Do you want to learn about WordPress Template Hierarchy ? Or are you a beginner and finding the WordPress template hierarchy cheat sheet? So you’re at the right place.
Here in this article, we are going to learn some basic template files. Which are used commonly on WordPress or used mostly by all websites. So keep with the rhythm we are going learn everything step by step.
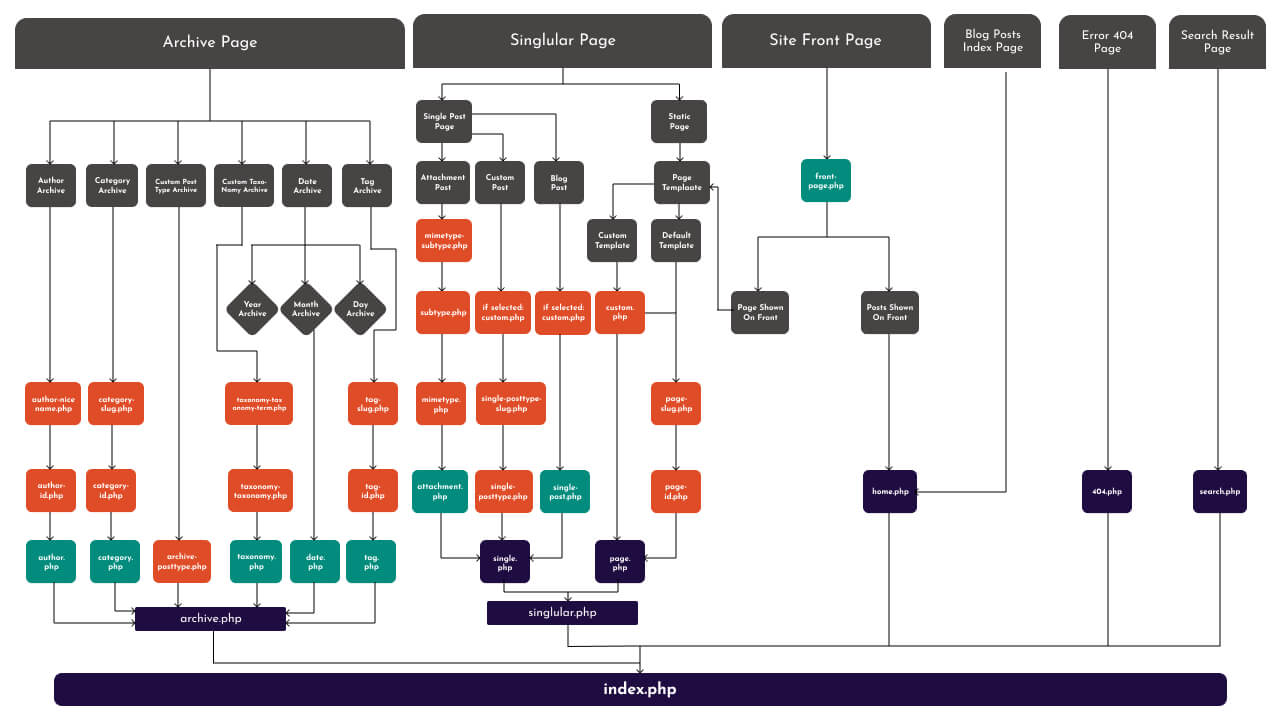
What is WordPress template hierarchy?
In simple words, WordPress template hierarchy is all about the process that runs in the backend of WordPress. When, you ask to display some pages on your WordPress website. This process is superfast, it works in milliseconds. You can say this process is behind the scenes of WordPress.
Why learn WordPress Template Hierarchy?
Nowadays, all WordPress websites run with templates, stylesheets, JavaScript, and images. They combine, and make the final show for you.
WordPress is running with the classic template hierarchy. Here you can know what template file is used for a specific area. One more thing you need to know is a template with certain filenames is allowed at some specific parts of the website.
So if you’re a WordPress developer and you want to customize the WordPress site for you or your clients. Then you need to know this basic WordPress template hierarchy. Here we listed all the necessary templates or basic templates of WordPress. In a short time, we’ll come up with an advanced template hierarchy on WordPress.
Template files for the Front page.
The front page is nothing but the home page of your website.
- front-page.php – This file is used for the “latest posts” or a “static page”. It depends on how you set your homepage at the front page displays section of Settings > Reading.
- home.php – If your WordPress system doesn’t have front-page.php and “latest posts” is set in the front page displays section, the WordPress system will use home.php.
- page.php – When you set “front page” as the front page displays section Settings > Reading.
- index.php – In your WordPress system front-page.php or home.php do not exist, at this moment WordPress use this file.
Related Article – The Easiest Way To Remove Sidebar From WordPress Site
Template files for the single post page.
Below files are used to display the single post page.
- single-{post-type}-{slug}.php – If your WordPress has multiple posts and you want to show some of them separately then you can create a new template along with the post type name and post slug to display that particular post.
- single-{post-type}.php – If you have a custom post type. And you want to display that post differently from the other post types. You can create a new template file with the post type name. Eg. single-products.php.
- single.php – This file is the default for all single posts in WordPress.
- singular.php – This file is also used for displaying single posts.
- index.php – WordPress ultimately calls back to index.php.
Template files for the single page.
This list of files is used for displaying single pages in your WordPress system.
- custom template file – For more details about the custom template file see the page template and get_page_templates().
- page-{slug}.php – If you need to design a particular page in your website, you can create a file with the slug of that particular page. Eg. page-about.php.
- page-{id}.php – You can display a particular page with its id. Eg. page-300.php.
- page.php
- singular.php
- index.php
Template files for the category archives page.
You can display category pages in the following way.
- category-{slug}.php – Your category’s slug is food, WordPress will search for category-food.php in your WordPress system.
- category-{id}.php – You can display your category page using category id. Eg. category-300.php.
- category.php
- archive.php
- index.php
Template files for the custom taxonomies page.
- taxonomy-{taxonomy}-{term}.php – If your WordPress has the taxonomy custtax, and the taxonomy’s term is custterm, WordPress will call taxonomy-custtax-custterm.php.
- taxonomy-{taxonomy}.php – If your taxonomy name were custtax, WordPress calls taxonomy-custtax.php.
- taxonomy.php
- archive.php
- index.php
Template files for the custom post-type page.
- archive-{post_type}.php – If your custom post type name is custom product, WordPress calls archive-customproduct.php.
- archive.php
- index.php
Template files for the search page.
Here are the template files which are used for WordPress searches.
- search.php – This file is used for displaying the search result page by WordPress.
- index.php
Template files for the 404 page.
Here are the template files which are used when WordPress encounters a 404 error.
- 404.php – This file is used to display a 404 page in your WordPress.
- index.php
As you see here the last file in all calls is index.php. WordPress falls to index.php every time.
Conclusion
In conclusion, using a WordPress template hierarchy can help you create a website quickly and easily. By understanding the different levels of hierarchy and how to use them, you will be well on your way to creating a website that looks professional and is easy to manage.
For more interesting and knowledgeable articles stay with us and you can also get HTML themes, Graphics Templates, and Creative Logo. For more details stay connected with the Geek Code Lab.