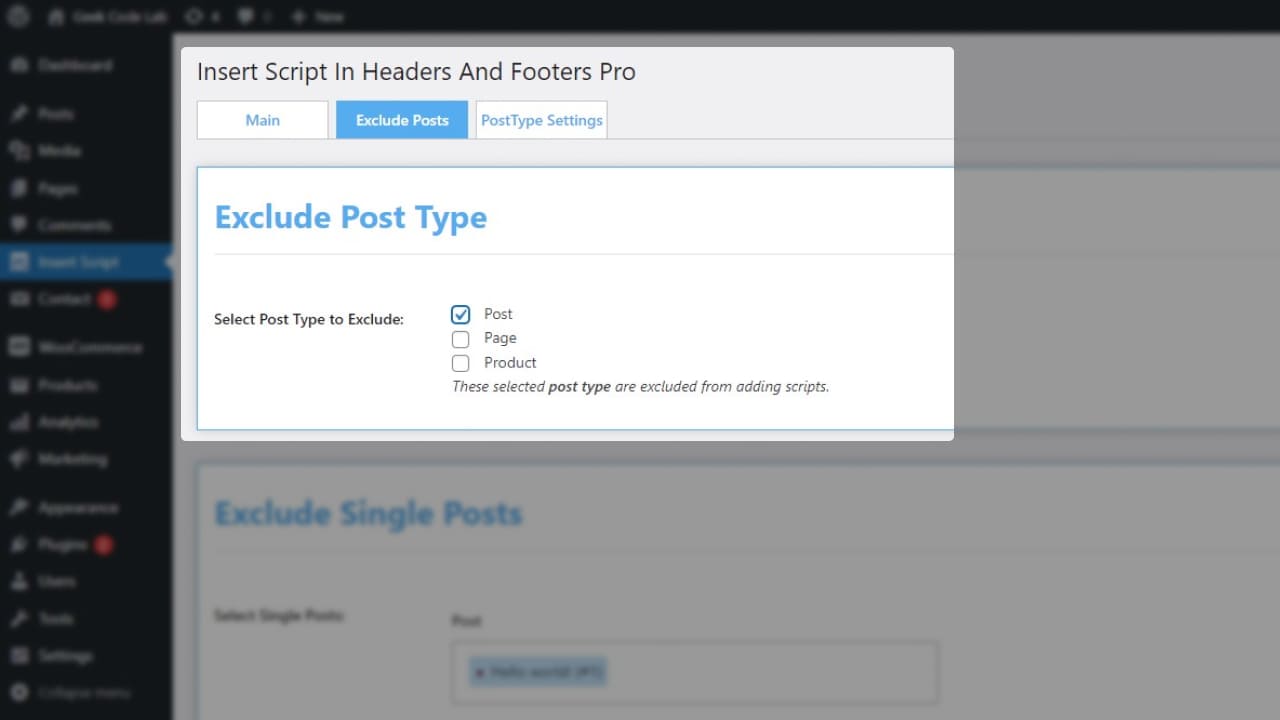
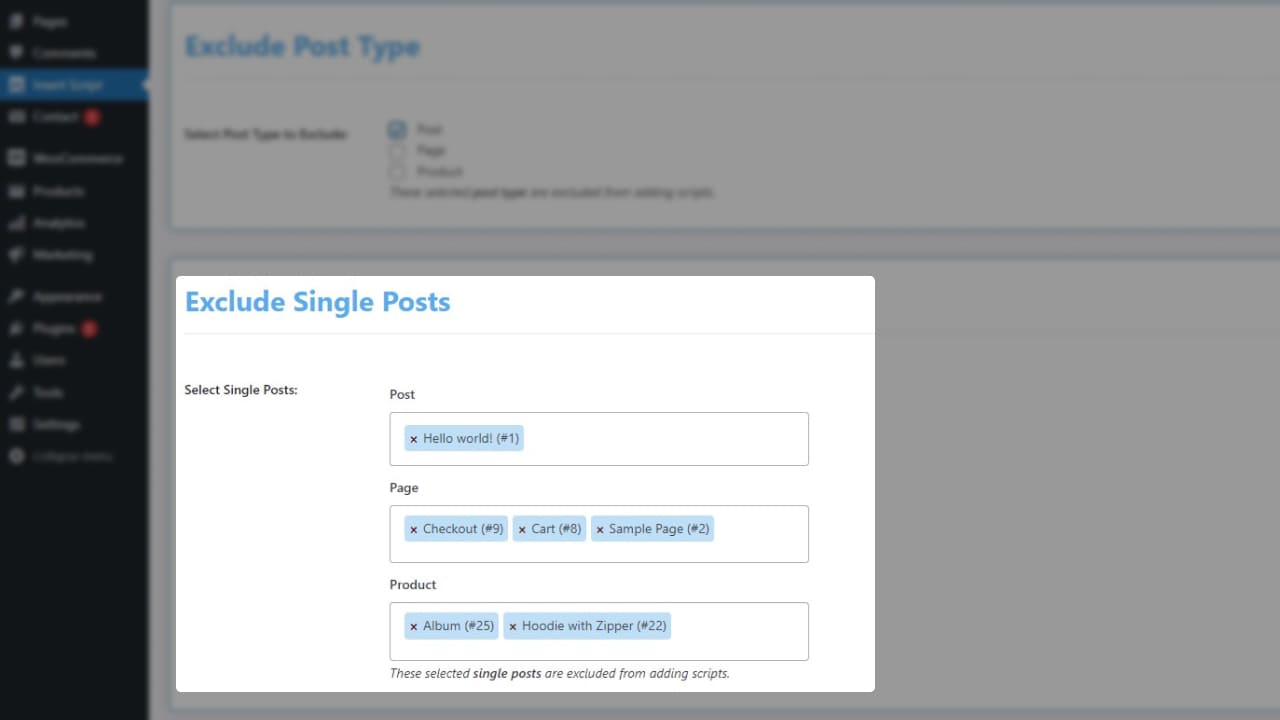
Our pro plugin gives you more control to manage the inserted script into your website. You can exclude particular posts or whole post types, so they avoid the scripts being added in their header and footer.
This is a must-have tool for authors and website owners. Its purpose is to provide a familiar experience to WordPress users.
Note: If the Gutenberg editor is activated then Codemirror (Code editor) will not work because they both conflict with each other.
If you like this plugin and want to try this then you can use our free version of the Insert Script In Headers And Footers. And before using this plugin, you can know more about this plugin by reading our blog post How To Add Scripts In Header And Footer Of Your WordPress Site.
Plugin Details
- Current Version:1.7.1
- Latest Update:01/06/2024
- WordPress Version:6.0
- Tested up to:5.5
- Price:$19 / Lifetime
- Rating:
plugin features
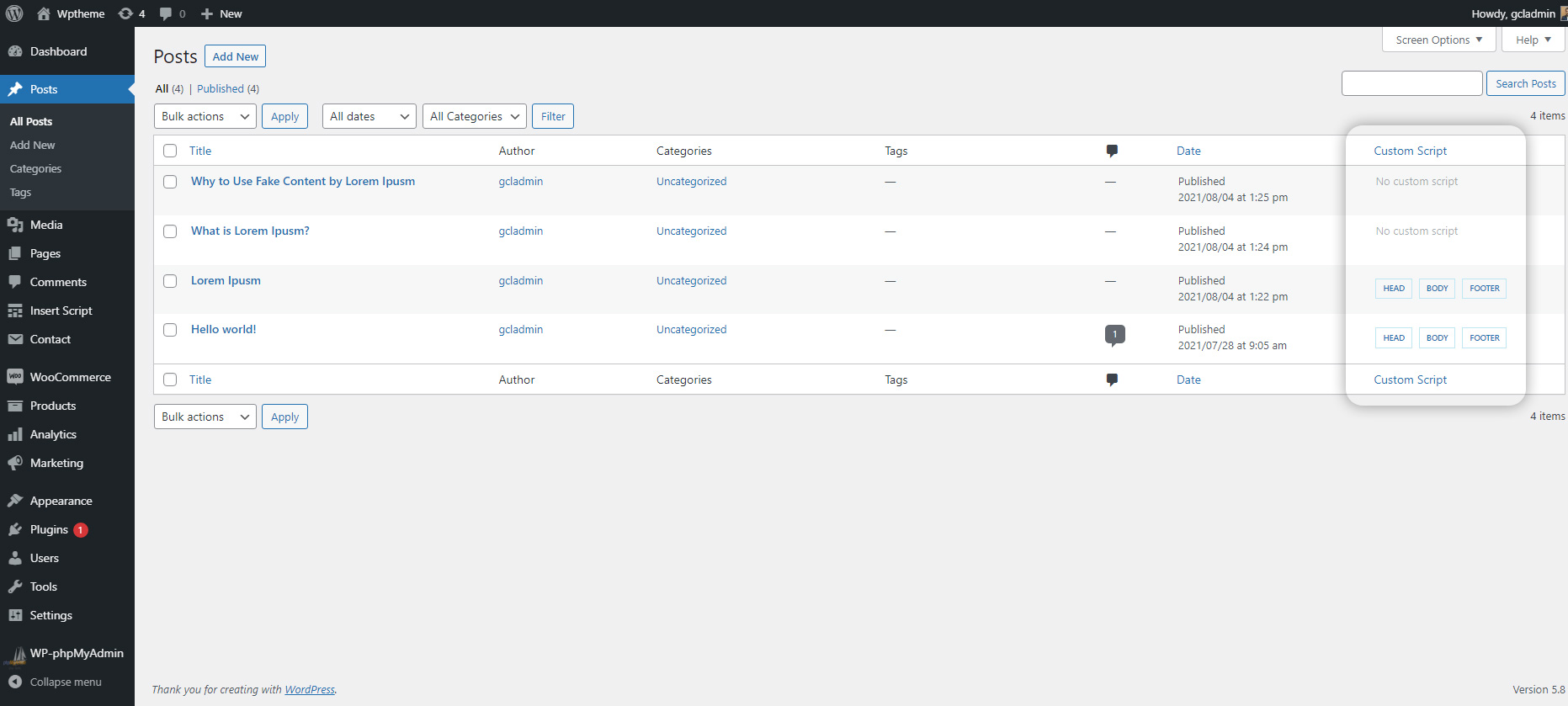
Add Script and custom HTML code to Post, Custom Post, and Page.
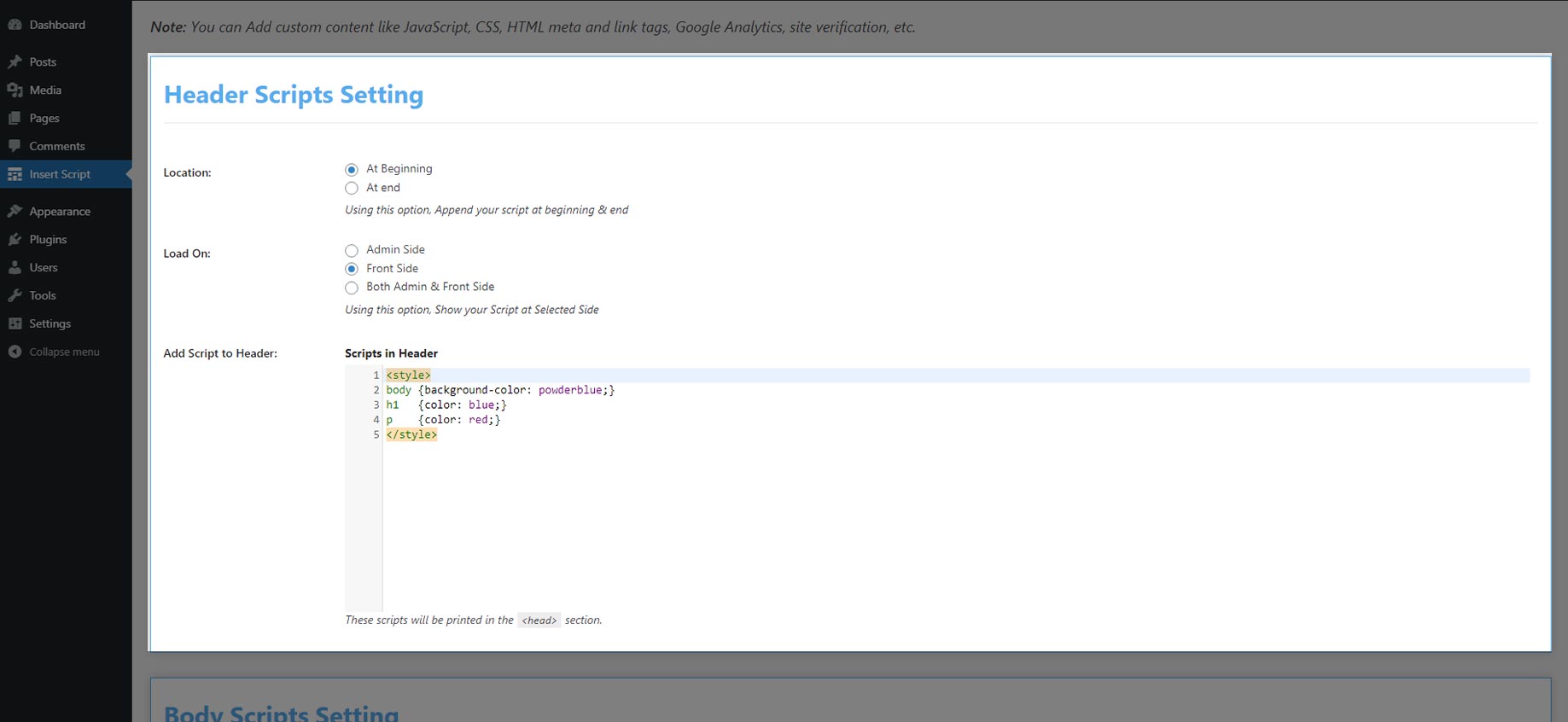
Can give the priority to the script (at the beginning or the end).
Select where to use the script: admin or front side.
Controlling the priority of loading HTML code
Code editor with syntax highlighter.
The code editor can show line numbering.
Enable/Disable line highlighter in the code editor.
Code indentation is followed in the code editor.
Users can add Google Analytics code to your theme.
Add custom CSS across the themes of your website.
Ability to add tracking code to your website's header script section.
Option to add Advertisement script code to website's header script.
Can add Facebook pixel code to the website.
Users can exclude particular posts to be added scripts.
Option to exclude the whole post types.